일러스트레이션 js 이미지 캐러셀 효과_javascript 기술
본 글의 예시에서는 js 이미지 캐러셀 효과의 구현 원리를 설명하고 있으며, 참고용으로 모두와 공유합니다
두 가지 이미지 캐러셀 구현 솔루션, 먼저 효과 비교를 살펴보겠습니다.
옵션 1:

원리: 사진을 일렬로 배열하고, 시야 내에서 왼쪽에서 오른쪽으로 스크롤하고, 마지막 사진으로 스크롤할 때 오른쪽에서 왼쪽으로 스크롤한 후 첫 번째 사진으로 돌아갑니다. 단점은 마지막 사진으로 스크롤할 때 반대 방향이 발생하여 전체 스크롤 프로세스가 일관되지 않게 된다는 점입니다.
옵션 2:

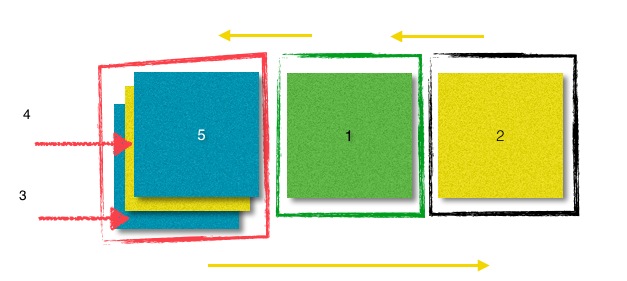
구현원리도

원칙:
1. 캐러셀 프로세스에는 스테이지(녹색 프레임), 대기 영역(검은색 프레임), 대기열 영역(빨간색 프레임) 및 두 개의 배열 A와 B 등 여러 핵심 요소가 있습니다. A는 사진 1, 2와 같이 현재 표시되고 다음에 표시될 사진을 저장하는 데 사용되며, B는 사진 5, 4, 3과 같이 나타나기 위해 줄을 서서 기다리는 사진을 저장하는 데 사용됩니다.
2. 캐러셀의 각 단계에서 수행해야 할 작업은 다음과 같습니다.
A가 해야 할 일은 첫 번째 요소를 왼쪽으로 이동하고 두 번째 요소를 왼쪽으로 표시 영역으로 이동한 다음 첫 번째 요소를 A 바로 밖으로 이동하고 B의 첫 번째 위치에 연결하는 것입니다.
B가 해야 할 일은 마지막 요소를 대기 영역(즉, 현재 그림 2가 있는 곳)으로 이동하고 기다린 다음 B에서 마지막 요소를 팝하고 A로 푸시하는 것입니다.
코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图片轮播-v2</title>
<style>
ul{
margin: 0;
padding: 0;
list-style: none;
}
.sliderWrap{
width: 200px;
height: 112px;
overflow: hidden;
margin: 0 auto;
}
.sliderWrap ul{
position: relative;
width: 1000px;
transition: left .5s ease;
left: 0;
}
.sliderWrap li{
position: relative;
float: left;
}
.sliderWrap ul li img{
width: 100%;
}
</style>
</head>
<body>
<div class="sliderWrap">
<ul id="slider">
<li><img src="images/slider/slider1.jpg" alt=""></li>
<li><img src="images/slider/slider2.jpg" alt=""></li>
<li><img src="images/slider/slider3.jpg" alt=""></li>
<li><img src="images/slider/slider4.jpg" alt=""></li>
</ul>
</div>
<input type="button" value="click me" id="next"/>
<script>
/**
* 图片轮播
* @type {Element}
*/
var btn = document.getElementById("next");
var dom = document.getElementById("slider");
var liArr = dom.getElementsByTagName("li");
var curWidth = 200;
var ulWidth = curWidth * liArr.length;
var show = [];
var circle = [];
var goAway = "translate(-" + curWidth +"px, 0) translateZ(0px)";
var goIn = "translate(0, 0) translateZ(0px)";
var goPre = "translate(" + curWidth +"px, 0) translateZ(0px)";
//保证所有li在ul中能在一行内放下
dom.style.width = ulWidth + "px";
for(var i = 0, len = liArr.length; i < len; i++){
var curLi = liArr[i];
curLi.setAttribute("data-index", i);
curLi.style.width = curWidth + "px";
if(i == 0){
curLi.style.left = 0;
show.push(curLi);
}else{
curLi.style.left = - curWidth * i + "px";
if(i > 1){
translate(curLi, goAway, '')
circle.push(curLi);
}else{
show.push(curLi);
translate(curLi, goPre, '');
}
}
}
circle.reverse();
btn.onclick = function(){
//已展示的图片滚粗
var showFirst = show.shift();
translate(showFirst, goAway, "300ms");
//正在展示的图片
translate(show[0], goIn, "300ms");
circle.splice(0, 0, showFirst);
//准备好下一个将要展示的图片
var nextPre = circle.pop();
translate(nextPre, goPre, "0ms");
show.push(nextPre);
};
function translate(dom, goType, time){
dom.style.transform =
dom.style.webkitTransform =
dom.style.mozTransform =
dom.style.msTransform =
dom.style.oTransform = goType;
dom.style.transitionDuration =
dom.style.webkitTransitionDuration =
