IE8에서 CSS3 선택기 nth-child()의 비호환 문제에 대한 솔루션
1.코드
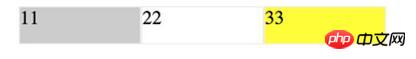
미리보기 효과

위 그림과 같이 IE9 이상에서는 배경색이 표시될 수 있습니다.
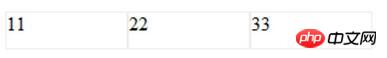
문제: 그림과 같이 위 그림에서는 IE8의 배경색이 표시되지 않습니다
rree
4.
:nth -of-type() 선택기 - 선택기는 상위 요소의 특정 유형의 N번째 하위 요소인 모든 요소와 일치합니다. n은 숫자, 키워드일 수 있습니다. 또는 공식. :nth-child(n)과 달리 후자는 유형과 관련이 없습니다. (IE8에서도 지원되지 않음)
:first-of-type
선택기는 상위 요소의 특정 유형의 첫 번째 하위인 모든 요소와 일치합니다.
팁: :nth-of-type(1)과 동일합니다. (IE8에서도 지원되지 않음)
:last-of-type
선택기는 상위 요소인 특정 유형의 마지막 하위 요소인 모든 요소와 일치합니다.
힌트: :n번째-마지막 유형(1)과 동일합니다. (IE8에서도 지원되지 않음) :only-of-type 선택기는 상위 요소에서 특정 유형의 유일한 하위 요소인 모든 요소와 일치합니다. (IE8에서도 지원되지 않음)
:nth-last-child(n) 선택기는 요소 유형에 관계없이 마지막 하위 항목부터 계산하여 해당 요소의 N번째 하위 요소인 모든 요소와 일치합니다. n은 숫자, 키워드 또는 수식일 수 있습니다. (IE8도 지원하지 않습니다.)
팁: 마지막 하위 요소부터 계산하여 상위 요소의 지정된 유형의 N번째 하위 요소를 선택하는 :nth-last-of-type() 선택기를 참조하세요.
:nth-last-of-type(n) 선택기는 마지막 자식부터 계산하여 부모 요소의 특정 유형의 N번째 자식인 모든 요소와 일치합니다. n은 숫자, 키워드 또는 수식일 수 있습니다. (IE8도 지원하지 않습니다.)
팁: 유형에 상관없이 마지막 하위 요소부터 세어 상위 요소의 N번째 하위 요소를 선택하는 :nth-last-child() 선택기를 참고하세요.
:last-child 선택기는 상위 요소의 마지막 하위 요소인 모든 요소와 일치합니다. (IE8도 지원되지 않습니다.)
팁: p:last-child는 p:nth-last-child(1)와 동일합니다.
:first-child 선택기는 상위 요소의 첫 번째 하위 요소에 속하는 지정된 선택기를 선택하는 데 사용됩니다. IE8 및 이전 브라우저의 :first-child의 경우 선언이 필요합니다.
위 내용은 IE8에서 CSS3 선택기 nth-child()의 비호환 문제에 대한 솔루션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7515
7515
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다






