WeChat 애플릿 http 요청에 대한 자세한 그래픽 및 텍스트 설명
이 글은 위챗 애플릿 http 요청에 포함된 이미지와 텍스트에 대한 자세한 설명에 대한 관련 정보를 주로 소개하고 있습니다. 필요한 친구는 이를 참고할 수 있습니다.
위챗 애플릿에서의 네트워크 통신은 다음과 같습니다. 지정된 도메인 이름과만 통신합니다. WeChat 애플릿에는 네 가지 유형의 네트워크 요청이 포함됩니다.
일반 HTTPS 요청(wx.request)
파일 업로드(wx.uploadFile)
다운로드 파일(wx.downloadFile)
WebSocket 통신(wx.connectSocket)
wx.request, wx를 소개합니다. .uploadFile, wx.dowloadFile은 네트워크 요청의 주요 세 가지 유형입니다
도메인 이름 설정
WeChat 애플릿이 네트워크에서 통신하도록 하려면 , 먼저 도메인 이름을 설정해야 합니다. 그렇지 않으면 오류가 발생합니다:
URL 도메인 이름이 잘못되었습니다. mp 배경 구성 후 다시 시도하십시오
WeChat 공개 플랫폼의 미니 프로그램에서 도메인 이름을 설정해야 합니다.
WeChat 애플릿의 설정 인터페이스에서 설정 옵션을 볼 수 있습니다.

설정
개발 설정 선택:

개발 설정
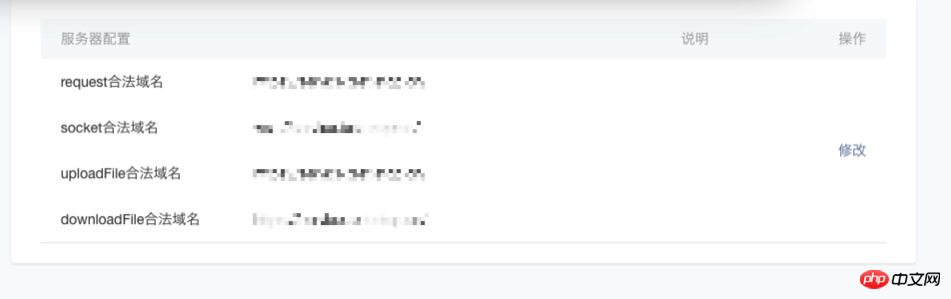
서버 설정을 볼 수 있습니다:

서버 설정
여기에서 네 가지 유형의 네트워크 액세스에 해당하는 도메인 이름을 설정할 수 있습니다. 각 유형의 네트워크 요청에 도메인 이름을 설정해야 합니다. 여기에서 도메인 이름을 https://example로 설정하면 됩니다. .com/api/이면 https://example.com/api를 호출할 수 없으며 뒤에 /가 와야 합니다.
http 요청
wx.request를 사용하여 http 요청을 시작하세요. WeChat 애플릿은 동시에 5개로 제한됩니다. 시간 네트워크 요청.
function queryRequest(data){
wx.request({
url:"https://example.com/api/",
data:data,
header:{
// "Content-Type":"application/json"
},
success:function(res){
console.log(res.data)
},
fail:function(err){
console.log(err)
}
})
}위 코드는 http get 요청을 보낸 다음 반환된 결과를 인쇄합니다. 매개변수도 비교적 이해하기 쉽습니다.
url 서버의 URL 주소
data 요청된 매개변수는 String data일 수 있습니다:"xxx=xxx&xxx =xxx " 또는 Object data:{"userId":1} 형식
header는 요청 헤더
- <를 설정합니다. 🎜 >success
인터페이스성공 콜백
- fail 인터페이스 실패 콜백
파일 업로드
post 요청을 시작합니다. /폼-데이터. 서버는 Content 유형 유형에 따라 파일을 수신해야 합니다. 샘플 코드:
function uploadFile(file,data) {
wx.uploadFile({
url: 'http://example.com/upload',
filePath: file,
name: 'file',
formData:data,
success:function(res){
console.log(res.data)
},
fail:function(err){
console.log(err)
}
})
}여기서 다른 매개변수는 다음과 같습니다.
파일 다운로드
function downloadFile(url,typ,success){
wx.downloadFile({
url:url,
type:typ,
success:function(res){
if(success){
success(res.tempFilePath)
}
},
fail:function(err){
console.log(err)
}
})
}function svaeFile(tempFile,success){
wx.saveFile({
tempFilePath:tempFile,
success:function(res){
var svaedFile=res.savedFilePath
if(success){
success(svaeFile)
}
}
})
}- tempFilePath 저장해야 하는 파일의 경로
- 성공 저장 성공 콜백, 저장 성공 경로를 반환, res.savedFilePath를 사용하여 저장 성공 경로 가져오기
- 실패 콜백
- 콜백 종료 완료
超时的设置
在微信小程序开发:MINA中已经提到了在app.js中设置networkTimeout可以设置四种类型网络访问的超时时间:
"networkTimeout":{
"request": 10000,
"connectSocket": 10000,
"uploadFile": 10000,
"downloadFile": 10000
}这里设置的超时时间对应着四种类型的网络请求。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
위 내용은 WeChat 애플릿 http 요청에 대한 자세한 그래픽 및 텍스트 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)




