XML 스키마 - FIXML과 SVG의 차이점
FIXMLFIX는 비즈니스 활동에서 정보를 교환하는 데 사용되는 기업 간 데이터 교환 형식 중 하나입니다. 이러한 정보 교환은 거래 결제 데이터, 주가 및 비즈니스 정보 교환과 같은 중요한 경우가 많습니다.
전송해야 하는 정보는 때로는 매우 작은 패킷일 수도 있고 때로는 큰 데이터 세그먼트일 수도 있습니다. 이러한 유형의 정보 교환에 대한 전통적인 형식은 키/값 쌍입니다. 이러한 형태의 정보 FIXML
FIX는 비즈니스 활동에 사용되는 많은 기업 간 데이터 교환 형식 중 하나입니다. .정보를 교환합니다. 이러한 정보 교환은 거래 결제 데이터, 주가 및 비즈니스 정보 교환과 같은 중요한 경우가 많습니다.
전송해야 하는 정보는 때로는 매우 작은 패킷일 수도 있고 때로는 큰 데이터 세그먼트일 수도 있습니다. 이러한 유형의 정보 교환에 대한 전통적인 형식은 키/값 쌍이므로 매우 비효율적입니다. XML을 사용하면 전달된 데이터, 특히 복잡한 데이터의 구조를 단순화할 수 있습니다.
최적화된 XML 기반 버전에서 개발자는 데이터 파일의 크기를 압축하는 동시에 데이터를 더 쉽게 읽을 수 있도록 했습니다. 주식 데이터는 이전 형식 크기의 1/4로 압축됩니다.
FIXML은 일반적인 비즈니스 애플리케이션 외에 다른 분야에 사용하기에 적합하지 않습니다. 그러나 FIXML을 사용하여 비즈니스 효율성을 향상할 수 있다면 결과적으로 모두가 혜택을 누릴 수 있습니다.
SVG
SVG(Scalable Vector Graphics)는 그림을 설명하기 위한 XML 표준입니다. SVG를 사용하여 선, 모양, 위치 및 이들 간의 관계를 설명합니다. 가장 매력적인 점은 이 정보를 확장 가능한 그래픽과 고정된 그림을 포함하여 필요한 형식으로 내보낼 수 있다는 것입니다.
SVG는 전통적인 드로잉 프로세스의 몇 가지 중요한 문제를 해결합니다. 이는 일반적으로 특수 그리기 프로그램을 사용하여 수행됩니다. 서로 다른 프로그램 간에 정보와 도면을 공유하는 것은 일반적으로 매우 어렵습니다. SVG로 저장한다는 것은 SVG를 지원하는 모든 응용 프로그램이 이러한 파일을 읽고 처리할 수 있다는 것을 의미합니다.
그림의 또 다른 문제는 가장 일반적으로 사용되는(특히 웹에서) 형식으로 내보낼 때 표시하거나 다른 문서에 결합하기 전에 비트맵 형식(예: JPEG 또는 PNG)으로 변환해야 한다는 것입니다. 이러한 전통적인 접근 방식에는 몇 가지 문제가 있습니다. 먼저 원본 그림을 명시적으로(보통 손으로) 비트맵 형식으로 내보내야 합니다.
둘째, 비트맵 형식은 원본 도면의 픽셀별 표현을 기반으로 하기 때문에 이미지 품질을 보장하기 위해 대상에 맞는 크기와 해상도를 선택하고 출력하는 데 주의를 기울여야 합니다. 예를 들어, 대부분의 모니터의 표준 해상도와 일치하려면 화면 디스플레이 해상도가 72dpi(또는 96dpi)여야 합니다. 인쇄 출력에는 300~2400DPI가 필요합니다. 따라서 결과 이미지 파일은 원본 파일에 비해 매우 클 수 있습니다.
PostScript 및 Encapsulated PostScript 이전에도 벡터 기반 형식이 존재했지만 CPU 사용량이 매우 많아 화면 표시에 적합하지 않았습니다.
다른 벡터 이미지 형식과 마찬가지로 SVG는 픽셀 표현을 생성하는 대신 다양한 모양 목록을 사용하여 이미지 내용을 설명합니다. 예를 들어 직사각형의 경우 왼쪽 위 모서리를 시작점으로 지정하고 두 변의 길이만 지정하면 됩니다. 이미지에 대한 설명은 XML로 표시됩니다. 라벨에는 선, 직사각형, 다각형, 원 등이 포함되며 이러한 요소의 스타일과 형식을 제어할 수 있습니다.
