HTML 및 CSS 사용에 대한 일반적인 오해에 대한 자세한 설명
신화 1. 폴립증후군
위와 같이 p 태그를 중복해서 사용하는 상황을 "폴립증후군"이라고 합니다 다음
<p class="nav">
<ul>
<li><a href="/home/">Home</a></li>
<li><a href="/about/">About</a></li>
<li><a href="/concact/">Concact</a></li>
</ul>
</p>신화 2. 다중 클래스 class 증후군으로 단순화해야 합니다. 클래스는 페이지의 여러 요소에 적용될 수 있습니다. 로고에 매우 적합 콘텐츠 유형 또는 기타 유사한 항목
뉴스(뉴스 제목, 뉴스 세부 정보)
<ul class="nav">
<li><a href="/home/">Home</a></li>
<li><a href="/about/">About</a></li>
<li><a href="/concact/">Concact</a></li>
</ul>위 클래스 이름은 "<🎜"입니다. 헤드와 뉴스 텍스트를 사용 >다중 클래스 증후군" 성능, 요소 스타일을 구분하기 위해 너무 많은 클래스가 필요하지 않습니다
부분을 표현하기 위해
p(pision)를 사용하는 것이 좋습니다. 의미가 없는 대신(대부분의 사람들은 p에 의미가 없다고 오해합니다! ! !) 실제로 p는 문서를 여러 의미 있는 영역으로 나눌 수 있습니다.
클래스 이름 news 전체 뉴스 항목을 식별합니다. . 그런 다음 캐스케이드 스타일을 사용하여 뉴스 제목과 텍스트를 식별할 수 있습니다.
<h1 class="news-head">Elastic Layout Example—View Source for the HTML and CSS</h1>
<p class="news-head">Lorem ipsum dolor sit amet.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>범위를 그룹 으로 지정하거나 <🎜으로 표시하세요. >
<p class="news">
<h1>Elastic Layout Example—View Source for the HTML and CSS</h1>
<p>Lorem ipsum dolor sit amet.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
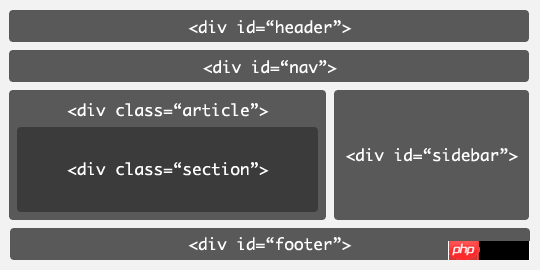
</p>통념 3. ID 사용에 대한 오해는 페이지의 특정 요소(예: 사이트
탐색 , 머리글, 바닥글)를 식별하는 데 사용되며 고유해야 합니다. 지속적인 구조 요소(예: 기본 탐색, 콘텐츠 영역)를 식별하는 데에도 사용할 수 있습니다.
<h2> Andy wins an Oscar for his cameo in Iron Man</h2>
<p>Public and on <span class="date">Februray 22nd, 2009</span>
By <span class="author">Harry Knowles</span>
</p>는 페이지의 특정 요소(예: 사이트 탐색, 머리글, 바닥글)를 식별하는 데 사용됩니다. ) 고유해야 하며 사용할 수도 있습니다. 지속적인 구조 요소(예: 기본 탐색, 콘텐츠 영역)를 식별하세요.
 위 내용이 이 글의 전체 내용이기를 바랍니다. 이 기사의 내용은 모든 사람의 학습이나 업무에 특정 이점을 가져올 수 있습니다. Script Home을 지원해 주시기 바랍니다.
위 내용이 이 글의 전체 내용이기를 바랍니다. 이 기사의 내용은 모든 사람의 학습이나 업무에 특정 이점을 가져올 수 있습니다. Script Home을 지원해 주시기 바랍니다.
위 내용은 HTML 및 CSS 사용에 대한 일반적인 오해에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7473
7473
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 30
30
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