dom.style.mozTransitionDuration =
dom.style.msTransitionDuration =
dom.oTransitionDuration = time;
}
</script>
</body>
</html>
위 내용은 js 이미지 캐러셀 효과의 구현 원리와 세부 코드입니다. 자바스크립트 프로그래밍을 배우는 모든 분들에게 도움이 되길 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7615
7615
 15
15
 1387
1387
 52
52
 88
88
 11
11
 68
68
 19
19
 29
29
 136
136
 JS 및 Baidu Maps를 사용하여 지도 이동 기능을 구현하는 방법
Nov 21, 2023 am 10:00 AM
JS 및 Baidu Maps를 사용하여 지도 이동 기능을 구현하는 방법
Nov 21, 2023 am 10:00 AM
JS 및 Baidu Map을 사용하여 지도 팬 기능을 구현하는 방법 Baidu Map은 지리 정보, 위치 지정 및 기타 기능을 표시하기 위해 웹 개발에 자주 사용되는 널리 사용되는 지도 서비스 플랫폼입니다. 이 글에서는 JS와 Baidu Map API를 사용하여 지도 이동 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 바이두 맵 API를 사용하기 전에 먼저 바이두 맵 오픈 플랫폼(http://lbsyun.baidu.com/)에서 개발자 계정을 신청하고 애플리케이션을 만들어야 합니다. 생성 완료
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 캔들 차트를 만드는 방법 주식 캔들 차트는 주식 시장에서 흔히 사용되는 기술 분석 그래픽으로 시가, 종가, 최고가 등의 데이터를 그려서 투자자가 주식을 보다 직관적으로 이해할 수 있도록 도와줍니다. 주식의 최저 가격. 이 기사에서는 특정 코드 예제와 함께 PHP 및 JS를 사용하여 주식 캔들 차트를 만드는 방법을 설명합니다. 1. 준비 시작하기 전에 다음 환경을 준비해야 합니다. 1. PHP를 실행하는 서버 2. HTML5 및 Canvas를 지원하는 브라우저 3
 주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS에서 캔들 차트를 그리는 단계를 배우십시오. 인터넷과 기술의 급속한 발전으로 주식 거래는 많은 투자자에게 중요한 방법 중 하나가 되었습니다. 주식분석은 투자자의 의사결정에 있어 중요한 부분이며 캔들차트는 기술적 분석에 널리 사용됩니다. PHP와 JS를 사용하여 캔들 차트를 그리는 방법을 배우면 투자자가 더 나은 결정을 내리는 데 도움이 되는 보다 직관적인 정보를 얻을 수 있습니다. 캔들스틱 차트는 주가를 캔들스틱 형태로 표시하는 기술 차트입니다. 주가를 보여주네요
 반응형 이미지 자동 캐러셀 효과를 구현하기 위해 CSS를 사용하는 방법에 대한 튜토리얼
Nov 21, 2023 am 08:37 AM
반응형 이미지 자동 캐러셀 효과를 구현하기 위해 CSS를 사용하는 방법에 대한 튜토리얼
Nov 21, 2023 am 08:37 AM
모바일 장치의 인기로 인해 웹 디자인에서는 좋은 사용자 경험을 달성하기 위해 장치 해상도 및 다양한 단말기의 화면 크기와 같은 요소를 고려해야 합니다. 웹 사이트의 반응형 디자인을 구현할 때 이미지 캐러셀 효과를 사용하여 제한된 시각적 창에 여러 이미지의 내용을 표시해야 하는 경우가 종종 있으며 동시에 웹 사이트의 시각적 효과도 향상시킬 수 있습니다. 이 문서에서는 CSS를 사용하여 반응형 이미지 자동 캐러셀 효과를 구현하는 방법을 소개하고 코드 예제와 분석을 제공합니다. 구현 아이디어 반응형 이미지 캐러셀 구현은 CSS flex 레이아웃을 통해 구현할 수 있습니다. 존재하다
 JS와 Baidu Map을 활용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법
Nov 21, 2023 am 11:11 AM
JS와 Baidu Map을 활용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법
Nov 21, 2023 am 11:11 AM
JS 및 Baidu Maps를 사용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법 개요: 웹 개발에서는 지리적 위치 및 지리적 정보를 표시하기 위해 지도 기능을 사용해야 하는 경우가 많습니다. 지도에서의 클릭 이벤트 처리는 지도 기능에서 일반적으로 사용되는 중요한 부분입니다. 이 글에서는 JS와 Baidu Map API를 사용하여 지도의 클릭 이벤트 처리 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 단계: Baidu Map API 파일 가져오기 먼저 다음 코드를 통해 Baidu Map API 파일을 가져올 수 있습니다.
 JS 및 Baidu Maps를 사용하여 지도 히트맵 기능을 구현하는 방법
Nov 21, 2023 am 09:33 AM
JS 및 Baidu Maps를 사용하여 지도 히트맵 기능을 구현하는 방법
Nov 21, 2023 am 09:33 AM
JS 및 Baidu Maps를 사용하여 지도 열 지도 기능을 구현하는 방법 소개: 인터넷과 모바일 장치의 급속한 발전으로 지도는 일반적인 응용 시나리오가 되었습니다. 시각적 표시 방법인 히트맵은 데이터 분포를 보다 직관적으로 이해하는 데 도움이 될 수 있습니다. 이 기사에서는 JS 및 Baidu Map API를 사용하여 지도 히트맵 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 준비 작업: 시작하기 전에 Baidu 개발자 계정, 애플리케이션 생성, 해당 AP 획득 등의 항목을 준비해야 합니다.
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.




