CSS 배경 이미지 좌표 위치 지정 및 음수 기술 사용에 대한 자세한 설명
CSS배경 이미지 위치 지정은 특히 배경 이미지가 많을 때 레이아웃 프로세스에서 널리 사용됩니다. 이 기사에서는 배경 이미지 위치 지정에 대한 지식과 관심 있는 친구가 왜 있는지 자세히 소개합니다.
을 참고하세요배경 이미지 위치 지정에 있어 몇 가지 사항을 명확히 해야 합니다.
1 두 값 중 첫 번째 값은 가로 위치 지정이며, 이를 x라고 합니다. -축 포지셔닝. 후자의 값은 세로 위치 지정이며, 이를 y축 위치 지정이라고 합니다. 값이 하나만 있는 경우 기본값은 x축 방향이며, 이때 y축 방향은 기본적으로 상하 정렬, 즉 중심이 됩니다.
2. 좌표축의 원점은 해당 컨테이너의 왼쪽 정점입니다.
3. 이 좌표의 y축 화살표는 아래를 향하고 있습니다. 즉, 오른쪽 하단(컨테이너 내부)의 x, y 값은 모두 양수입니다.
4. x, y 값은 각각 좌표의 원점(즉, 컨테이너의 왼쪽 꼭지점)을 기준으로 배경그림의 왼쪽 꼭지점 값을 나타냅니다. ).
5. x y 값은 백분율 또는 px로 표시할 수 있습니다.
6. x y 정렬에 "왼쪽, 오른쪽, 상단, 하단, 중앙"을 사용할 수도 있습니다. 라고 표현되나 참고: "왼쪽, 오른쪽, 위쪽, 아래쪽, 가운데"로 표현하는 경우 좌표 규칙이 아닌 정렬 규칙이 적용됩니다. x가 왼쪽이면 그림의 왼쪽이 컨테이너의 왼쪽에 정렬된다는 의미이고, 오른쪽이면 y가 위쪽에 있을 때 그림의 오른쪽이 컨테이너의 오른쪽에 정렬된다는 의미입니다. , 이는 그림의 상단이 컨테이너의 상단과 정렬됨을 의미합니다. 하단은 그림의 상단이 컨테이너의 하단과 정렬됨을 의미합니다. 중앙 정렬을 의미합니다.
7. x y를 백분율이나 px로 표현하는 경우 그 값은 음수일 수 있습니다. 좌표 규칙을 적용하면 음수의 의미를 쉽게 이해할 수 있습니다. x가 음수인 경우 그림의 왼쪽 꼭지점이 컨테이너의 왼쪽 꼭지점보다 왼쪽에 있다는 의미입니다. 이는 그림의 왼쪽 정점이 컨테이너의 왼쪽 고정점 위에 있다는 의미입니다. 즉, 컨테이너의 범위를 벗어나는 왼쪽과 위쪽입니다.
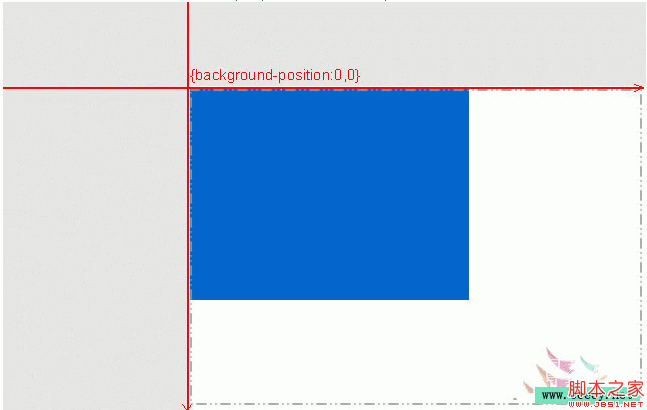
아래에서는 몇 가지 그림을 사용하여 여러 상황을 설명합니다. 파란색 블록은 그림을 나타내고 점선 상자는 컨테이너(p, td 또는 직접 본문일 수 있음)를 나타냅니다. 컨테이너 안에 있는 것은 눈에 보이도록 하기 위해 보이는 부분을 흰색으로 표현하고, 컨테이너의 범위를 벗어나는 부분은 보이지 않기 때문에 회색으로 표현합니다. 컨테이너의 왼쪽 고정점 좌표는 (0, 0)입니다.
첫 번째 배경 이미지는 컨테이너의 왼쪽 상단, 0px 0px로 정렬됩니다. 왼쪽 상단으로 쓸 수도 있습니다. 
