당신이 모르는 국경 사용법
이전 단어:
이 글을 읽기 전에는 border가 단순한 경계선 그림일 뿐이라고 생각하실 수도 있습니다. 이 글을 읽고 나면 저를 따라오실 거라 믿습니다. 같은 말이 있습니다: "이런 젠장, CSS의 테두리가 이렇게 재생될 수 있다는 것이 밝혀졌습니다." 이 글은 주로 오래전 다른 사람들이 순수한 CSS를 사용하여 삼각형을 그리는 것을 본 후 내 아이디어 중 일부를 정리하는 것입니다. 이 글에서는 몇 가지 작은 아이콘의 효과를 소개합니다.
CSS의 테두리를 사용하여 계란 모양을 그립니다.
네, 잘 읽으셨군요. 여기서는 계란과 같은 효과를 그릴 것입니다.
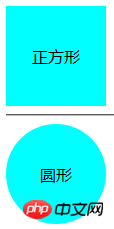
아이디어: 먼저 p로 사각형을 그린 다음 border-radius: 50%; 설정을 사용하여 원형 효과를 얻을 수 있도록 코드는 다음과 같습니다.
html 코드:
css 코드:
.p {
너비: 100px;
높이: 100px;
줄 높이: 100px;
정렬: 중심; 테두리 반경: 50%;
}결과는 다음과 같습니다.
생각하기: 달걀 모양의 구조를 분석해 보면, 알은 약간 타원형이지만 머리가 큽니다. 그리고 머리가 작다. 이전 원을 타원으로 바꿀 수 있는 방법이 있나요?
 아이디어: p의 너비나 높이를 변경하여 일관성이 없도록 만들고 원하는 효과를 얻을 수 있는지 확인합니다.
아이디어: p의 너비나 높이를 변경하여 일관성이 없도록 만들고 원하는 효과를 얻을 수 있는지 확인합니다. 구현: width:50px; 또는 height:50px; (그 중 하나만 변경됨) 이때 얻는 효과는 다음과 같습니다.
생각하기: 타원형 효과를 얻었습니다. 다음으로 큰 머리와 작은 머리의 효과를 어떻게 얻을 수 있을까요?
아이디어 1: 타원을 분할하고 너비가 일관되지 않도록 조정해 보겠습니다. (이 방법은 실패했습니다.)
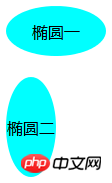
아이디어 2: 테두리 반경의 백분율을 설정합니다. border-radius: 100%인 경우 이전 방법의 스크린샷은 다음과 같습니다.

border-radius의 백분율 값을 다시 분리해 보세요(축약하지 마세요). 4)로 직접 쓰면 제어율이 일치하지 않습니다. 키 코드:
border-radius: 50% 50% 50% 50% / 62% 62% 38% 38%;
이때 얻은 효과 스크린샷:

CSS의 테두리를 사용하여 삼각형 그리기:
border-color가 테두리 색상을 제어한다는 것은 모두가 알고 있지만 이 방법을 시도해 보지 않았을 수도 있습니다. 다음 코드를 보세요:
html:
css:
.p {
너비: 100px;
높이: 100px;
테두리: 50px 단색 투명;
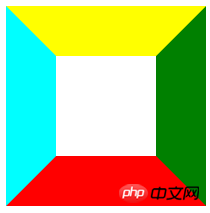
border-color: 노란색 녹색 빨간색 아쿠아;
}
결과는 다음과 같습니다.

생각 1: p에 너비와 높이가 없으면 어떻게 될까요?
성취 결과:

생각 2: 이전 효과로 인해 4개의 삼각형이 생성되었습니다. 해당 P에서 삼각형을 분리할 수 있는 방법이 있나요? 옷감?
아이디어: 지금까지 p 분리에 대해 전혀 접하지 못했지만(구체적으로 존재하지 않을 수도 있음) "계단식 스타일"에 대한 CSS 정의를 살펴보고 생각을 바꿔 보겠습니다. 우리가 할 수 있는 방법이 있나요? 덮어쓰고 싶지 않은 삼각형이 있나요?
구체적인 방법: 필요한 쪽의 색상을 배경색인 흰색으로 설정하면 원하는 효과를 얻을 수 있습니다. 코드는 다음과 같습니다(위에 올리고 싶은 삼각형을 예로 들어요):
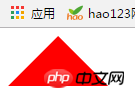
border-color: yellow white white white;
이렇게 삼각형 효과가 완성되었나요?
몸 전체의 배경색을 검정색으로 변경해 보면 어떤 변화가 일어나는지 확인할 수 있습니다.

p가 여전히 이렇게 큰 공간을 차지하고 있음을 발견했습니다. 그리고 배경색을 흰색으로 설정하는 것은 가장 과학적이지 않습니다
생각 4: 원하지 않는 색상이 사라지도록 하려면 어떻게 해야 할까요?
아이디어: 표시하고 싶지 않은 색상을 상위 컨테이너의 배경색으로 설정했습니다. border-color: yellow transparent transparenttransparent;
결과는 다음과 같습니다.

