
이 글에서는 위챗 미니 프로그램 네트워크 요청(GET 요청)에 대한 자세한 설명에 대한 관련 정보를 주로 소개합니다. 도움이 필요한 친구는
위챗 미니 프로그램 네트워크 요청 GET을 참조하세요.
위챗 미니 프로그램 개발에 있어 네트워크 요청은 필수입니다. 오늘은 가장 간단한 요청에 대해 나중에 업로드, 다운로드, 소켓을 시도해보겠습니다.
1. WeChat 미니 프로그램만 5개의 네트워크 요청 연결이 가능합니다.
이 규칙은 사용자 경험을 보장하기 위해 WeChat에서 공식화해야 합니다.
2.wx.request(OBJECT) 매개변수 참고:

WeChat 애플릿은 GET, POST 및 기타 요청을 메소드로 설정할 수 있습니다.
다음은 GET 요청 코드입니다.
<span style="font-size:18px;">//rate.js
//获取应用实例
var app = getApp()
Page( {
data: {
code: 'USD',
currencyF_Name: '',
currencyT_Name: '',
currencyF: '',
currencyT: '',
currencyFD: 1,
exchange: 0,
result: 0,
updateTime: '',
},
onLoad: function( options ) {
var that = this;
//获取汇率
wx.request( {
url: "http://op.juhe.cn/onebox/exchange/currency?key=我的appkey&from=CNY&to="+code,
success: function( res ) {
that.setData( {
currencyF_Name: res.data.result[0].currencyF_Name,
currencyT_Name: res.data.result[0].currencyT_Name,
currencyF: res.data.result[0].currencyF,
currencyT: res.data.result[0].currencyT,
currencyFD: res.data.result[0].currencyFD,
exchange: res.data.result[0].exchange,
result: res.data.result[0].result,
updateTime: res.data.result[0].updateTime,
})
}
})
}
})</span> 위 코드에서는 URL만 제공하면 페이지가 초기화될 때 onLoad 함수 가 시작됩니다. wx.request({}) .data의 성공은 백그라운드에서 얻은 데이터이므로 주의가 필요합니다.
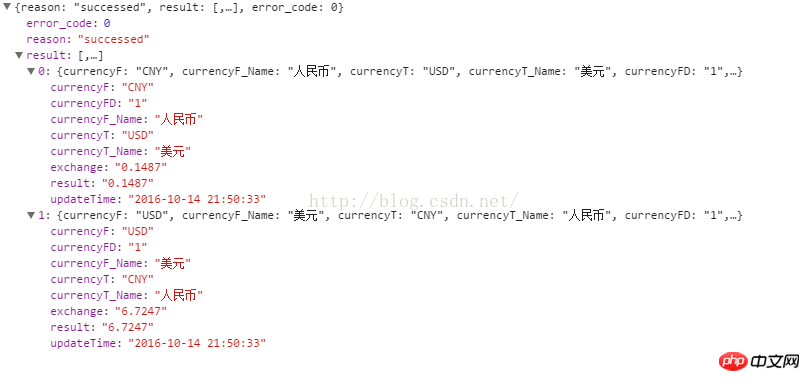
다음은 얻은 json의 형식입니다. 데이터.

제가 Android를 할 때는 gson이나 json을 직접 파싱할 필요가 없었습니다. fastjson을 사용하여 WeChat에서 많은 문제를 해결했습니다.
읽어 주셔서 감사합니다. 도움이 되기를 바랍니다. 이 사이트를 지원해 주셔서 감사합니다!
위 내용은 WeChat 애플릿 네트워크 요청(GET 요청)에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!