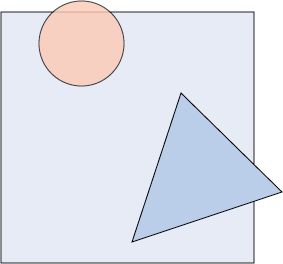
목록 9에 예가 나와 있습니다. 여기에는 직사각형, 투명한 원, 삼각형이 그려집니다.
목록 9. 간단한 그래픽
그림 1은 생성된 이미지의 비트맵을 보여줍니다.
그림 1. 이미지의 비트맵 버전  SVG 형식으로 이미지를 설명하는 파일은 500바이트가 조금 넘고 PNG의 경우 거의 9KB에 이릅니다.
SVG 형식으로 이미지를 설명하는 파일은 500바이트가 조금 넘고 PNG의 경우 거의 9KB에 이릅니다.
SVG를 사용하면 그림이 더 작고, 사용하기 쉬우며, 다양한 애플리케이션과의 호환성이 향상됩니다.
~
위 내용은 XML 스키마 - FIXML과 SVG의 차이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7503
7503
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 PowerPoint를 사용하여 XML 파일을 열 수 있나요?
Feb 19, 2024 pm 09:06 PM
PowerPoint를 사용하여 XML 파일을 열 수 있나요?
Feb 19, 2024 pm 09:06 PM
XML 파일을 PPT로 열 수 있나요? XML, Extensible Markup Language(Extensible Markup Language)는 데이터 교환 및 데이터 저장에 널리 사용되는 범용 마크업 언어입니다. HTML에 비해 XML은 더 유연하고 자체 태그와 데이터 구조를 정의할 수 있으므로 데이터 저장과 교환이 더 편리하고 통합됩니다. PPT 또는 PowerPoint는 프레젠테이션 작성을 위해 Microsoft에서 개발한 소프트웨어입니다. 이는 포괄적인 방법을 제공합니다.
 Python을 사용하여 XML 데이터 병합 및 중복 제거
Aug 07, 2023 am 11:33 AM
Python을 사용하여 XML 데이터 병합 및 중복 제거
Aug 07, 2023 am 11:33 AM
Python을 사용하여 XML 데이터 병합 및 중복 제거 XML(eXtensibleMarkupLanguage)은 데이터를 저장하고 전송하는 데 사용되는 마크업 언어입니다. XML 데이터를 처리할 때 여러 XML 파일을 하나로 병합하거나 중복된 데이터를 제거해야 하는 경우가 있습니다. 이 기사에서는 Python을 사용하여 XML 데이터 병합 및 중복 제거를 구현하는 방법을 소개하고 해당 코드 예제를 제공합니다. 1. XML 데이터 병합 XML 파일이 여러 개인 경우 이를 병합해야 합니다.
 Python을 사용하여 XML 데이터 필터링 및 정렬
Aug 07, 2023 pm 04:17 PM
Python을 사용하여 XML 데이터 필터링 및 정렬
Aug 07, 2023 pm 04:17 PM
Python을 사용하여 XML 데이터 필터링 및 정렬 구현 소개: XML은 데이터를 태그 및 속성 형식으로 저장하는 일반적으로 사용되는 데이터 교환 형식입니다. XML 데이터를 처리할 때 데이터를 필터링하고 정렬해야 하는 경우가 많습니다. Python은 XML 데이터를 처리하는 데 유용한 많은 도구와 라이브러리를 제공합니다. 이 기사에서는 Python을 사용하여 XML 데이터를 필터링하고 정렬하는 방법을 소개합니다. XML 파일 읽기 시작하기 전에 XML 파일을 읽어야 합니다. Python에는 많은 XML 처리 라이브러리가 있습니다.