생각 3: 공간을 많이 차지하지 않도록 p를 어떻게 설정해야 할까요?
아이디어: 원하는 삼각형 반대쪽 테두리의 너비를 직접 제거
구체적인 방법: (이번에는 아래 삼각형을 예로 들어보겠습니다.) 코드는 다음과 같습니다. :
p{
너비:0px;
높이: 0px;
테두리-하단: 50px 단색 빨간색;
테두리-왼쪽: 50px solid transparent;
border-right: 50px solid transparent;
}
결과는 그림과 같습니다:

삼각형의 연장에 대한 몇 가지 생각:
생각 1: 우리가 흔히 접하는 삼각형에는 예각삼각형, 둔각삼각형, 직각삼각형, 정삼각형, 이등변삼각형 등이 있습니다. . 우리가 원하는 삼각형 효과를 직접 얻을 수 있는 방법이 있나요?
아이디어: 밑면이 수평선과 평행할 때 가로세로 비율을 직접 제어하여 원하는 삼각형 효과를 얻을 수 있습니다. CSS3에서 transform 속성 및 회전과 높은 비율을 결합하면 삼각형이 원하는 효과를 표시할 수 있습니다(여기서는 아이디어에 대한 소개일 뿐 구체적인 내용은 아닙니다). 그 중 수학 관련 지식이 있으면 Baidu를 직접 사용할 수 있습니다.
생각 2: 여러 개의 삼각형을 함께 사용하여 더 많은 모양을 만들 수 있을까요?
(이것이 가능할 수 있습니다. 예를 들어 두 개의 삼각형과 직사각형을 사용하여 평행사변형을 만들거나 여러 개의 p를 사용하여 간단한 캐빈 효과를 만들 수도 있습니다...)
추가 :
1. 우리가 생각하는 이전 그림에서 가운데가 실제로 사다리꼴임을 알 수 있습니다. 동일한 방법을 사용하면 사다리꼴 효과를 얻을 수 있습니다. (구체적인 방법은 더 이상 소개하지 않습니다.) .
2. 회전을 통해 사각형을 다이아몬드 모양으로 바꿀 수 있습니다
다각형 생성(육각형을 예로 들어)
먼저 육각형을 분석하여 앞서 언급한 간단한 그래픽으로 분해할 수 있는지 확인합니다. 
분석: 위의 예를 보면 육각형은 두 개의 삼각형과 직사각형으로 구성되어 있음을 알 수 있습니다.
생각 1: 이 세 가지 도형을 합칠 수 있는 방법은 없을까?
아이디어: 의사 요소(after 및 :before)를 사용하고 해당 영역에 그래픽을 그립니다.
참조 코드는 다음과 같습니다.
<머리>
> 위치: 상대적;
배경: #fc5e5e;
: 100px 자동;
}
#hexagon:before {
> ~ > ~ 테두리 -왼쪽: }
#육각형:이후
{ 내용: ""; 너비: 0;
높이: 0;
위치: 절대;
하단: -25px;
왼쪽: 0;
테두리 왼쪽: 50px 단색 투명;
테두리 오른쪽: 50px 단색 투명 🎜> >
>(물론 여기에 있는 지식은 상황을 소개하며 삼각형의 다른 측면을 시도해 볼 수도 있습니다.)
다각성의 생성(육각별을 예로 들어)
분석: 육각성의 구조를 분석하려면 이전 방법을 사용해 보면 알 수 있습니다. 6개의 별은 서로 겹치는 두 개의 삼각형으로 구성됩니다. 이제 코드를 직접 살펴보겠습니다.
< ;head>
번째: 0;
디스플레이
: 차단;
위치: 절대;
테두리 왼쪽: 10 0px 단색 투명;
테두리 오른쪽: 100px 고체 투명; 테두리 하단: 200px 고체 #de34f7; 여백: 10px 자동 🎜> 내용: " "; /
너비: 0; 🎜> border-right: 100px 단색 투명;
border-top: 200px #de34f7;
> 여섯개 별보다 더 어렵습니다): 먼저 다섯개 별을 직접 그린 다음 이를 세 개로 나눈 다음 이전 단계를 사용하여 구현합니다. 여기서는 참조로 메서드를 나열합니다. 자세한 내용은 처리가 조금 복잡합니다.) 분석 다이어그램은 다음과 같습니다.
참조 코드는 다음과 같습니다.
#star{
너비: 0px; 🎜> 위치: 상대;
디스플레이: 블록;
테두리 -하단: 70px 단색 빨간색;
테두리 왼쪽: 100px 단색 투명;
테두리 오른쪽: 100px 단색 투명;
-webkit-transform: 회전(35deg) ;
}
# star:before{
content: '';
width: 0px;
height: 0px;
margin: 50px > 디스플레이: 블록;
경계 하단: 80px 단색 노란색;
