HTML 프론트엔드 성능 최적화를 위한 CDN과 WPO의 비교 설명
이 글에서는 HTML 프런트엔드 성능 최적화를 위한 CDN과 WPO의 비교 설명을 소개합니다.
CDN은 리소스를 사용자에게 더 가깝게 저장하고 서버까지의 왕복 시간을 단축하며 페이지 속도를 높여 성능 문제를 해결합니다. 로딩 시간 질문입니다. Radware의 FastView와 같은 WPO 솔루션은 프런트 엔드에서 성능 개선을 수행하여 페이지가 브라우저에서 보다 효율적으로 렌더링됩니다.
“이미 CDN(Content Delivery Network)을 사용하고 있는데 프런트엔드 성능 최적화(Web Performance Optimization, WPO) 솔루션이 필요한 이유는 무엇입니까?” 사용자들이 가장 자주 묻는 질문 중 하나입니다. 프런트엔드 WPO가 CDN의 단점을 어떻게 보완하고 궁극적으로 웹 페이지 또는 엔터프라이즈 애플리케이션에 상당한 가속 효과를 제공하는지 이해하려면 이 두 솔루션이 각각 해결할 수 있는 다양한 문제를 이해해야 합니다.
CDN이 해결할 수 있는 성능 문제
콘텐츠 전송 네트워크(CDN)가 전 세계 사용자를 위해 네트워크 가용성을 향상하고 대역폭을 절약하지만 CDN이 해결하는 주요 문제는 대기 시간입니다. 지연 시간은 호스팅 서버가 페이지 리소스(이미지, CSS 파일 등)에 대한 액세스 요청을 수신하여 요청을 처리하고 최종적으로 웹 페이지 및 관련 리소스를 방문자에게 전달하는 데 걸리는 시간입니다.
지연 시간은 사용자와 서버 사이의 거리와 웹페이지에 포함된 리소스 수에 따라 크게 달라집니다. 모든 리소스가 샌프란시스코에서 호스팅되고 런던의 사용자가 귀하의 페이지를 방문하는 경우 모든 요청은 런던에서 샌프란시스코로, 다시 런던으로 장거리 왕복을 거치게 됩니다. 페이지에 100개의 객체가 포함된 경우 이러한 객체를 얻으려면 사용자의 브라우저가 서버에 100개의 별도 요청을 보내야 합니다.
일반적으로 지연 시간은 75~140밀리초 범위이지만, 특히 3G 네트워크를 통해 사이트에 액세스하는 모바일 사용자의 경우 페이지 로드 시간이 일반적으로 2~3초로 증가하므로 더 높아질 수 있습니다. 이는 페이지 로드 속도를 저하시키는 요인 중 하나일 뿐이며 웹 성능 최적화의 중요성을 이해하게 될 것입니다.
콘텐츠 전송 네트워크(CDN)는 지역 또는 전 세계적으로 분산된 서버에 콘텐츠를 캐싱하여 웹 리소스를 사용자에게 더 가까이 가져오고, 사용자와 서버 간의 왕복 시간을 단축하여 지연 문제를 해결합니다. .

CDN은 모든 곳에서 유용하지 않습니다.
대부분의 웹사이트에 CDN은 필수이지만 모든 웹사이트에 CDN이 필요한 것은 아닙니다. 예를 들어, 리소스가 로컬에서 호스팅되고 사용자도 로컬 사용자인 경우 CDN은 웹 성능을 향상시키는 데 큰 도움이 되지 않습니다.
일부 웹사이트 운영자의 의견과 달리 CDN은 독립형 성능 솔루션이 아닙니다. 전자 상거래 및 SaaS 분야에서 가장 일반적인 성능 문제 중 두 가지는 타사 콘텐츠이며, CDN은 이러한 요구 사항을 처리할 능력이 없습니다.
