CSS 공통 텍스트 속성의 텍스트 정렬 요약
이 글에서는 앞서 언급한 text-indent 속성에서 일반적으로 사용되는 CSS 텍스트 속성
의 text-align 요약을 소개합니다. 텍스트 들여쓰기를 달성하는 데 사용되는 오늘날의 텍스트 정렬 사용률은 텍스트 들여쓰기보다 훨씬 높습니다. 제가 현재 진행하고 있는 프로젝트를 예로 들면 수평 센터링과 수직 센터링을 가장 많이 사용하게 될 텐데요, 먼저 문법을 살펴보겠습니다!
텍스트 정렬
허용된 값왼쪽| 가운데 | 오른쪽 | 그냥ify | >초기값은 사용자 에이전트와 관련됩니다
상속될 수 있나요
상속text-align은 또 다른 것입니다 요소의 블록 수준 속성에만 적용 가능한 것, 링크 또는
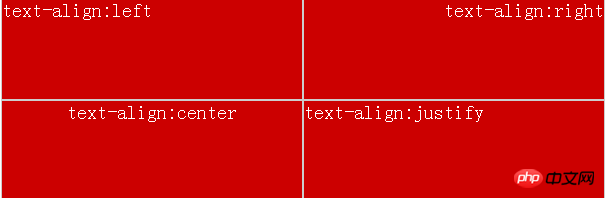
이미지를 행의 중앙에 배치하려는 경우 나머지 행의 정렬에 관계없이 작동하지 않습니다. 먼저 아래 의 전체 그림을 통해 텍스트 정렬 효과를 경험해 보겠습니다.
text-align의 4가지 속성 값 표시 그림은 다음과 같습니다
 위 표시는 text-align의 속성 규칙을 매우 직관적으로 보여줍니다. text-align:justify는 각 브라우저에서 일관되게 동작하지 않습니다. 개인적으로 정의는 적용 시나리오가 많지 않다고 생각합니다.
위 표시는 text-align의 속성 규칙을 매우 직관적으로 보여줍니다. text-align:justify는 각 브라우저에서 일관되게 동작하지 않습니다. 개인적으로 정의는 적용 시나리오가 많지 않다고 생각합니다.
응용 시나리오:
1. UI 다이어그램은 한마디로 디자인을 따르기만 하면 됩니다.
2. 이미지의 가운데 정렬: img에만 text-align을 사용하면 효과가 없습니다. text-align은 인라인 요소와 대체되지 않는 요소에만 사용할 수 있습니다. 요소. 따라서 이미지를 중앙에 맞추려면
솔루션을 변환해야 합니다.
텍스트 정렬에 대한 피상적인 논의는 여기까지입니다. 직접 시도해 보세요.
위 내용은 CSS 공통 텍스트 속성의 텍스트 정렬 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 96
96
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다






