Nodejs를 사용하여 WeChat 공개 계정 백엔드 서비스 기능 예제 개발에 대한 자세한 설명(코드 포함)
이 글에서는 주로 Express를 사용하여 WeChat 공개 계정 백엔드 서비스 기능 예제(코드 포함)를 개발하기 위해 Nodejs를 사용하는 방법을 자세히 설명합니다. wechat, mongodb, 수도사 및 기타 모듈, 필요한 친구는
요약을 참조할 수 있습니다.
WeChat, 엄청난 사용자 기반, 매우 강력한 사용자 Stickiness는 지난 2년 동안 수많은 개발자들의 관심을 끌었습니다. 지난 2년 동안 매우 빠르게 발전한 개발 도구인 Nodejs는 특히 모바일 백엔드 구축에 적합합니다. 이 기사에서는 저자가 개발한 예제를 사용하여 Nodejs를 기반으로 자신만의 WeChat 공개 계정을 개발하는 방법을 설명합니다. 이 예에서는 express, wechat, mongodb, Mongo 및 기타 모듈이 주로 사용됩니다.
사전 준비:
1. 위챗 공개 계정을 신청하려면 https://mp.weixin.qq.com으로 이동하세요. / 신청하려면 여기를 클릭하세요. 너무 자세히 설명하지 않고요.
2. 여기에서는 Amazon의 EC2를 추천합니다. 처음 사용자는 1년 동안 무료로 사용할 수 있으며 신용카드만 입력하면 매우 편리합니다. 정보가 있지만 전체 과정이 영어로 진행되지만 1년 동안 무료이므로 시간을 더 투자할 가치가 있습니다.
설치NodeJs 개발 환경:
코드는 다음과 같습니다.
yum -y install gcc
yum -y install gcc-c++
yum -y install make automake
wget http://www.php.cn/
tar -xvzf node-v0.10.29.tar.gz
cd 解压目录
./configure
make
make install
Mongodb 설치:
코드는 다음과 같습니다.
wget http://downloads.10gen.com/linux/mongodb-linux-x86_64-enterprise-amzn64-2.6.3.tgz tar -xvzf mongodb-linux-x86_64-enterprise-amzn64-2.6.3.tgz sudo cp -R -n mongodb-linux-x86_64-enterprise-amzn64-2.6.3 /usr/local/mongodb
저자의 학급에서 축구팀을 결성하여 모두가 선장에게 돈을 주고, 선장은 각각의 요금을 지불하고, 1인당 요금과 잔액을 기록하여 모두에게 알립니다. 매번 모두가 올 수는 없고 비용도 AA 단위로 참가자들끼리 균등하게 나누어야 하기 때문에 기록하기가 번거롭다. 그래서 위챗 공개 계정을 만들었습니다. 활동 소비량을 입력하고 참가자 수만 선택하면 1인당 비용과 잔액이 자동으로 생성되고 세부 정보가 위챗 그룹으로 전송됩니다. 누구나 볼 수 있도록 말이죠.
이 예에서는 작성자가 활동비와 잔액을 웹페이지를 통해 기록하거나 표시하기 위해 실제로 마이크로사이트를 구축했습니다. WeChat 공개 계정은 사용자의 WeChat과 마이크로 웹사이트 사이에 다리를 구축하는 것과 같습니다. WeChat 사용자가 작성자의 공개 계정을 팔로우하면 WeChat 공개 플랫폼 개발자 모드가 자동으로 WeChat 사용자에게 도움을 요청할 수 있습니다. 도움말에는 해당 작업에 해당하는 웹 링크가 있습니다. 클릭하기만 하면 해당 페이지로 들어갈 수 있습니다.
WeChat 공용 계정 백엔드 서비스 구축:
모든 것이 준비되었으며 개발만 필요합니다.)
시작하기 전에 Express 및 wechat 두 가지 모듈:
express - 탁월한 웹 개발 프레임워크 . express를 사용하면 자신만의 웹사이트를 매우 빠르게 구축할 수 있습니다. WeChat 서버는 HTTP Post 요청을 통해 개발자 서버와 상호 작용하므로 Express 프레임워크를 사용해야 합니다.
다음은 신규 사용자가 팔로우했을 때의 로그입니다. 103.7.30.84는 위챗 서버의 IP 주소입니다.
코드는 다음과 같습니다.
103.7.30.84 POST /wechat?signature=8a8e408fdae6bbdd6e470af98865a5f993cea283×tamp=1408610461&nonce=1572142586 2 200
wechat - WeChat 서버와의 상호 작용 세부 사항을 캡슐화하므로 개발자는 본업에만 집중하면 됩니다.
먼저 프로젝트를 생성하려면 express를 설치하고 express를 사용해야 합니다.
코드는 다음과 같습니다.
npm install -g express express -e your_project 参数 -e 表明使用ejs 引擎,无参数默认使用jade 引擎。 cd your_project && npm install
이후 설치 디렉터리 구조 는 다음과 같습니다.
코드는 다음과 같습니다.
[ec2-user@ip-172-31-2-188 your_project]$ ls app.js bin node_modules package.json public routes views
다음으로 wechat을 설치합니다.
코드는 다음과 같습니다.
npm install wechat
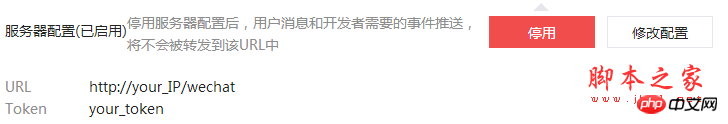
WeChat 개발자 모드 구성:
URL 및 토큰 구성, 예시는 다음과 같습니다.

