HTML5 사진 업로드, 모바일 및 PC 단말기 공통 코드 공유
이 글은 모바일과 PC에서 이미지를 업로드하는 HTML5의 일반적인 코드에 대한 관련 정보를 주로 소개하고 있습니다. 매우 훌륭하고 참고할만한 가치가 있습니다.
더 이상 헛소리는 하지 마세요. 오늘 제가 여러분과 공유하고 싶은 것은 HTML5를 사용하여 이미지를 업로드하는 것입니다. 우리는 모바일 단말기에서 사용하지만 이것은 PC에서도 보편적으로 호환됩니다. Google에서만 테스트했습니다. "HTML5의 파일 API를 사용하여 업로드된 이미지를 미리보기"라는 내용이 Angle로 작성되었습니다. 오늘은 각도 관련 내용을 버리고 html5 + js 이미지 업로드 사례를 공유하겠습니다. 오늘은 특정 단계를 따라해 보겠습니다.

HTML 첫 번째 단계는 html을 만드는 것입니다. 페이지에 파일 선택을 위한 input#upload를 배치합니다(PS: 저는 게으르고 여기서는 반복하지 않겠습니다.)
<p class="con4"> <span class="btn upload">上传<input type="file" class="upload_pic" id="upload" /></span> </p>
로그인 후 복사
CSS참고: CSS가 약간 지저분합니다. , 그러니 이해가 안 되시면 저에게 물어보시거나 직접 작성하셔도 됩니다.
CSS Code复制内容到剪贴板
con{
width: %;
height: auto;
overflow: hidden;
margin: % auto auto;
color: #FFFFFF;
}
con .btn{
width: %;
height: px;
line-height: px;
text-align: center;
background: #dbc;
display: block;
font-size: px;
border-radius: px;
}
upload{
float: left;
position: relative;
}
upload_pic{
display: block;
width: %;
height: px;
position: absolute;
left: ;
top: ;
opacity: ;
border-radius: px;
}브라우저의 호환성을 확인하기 위해 getElementById를 통해 노드를 가져옵니다. FileReader를 지원하지 않는 경우 인터페이스 브라우저는 프롬프트를 표시하고 입력을 비활성화합니다. 그렇지 않으면 입력의 변경 이벤트를 수신합니다.
JavaScript Code复制内容到剪贴板
//获取上传按钮
var input = document.getElementById("upload");
if(typeof FileReader==='undefined'){
//result.innerHTML = "抱歉,你的浏览器不支持 FileReader";
input.setAttribute('disabled','disabled');
}else{
input.addEventListener('change',readFile,false);
}그런 다음 file_input의 변경 이벤트가 트리거되면 함수 readFile()을 호출합니다. readFile에서는 먼저 파일객체를 가져온 다음 파일 유형속성을 통해 파일 유형을 감지합니다. 물론 이미지 유형 파일만 선택할 수 있습니다. newFileReader 인스턴스를 만들고 readAsDataURL 메서드를 호출하여 선택한 이미지 파일을 읽습니다. 마지막으로 onload 이벤트에서 성공적으로 읽은 파일 콘텐츠를 가져오고 선택한 이미지 파일이 표시됩니다. img 노드 그림을 삽입합니다.
JavaScript Code复制内容到剪贴板
function readFile(){
var file = this.files[];
if(!/image\/\w+/.test(file.type)){
alert("文件必须为图片!");
return false;
}
var reader = new FileReader();
reader.readAsDataURL(file);
//当文件读取成功便可以调取上传的接口,想传哪里传哪里(PS: 你们可以把你们的靓照偷偷发给我!)
reader.onload = function(e){
var data = this.result.split(',');
var tp = (file.type == 'image/png')? 'png': 'jpg';
var a = data[];
//需要上传到服务器的在这里可以进行ajax请求
... ...
}
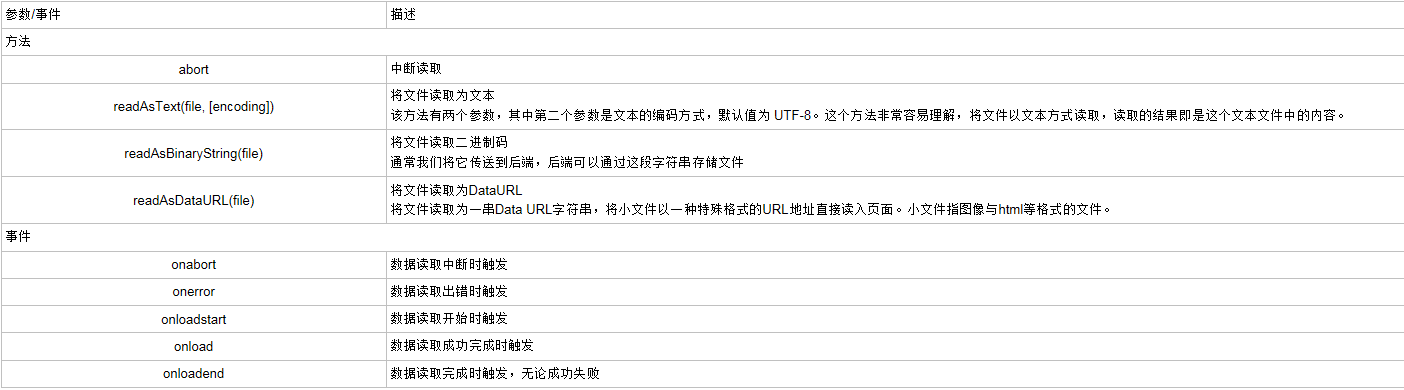
};이제 이미지 업로드 기능이 완성되었습니다. 관심 있으신 분들은 직접 시도해 보시고 이해가 안 되시거나 제가 실수한 부분이 있으면 연락주세요. FileReader 메서드 및 이벤트

위 내용은 HTML5 사진 업로드, 모바일 및 PC 단말기 공통 코드 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7704
7704
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




