CSS3의 opacity 속성을 사용하여 투명 효과를 설정하는 방법 소개
이 글에서는 투명 효과를 설정하기 위해 CSS3의 opacity 속성을 사용하는 방법에 대한 자세한 설명을 주로 소개하며, 하위 집합 요소에 영향을 미치는 불투명 투명도의 상속 속성 문제에 대해서도 설명합니다. 초보자의 관심을 끌 만한 가치가 있으며 친구가 필요하면
을 참조하세요. CSS3 불투명도 속성의 기능은 웹 페이지 요소의 투명도 효과를 제어하는 것입니다(불투명도 조정). 초기 웹 디자인에서는 일반적으로 많은 투명 효과를 사용했습니다. png 이미지 레이어를 통해 투명한 느낌을 연출할 수 있습니다. 이제 웹 디자이너는 CSS3 불투명도 속성을 사용하여 웹 페이지 요소의 불투명도를 쉽게 조정할 수 있습니다. 투명성을 높이고 웹 페이지 그림, p 블록, 스팬 영역, 테이블 테이블... 및 기타 요소에 적용할 수 있는 매우 현대적인 웹 페이지 스타일을 디자인합니다. 브라우저는 CSS3 불투명도를 지원합니다. 속성의 효과.
CSS3 불투명도 속성의 기본 구문
opacity: opacity;
CSS3 불투명도 속성 매개변수의 "불투명도"는 0.0에서 1.0 사이의 숫자로 완전히 표시됩니다. 투명도는 0.0이고 완전 불투명은 1.0입니다. 즉, 숫자가 높을수록 요소가 더 불투명해집니다. "불투명도" 매개변수 외에도 상위 레이어의 속성을 상속하는 상속도 있습니다. 그러나 브라우저 지원이 좋지 않아 사용하지 않는 것이 좋습니다.
CSS3 불투명도 속성의 실제 예
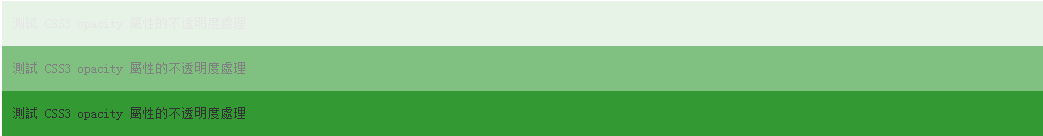
<p style="padding:10px;background-color:green;opacity:0.1;"> 测试 CSS3 opacity 属性的不透明度处理 </p> <p style="padding:10px;background-color:green;opacity:0.5;"> 测试 CSS3 opacity 属性的不透明度处理 </p> <p style="padding:10px;background-color:green;opacity:0.8;"> 测试 CSS3 opacity 属性的不透明度处理 </p>
예제의 출력 효과
불투명 효과가 추가된 총 3개의 p 블록을 준비한 예에서는 위에서 첫 번째 블록의 불투명도가 0.1(불투명도: 0.1)이므로 전체 블록이 거의 보이지 않게 됩니다. 색상과 텍스트의 경우 두 번째 블록의 불투명도가 0.5(불투명도: 0.5)로 설정되어 첫 번째 블록보다 훨씬 더 선명해집니다. 세 번째 블록에서는 불투명도가 다시 0.8로 줄어들고 텍스트와 배경 색상이 더 선명해집니다. 더 분명하게는 이것이 CSS3 불투명도 속성의 실제 효과입니다. 예제에서 p 블록 내의 텍스트 내용과 배경색이 불투명도 속성의 영향을 받는다는 것을 분명히 알 수 있습니다.
추가: 현재 주류 브라우저의 새 버전은 CSS3 불투명도 속성을 지원하지만 IE8 및 이전 버전의 IE 브라우저는 이를 구현하기 위해 대체 구문을 사용해야 한다는 점에 유의해야 합니다. use 필터 속성은 "filter:Alpha(opacity=50);"와 같이 작성되며 효과는 "opacity:0.5"와 같습니다.
불투명도 투명도 속성 상속 문제
CSS3의 불투명도 투명도 속성이 상속됩니다. 객체에 불투명도 투명도 속성이 설정되면 해당 불투명도 투명도 속성이 하위 집합 요소에는 투명도 효과도 있습니다.
<p class="main">
<p class="p1">
<p>背景色为rgb的opacity效果</p>
</p>
<p class="p2">
<p>背景色为rgba的透明效果</p>
</p>
</p>CSS:
.main{
clear:rightright;
margin:20% auto;
overflow:hidden;
width:335px;
}
.main p{
color:red;
float:left;
display:inline-block;
width:160px;
height:160px;
text-align:center;
}
/*使用opacity透明属性的显示效果*/
.p1{background-color:rgb(0,0,0);
opacity:0.5;
filter:alpha(opacity=50);
-ms-filter:'progid:DXImageTransform.Microsoft.Alpha(opacity=50)';margin-right:15px;
}
.p1 p{
position:relative;
}
/*使用rgba色显示的效果*/
.p2{
background:rgba(0,0,0,.5)
}요약: rgba 배경을 사용하세요. 색상 객체의 투명도 효과는 직접 설정할 수 있으며 해당 하위 집합 요소에 대한 상속은 없지만 rgb 색상을 사용하고 불투명도 투명도 속성을 설정한 객체는 투명도 상속을 갖습니다.
그러나 전체 코드를 복사 IE9 이하의 브라우저에서 테스트하면 불투명도 투명도 속성 설정이 IE7 및 IE8 브라우저에 나타나는 것을 확인할 수 있습니다. 객체는 상위 세트 요소의 투명도 효과를 상속하지 않으며 배경색이 rgba로 설정된 객체에는 효과가 없습니다. 그 이유는 다음과 같습니다. 불투명도 투명도 속성이 있는 객체의 요소 하위 집합이 position:relative 속성으로 설정되어 IE9 이하의 브라우저에서 문제가 해결됩니다. 둘째, IE9 이하의 브라우저는 rgba 색상과 호환되지 않습니다. 두 번째 배경색은 아무런 효과가 없는지 확인하세요.
위 내용은 CSS3의 opacity 속성을 사용하여 투명 효과를 설정하는 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 40
40
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".




