
본 글은 주로 위챗 미니 프로그램 관련 정보를 소개합니다. 데이터 바인딩 자세한 설명과 예시(자세한 사진 및 텍스트)가 필요한 친구는
위챗 미니 프로그램의 최신 업데이트를 참고하세요. WeChat 사용자를 보면 인기가 있는지 알 수 있습니다. 프론트엔드 작업을 하는 친구들은 자신의 기술을 뽐내고 따라잡을 수 있습니다. 다음은 WeChat 미니 프로그램의 데이터 바인딩에 대한 소개입니다.
>>>데이터 뷰 바인딩
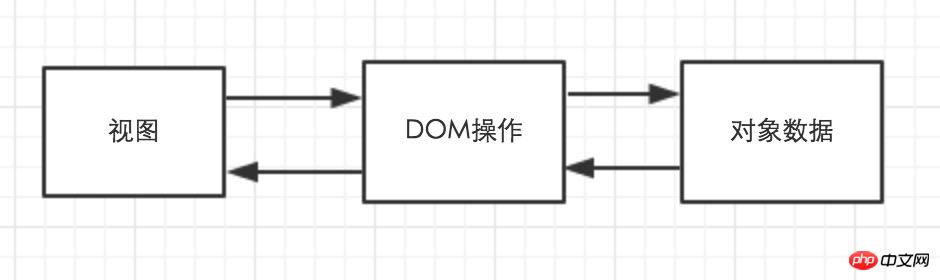
프론트엔드 개발, 특히 WEB 프론트엔드를 하는 학생들은 매일 뷰를 다루어야 합니다. .jQuery를 사용했다면 jQuery의 코드 중복성과 운영상의 불편함을 높이 평가할 수 있을 것입니다. 뷰와 객체의 데이터 일관성을 수동으로 관리해야 합니다.
다음 데이터는 개체에 해당합니다.
기존 보기 및 데이터 바인딩

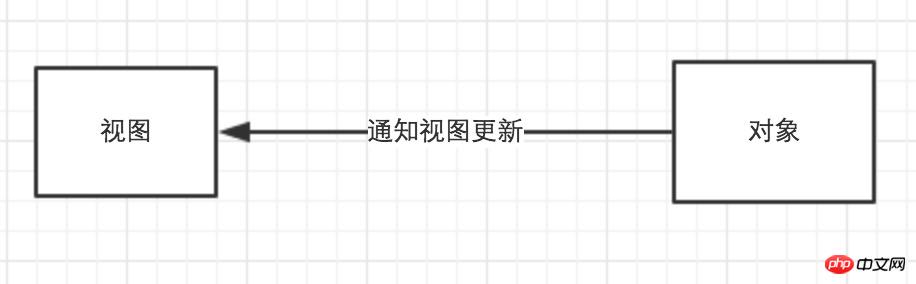
그러면 WeChat 애플릿은 보기 및 개체 바인딩을 어떻게 관리합니까? 상태 저장 패턴 - 단방향 데이터 흐름.
상태 패턴은 애플리케이션이 해당 변경을 수행할 수 있도록 상태를 관리할 수 있는 객체를 정의합니다.

간단히 말해서 객체는 상태를 유지하며, 객체 상태가 변경되면 페이지에 뷰 요소를 업데이트하라는 알림이 전송됩니다.
3단계:
1. 해당 개체에 바인딩된 UI 요소를 식별합니다.
2. 개체 상태의 변화를 모니터링합니다.
3. 모든 변경 사항을 바운드 뷰에 전파합니다.
데이터 흐름은 단방향입니다. 즉, 보기 변경이 개체 상태에 영향을 주지 않습니다.
Page({
data: {
message: 'Hello MINA!'
}
})뷰와 데이터의 바인딩을 완성하는 것은 너무나 쉽습니다.
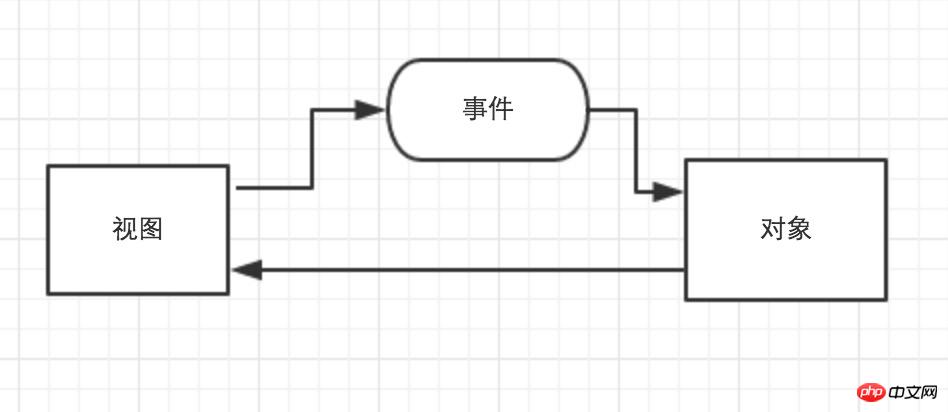
단순히 데이터를 통해 뷰를 업데이트하는 것만으로는 충분하지 않습니다. 사용자 작업으로 인해 데이터가 업데이트됩니다.
여기서 차이점은 사용자가 실행하는 이벤트는 현재 UI 요소 업데이트를 고려해야 할 뿐만 아니라 현재 요소를 통해 다른 보기도 업데이트해야 한다는 것입니다.
그래서 뷰의 데이터는 이벤트를 통해 객체에 전달되어야 합니다. 사용자가 뷰를 조작해야만 데이터를 얻을 수 있고 객체 상태가 업데이트될 수 있습니다.
아래와 같이:

"이벤트"란 무엇입니까:
이벤트는 뷰 레이어에서 로직으로의 통신 방법입니다. 층.
데이터의 일방향, 양방향 흐름을 왜 이해할 수 있는지 알고 싶은 어린이 신발은 여기서 소개하지 않겠습니다.
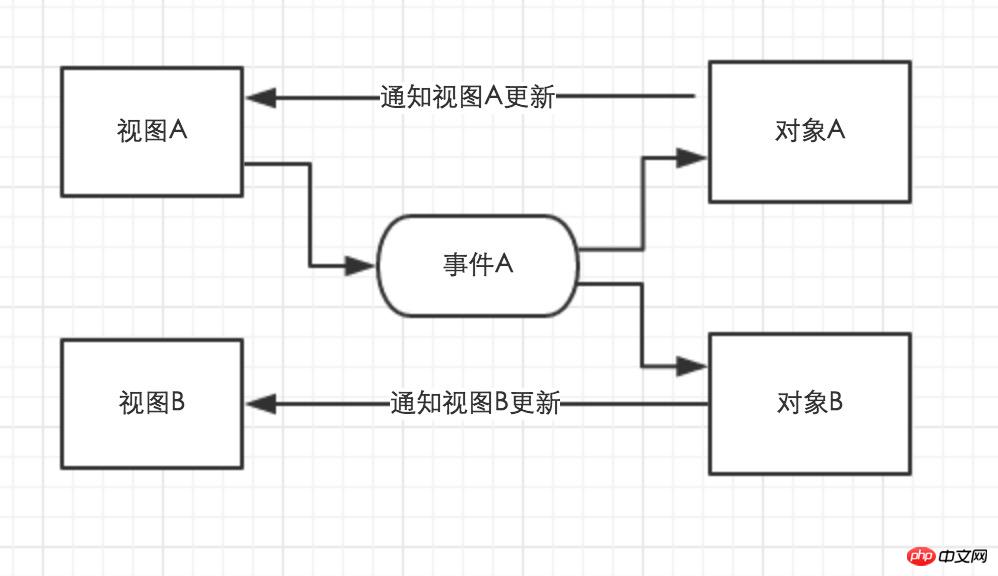
뷰 간의 영향을 살펴볼까요?

프로세스 설명:
1. 이벤트 A
2. 이벤트 A 핸들러 함수에서 객체 A와 객체 B의 상태를 업데이트합니다
3. 객체 A와 B의 상태 변경으로 인해 뷰 A와 B에
버튼을 클릭한 후 버튼이 비활성화되어 클릭할 수 없게 되고(A 보기) 대기 상자가 나타납니다( B) 의 코드 부분은 다음과 같습니다. >
요약:
요즘에는 단방향 데이터 바인딩과 양방향 데이터 바인딩이 인기가 있습니다. 전통적인 jQuery 방식은 데이터와 뷰를 조작하는데 사용되기 때문에 개발 효율성이 낮아 개발자들이 구매하지 않습니다. 양방향 데이터 흐름을 사용하면 프로그램 실행 효율성이 낮아지고 논리 계층 개체의 상태를 제어할 수 없게 됩니다.
일반적으로 미니 프로그램 데이터 뷰 단방향 바인딩 개발 모델을 사용하면 개발자는 이벤트 처리, 개체 상태 변경 및 뷰 업데이트 구현에 집중할 수 있습니다.
위 내용은 WeChat 미니 프로그램의 데이터 바인딩에 대한 자세한 설명 및 예(그림과 텍스트로 자세한 설명)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!