WeChat 서버 접속 인증 및 자동 회신:
app.js를 수정합니다. 해당 코드는 다음과 같습니다.
코드는 다음과 같습니다.
app.use('/users', users);
app.use('/weixin', weixin);
app.use(express.query()); // Or app.use(express.query());
app.use('/wechat', wechat('hchismylove', function (req, res, next) {
// 微信输入信息都在req.weixin上
var message = req.weixin;
console.log(message);
if((message.MsgType == 'event') && (message.Event == 'subscribe'))
{
var refillStr = "<a href=\"http://your_IP/weixin/refill?weixinId=" + message.FromUserName + "\">1. 点击记录团队充值</a>"
var consumeStr = "<a href=\"http://your_IP/weixin/consume?weixinId=" + message.FromUserName + "\">2. 点击记录团队消费</a>"
var deleteStr = "<a href=\"http://your_IP/weixin/delete?weixinId=" + message.FromUserName + "\">3. 点击回退记录</a>"
var historyStr = "<a href=\"http://your_IP/weixin/history?weixinId=" + message.FromUserName + "\">4. 点击查询历史记录</a>"
var emptyStr = " ";
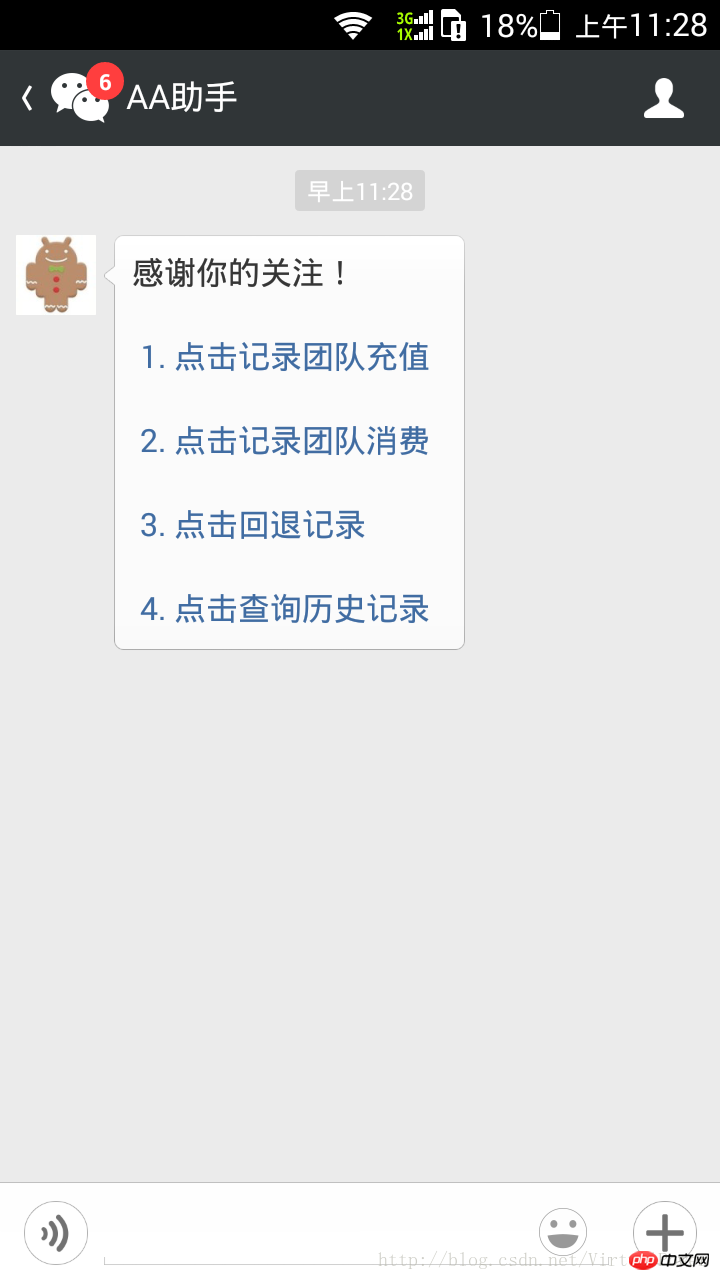
var replyStr = "感谢你的关注!" + "\n"+ emptyStr + "\n" + refillStr + "\n"+ emptyStr + "\n" + consumeStr
+ "\n"+ emptyStr + "\n" + deleteStr + "\n"+ emptyStr + "\n" + historyStr;
res.reply(replyStr);
}
}));WeChat 서버 액세스 인증은 다음 코드 라인을 통해 수행할 수 있습니다.
코드는 다음과 같습니다.
app.use('/wechat', wechat('your_token', function (req, res, next) {다음 코드는 사용 도움말 자동 전송을 구현합니다. 신규 사용자가 팔로우할 때:
코드는 다음과 같습니다:
if((message.MsgType == 'event') && (message.Event == 'subscribe'))
{
....
res.reply(replyStr);
}WeChat 스크린샷 다음과 같습니다:

위 내용은 Nodejs를 사용하여 WeChat 공개 계정 백엔드 서비스 기능 예제 개발에 대한 자세한 설명(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)