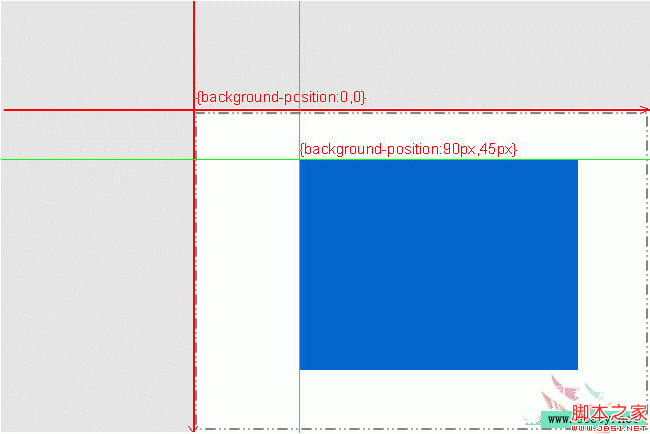
두 번째 배경 이미지입니다. 은 컨테이너 중앙에 있고 고정점 좌표는 양수 값입니다
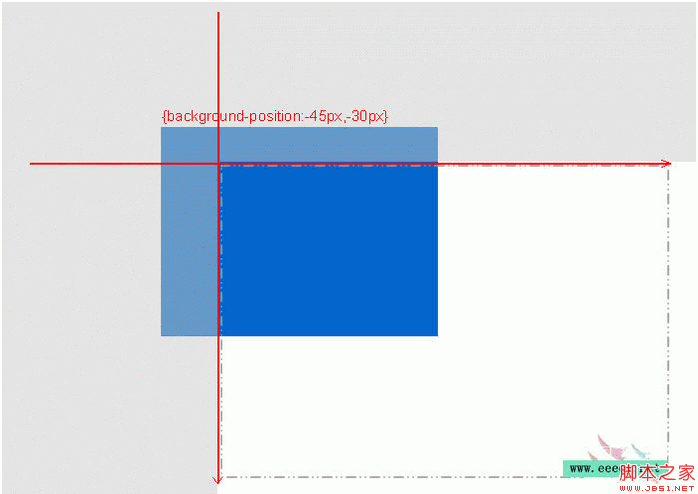
세 번째 사진 배경 이미지는 컨테이너 왼쪽 상단에 있고 고정 소수점 좌표는 음수입니다 
이 시점에서 배경 위치 지정 값을 사용하여 배경 이미지를 정확하게 배치하는 방법을 이해할 수 있습니다. 처음에 소개한 두 이미지를 살펴보겠습니다. 배경 위치 지정 및 컨테이너 내에서만 표시되는 두 가지 속성을 사용하여 전체 이미지의 특정 부분을 임의로 호출합니다.
그러나 호출의 편의를 위해 이러한 작은 그림을 배열할 때 몇 가지 규칙에 주의할 필요가 있습니다. 예를 들어 작은 그림 사이의 거리는 일반적으로 작은 그림을 호출하는 컨테이너의 크기입니다. 거리가 더 커지므로 컨테이너에 표시하고 싶지 않은 이미지를 피할 수 있습니다!
한 가지 더, 위치 지정이 백분율을 사용하는 경우 알고리즘이 매우 특별합니다. 예를 들어보겠습니다:
코드:
배경:#FFF url(image) 반복 없음 고정 50% -30%; >이 이미지는 컨테이너의 어디에 위치해야 할까요? 알고리즘 수식은 다음과 같습니다.
컨테이너의 왼쪽 정점에서 이미지의 왼쪽 정점의 좌표 위치는
x입니다. : (컨테이너 너비 - 이미지 너비) x50%
y: (컨테이너 높이 - 사진 높이) x (-30%)
얻어진 결과는 좌표 규칙. 차이가 음수이고 백분율이 양수이면 연산 결과는 음수입니다. 차이가 음수이고 백분율도 음수이면 결과는 양수입니다. 전체적으로 여기
연산자
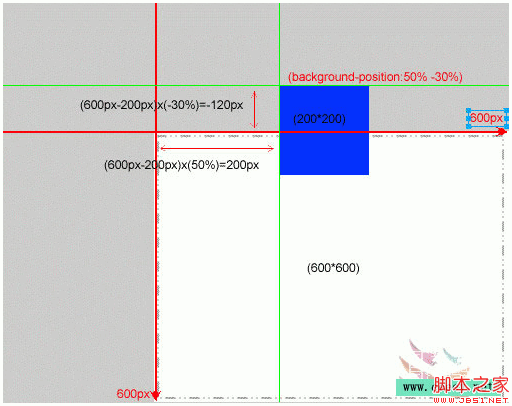
결합 연산 규칙이 있습니다. 연산의 결과를 좌표규칙으로 가져오면 그림의 위치를 알 수 있다. 예: 컨테이너의 너비: 600px; 높이: 600px;
위 스타일을 사용하면 그림:
x: (600px-200px)*50%
y: (600px-200px)*(-30%)
아래 그림과 같습니다: 
위 내용은 CSS 배경 이미지 좌표 위치 지정 및 음수 기술 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 보라색 슬래시 영역에 대한 질문 플렉스 레이아웃을 사용할 때 개발자 도구 (d ...)와 같은 혼란스러운 현상이 발생할 수 있습니다.