 Python에서 XML 데이터를 CSV 형식으로 변환
Aug 11, 2023 pm 07:41 PM
Python에서 XML 데이터를 CSV 형식으로 변환
Aug 11, 2023 pm 07:41 PM
Python의 XML 데이터를 CSV 형식으로 변환 XML(ExtensibleMarkupLanguage)은 데이터 저장 및 전송에 일반적으로 사용되는 확장 가능한 마크업 언어입니다. CSV(CommaSeparatedValues)는 데이터 가져오기 및 내보내기에 일반적으로 사용되는 쉼표로 구분된 텍스트 파일 형식입니다. 데이터를 처리할 때, 간편한 분석과 처리를 위해 XML 데이터를 CSV 형식으로 변환해야 하는 경우가 있습니다. 파이썬은 강력하다
 PHP를 사용하여 XML 데이터를 데이터베이스로 가져오기
Aug 07, 2023 am 09:58 AM
PHP를 사용하여 XML 데이터를 데이터베이스로 가져오기
Aug 07, 2023 am 09:58 AM
PHP를 사용하여 데이터베이스로 XML 데이터 가져오기 소개: 개발 중에 추가 처리 및 분석을 위해 외부 데이터를 데이터베이스로 가져와야 하는 경우가 많습니다. 일반적으로 사용되는 데이터 교환 형식인 XML은 구조화된 데이터를 저장하고 전송하는 데 자주 사용됩니다. 이 기사에서는 PHP를 사용하여 XML 데이터를 데이터베이스로 가져오는 방법을 소개합니다. 1단계: XML 파일 구문 분석 먼저 XML 파일을 구문 분석하고 필요한 데이터를 추출해야 합니다. PHP는 XML을 구문 분석하는 여러 가지 방법을 제공하며 그 중 가장 일반적으로 사용되는 방법은 Simple을 사용하는 것입니다.
 Python은 XML과 JSON 간의 변환을 구현합니다.
Aug 07, 2023 pm 07:10 PM
Python은 XML과 JSON 간의 변환을 구현합니다.
Aug 07, 2023 pm 07:10 PM
Python은 XML과 JSON 간의 변환을 구현합니다. 소개: 일상적인 개발 프로세스에서 우리는 종종 서로 다른 형식 간에 데이터를 변환해야 합니다. XML과 JSON은 일반적인 데이터 교환 형식입니다. Python에서는 다양한 라이브러리를 사용하여 XML과 JSON을 변환할 수 있습니다. 이 문서에서는 코드 예제와 함께 일반적으로 사용되는 몇 가지 방법을 소개합니다. 1. Python에서 XML을 JSON으로 변환하려면 xml.etree.ElementTree 모듈을 사용할 수 있습니다.
 Python을 사용하여 XML의 오류 및 예외 처리
Aug 08, 2023 pm 12:25 PM
Python을 사용하여 XML의 오류 및 예외 처리
Aug 08, 2023 pm 12:25 PM
Python을 사용하여 XML에서 오류 및 예외 처리하기 XML은 구조화된 데이터를 저장하고 표현하는 데 일반적으로 사용되는 데이터 형식입니다. Python을 사용하여 XML을 처리할 때 때때로 오류와 예외가 발생할 수 있습니다. 이 기사에서는 Python을 사용하여 XML의 오류 및 예외를 처리하는 방법을 소개하고 참조용 샘플 코드를 제공합니다. XML 구문 분석 오류를 잡기 위해 try-Exception 문을 사용하십시오. Python을 사용하여 XML을 구문 분석할 때 가끔 오류가 발생할 수 있습니다.
 Python은 XML의 특수 문자와 이스케이프 시퀀스를 구문 분석합니다.
Aug 08, 2023 pm 12:46 PM
Python은 XML의 특수 문자와 이스케이프 시퀀스를 구문 분석합니다.
Aug 08, 2023 pm 12:46 PM
Python은 XML의 특수 문자와 이스케이프 시퀀스를 구문 분석합니다. XML(eXtensibleMarkupLanguage)은 서로 다른 시스템 간에 데이터를 전송하고 저장하는 데 일반적으로 사용되는 데이터 교환 형식입니다. XML 파일을 처리할 때 특수 문자와 이스케이프 시퀀스가 포함되어 구문 분석 오류가 발생하거나 데이터가 잘못 해석될 수 있는 상황이 자주 발생합니다. 따라서 Python을 사용하여 XML 파일을 구문 분석할 때 이러한 특수 문자와 이스케이프 시퀀스를 처리하는 방법을 이해해야 합니다. 1. 특수문자 및