WPO가 CDN의 단점을 보완하는 방법
CDN은 리소스를 사용자에게 더 가깝게 저장하고 서버까지의 왕복 시간을 단축하며 페이지 로드 시간을 단축하여 성능 문제를 해결합니다. Radware의 FastView와 같은 WPO 솔루션은 프런트 엔드에서 성능 개선을 수행하여 페이지가 브라우저에서 보다 효율적으로 렌더링됩니다.
WPO 솔루션은 렌더링 시간을 늘리기 위해 몇 가지 최적화 조치를 사용합니다. FastView의 처리 방법은 다음과 같습니다.
· 리소스 통합으로 네트워크에서 전송되는 패킷 수를 줄여 대기 시간을 줄입니다.
· 리소스(이미지, 텍스트)를 압축하여 전체 로드 크기를 줄입니다.
· 브라우저에서 리소스가 렌더링되는 방식을 최적화하여 주요 콘텐츠가 먼저 로드되고 페이지 분석과 같은 제3자 스크립트와 같이 덜 중요한 콘텐츠는 로드가 지연되도록 합니다.
· 브라우저 캐시 사용을 최적화하여 사용자 액세스와 관련된 여러 웹 리소스를 캐시합니다.
· 다음 방문 페이지를 지능적으로 예측하고 관련 리소스를 브라우저 캐시에 미리 로드하여 웹 페이지 렌더링 프로세스를 즉시 호출할 수 있도록 리소스를 상태 사용할 수 있게 만듭니다.
· 기타 다양한 WPO 기술. 현재 FastView는 22가지 첨단 가속 처리 기술을 사용하고 있으며 Radware의 R&D팀은 새로운 최첨단 특허 기술로 솔루션을 지속적으로 업그레이드하고 있습니다.
CDN과 프런트엔드 WPO의 통합이 가져오는 이점
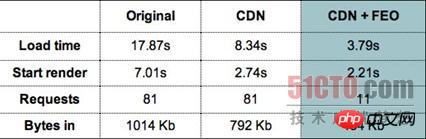
아래 표에서 볼 수 있듯이 CDN과 WPO 솔루션의 통합은 각 페이지의 평가 지표에 큰 영향을 미치며, 요청 수부터 유효 로드, 렌더링 시작 및 로드 시간까지 모두 크게 개선되었습니다.

통합 CDN/WPO 솔루션은 전체적으로 웹 페이지 속도를 4배로 높이고 전체 페이로드를 70%까지 줄일 수 있습니다.
자동화된 WPO 솔루션을 사용하여 CDN을 보완하면 다음과 같은 다른 많은 이점도 얻을 수 있습니다.
파일 이름을 자동으로 변경하여 CDN에 제공할 수 있습니다. 시간이 많이 걸리는 작업. FastView 솔루션은 이를 자동으로 수행하여 개발자의 시간을 크게 절약합니다.
잘못된 헤더를 추가하는 것은 활용해야 할 최고의 페이지 최적화 기술입니다. 헤더 파일을 추가하는 것은 상대적으로 쉽지만, 특히 CDN을 사용한 후에는 버전 관리가 까다롭습니다. 특히 CDN 제거 도구에 집중하려면 많은 인력이 필요하거나, CDN의 API. 자동화된 WPO 솔루션은 이러한 문제를 해결하고 개발 시간을 많이 절약하며 오류의 한계를 줄일 수 있습니다.
요약Radware 보안 전문가들은 CDN과 프런트엔드 WPO가 상호보완성이 뛰어나고 잘 결합될 수 있다고 지적했습니다. 또한 사용자는 CDN과 WPO가 웹 성능 가속화 전략의 일부로 기업의 내부 성능 엔진과 통합될 수 있다는 사실도 발견했습니다. Radware의 최고의 웹 가속 솔루션인 FastView는 사용자가 웹 성능을 극대화할 수 있도록 도와줍니다.위 내용은 HTML 프론트엔드 성능 최적화를 위한 CDN과 WPO의 비교 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