경계 왼쪽: 30px 단색 투명;
경계 오른쪽: 30px 단색 투명;
-webkit-transform: 회전(-35deg) ;
위쪽: -45px;
왼쪽: -65px;
}
#star:after{
내용: '';
너비: 0;
높이: 0 ;
위치: 절대;
디스플레이: 블록;
위쪽: 3px;
왼쪽: -105px;
색상: #fc2e5a;
경계 오른쪽: 100px 단색 투명;
border-bottom: 70px solid #fc2e5a;
border-left: 100px solid transparent;
-webkit-transform: 회전(-70deg);
-moz-transform: 회전(-70deg);
-ms-transform: 회전(-70deg);
-o-transform: 회전(-70deg);
}
CSS 작은 아이콘 효과:
이 시점에서도 여전히 만족스럽지 않으신가요? 제가 만든 작은 CSS 아이콘을 공유하겠습니다: 대화 상자 제작
대화 상자 제작:
분석: 대화 상자는 삼각형과 둥근 모서리로 구성됩니다
구현: 코드는 다음과 같습니다:
패딩
: 0px;
}
#comment_bubble { 너비:
300
px;
높이: 100px ;
배경: #088cb7;
위치: 상대;
-moz-border-radius: 12px;
- -경계 반경: 12px; 반경: 12px
} #Comment_bubble: BeFore {
내용: "";
너비: 0;
높이: 0
오른쪽: 100% solid #088cb7;
하단: 13px 단색 투명;
}
그런 다음 필요한 곳에 삼각형을 배치합니다.
:
다음 단어:
이 효과는 그다지 멋있어 보이지는 않지만, 이 말을 했을 때 막 배우기 시작했던 기억이 나네요. 그 당시에는 더 많은 효과가 만들어졌기 때문에(그러나 며칠 전에 컴퓨터 시스템이 변경되기 전의 효과는 사라졌습니다), 보여지는 효과는 매우 단순한 효과일 뿐입니다. 지금 기억나는 건 이게 전부이고, 나중에 생각나면 추가하겠습니다. 좋은 결과가 있으면 아래에 공유해주세요.
-->
위 내용은 당신이 모르는 국경 사용법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우
 HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 간단하고 배우기 쉽고 결과를 빠르게 볼 수 있기 때문에 초보자에게 적합합니다. 1) HTML의 학습 곡선은 매끄럽고 시작하기 쉽습니다. 2) 기본 태그를 마스터하여 웹 페이지를 만들기 시작하십시오. 3) 유연성이 높고 CSS 및 JavaScript와 함께 사용할 수 있습니다. 4) 풍부한 학습 리소스와 현대 도구는 학습 과정을 지원합니다.
 & lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 & lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex
 뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
이 기사는 모바일 장치의 반응 형 웹 디자인에 필수적인 Viewport Meta Tag에 대해 설명합니다. 적절한 사용이 최적의 컨텐츠 스케일링 및 사용자 상호 작용을 보장하는 방법을 설명하는 반면, 오용은 설계 및 접근성 문제로 이어질 수 있습니다.
 & lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
이 기사는 & lt; iframe & gt; 외부 컨텐츠를 웹 페이지, 공통 용도, 보안 위험 및 객체 태그 및 API와 같은 대안을 포함시키는 태그의 목적.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
anexampleStartingtaginhtmlis, whithbeginsaparagraph.startingtagsareessentialinhtmlastheyinitiate rements, definetheirtypes, andarecrucialforstructurituringwebpages 및 smanstlingthedom.




