WeChat 애플릿을 사용하면 쉐이크 복권 코드를 공유할 수 있습니다(사진)
이 글은 위챗 미니 프로그램 Shake and Draw의 간단한 예제 구현 코드에 대한 관련 정보를 주로 소개하고 있습니다. 여기서는 Shake and Draw 기능이 구현되어 있으니 필요하신 분들은 참고하시기 바랍니다
WeChat 미니 프로그램 Shake Shake Lottery
WeChat 미니 프로그램 디렉터리
미니 프로그램과 미니 프로그램 개발을 더 잘 이해하기 위해 먼저 프로젝트 디렉터리를 살펴보겠습니다. .
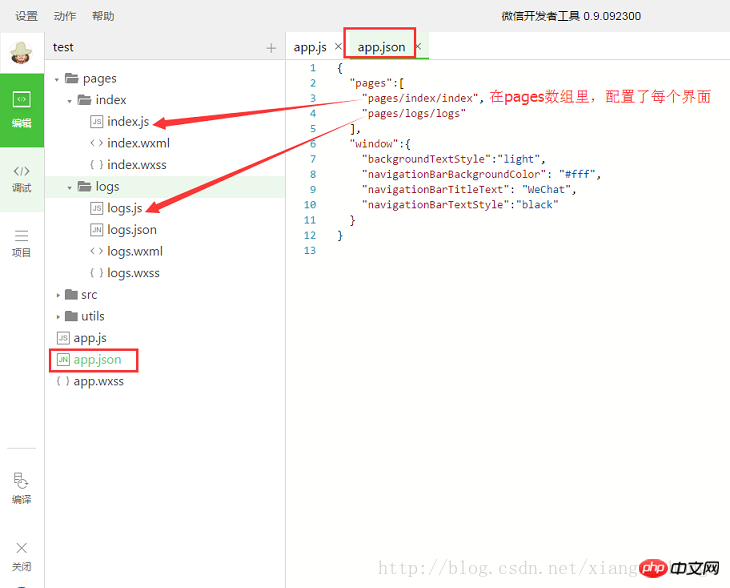
먼저 루트 디렉터리에 있는 app.json 파일을 보면 "페이지"의 배열에서 각 인터페이스가 구성되어 있고 인터페이스 파일 디렉터리가 포함되어 있는 것을 볼 수 있습니다.

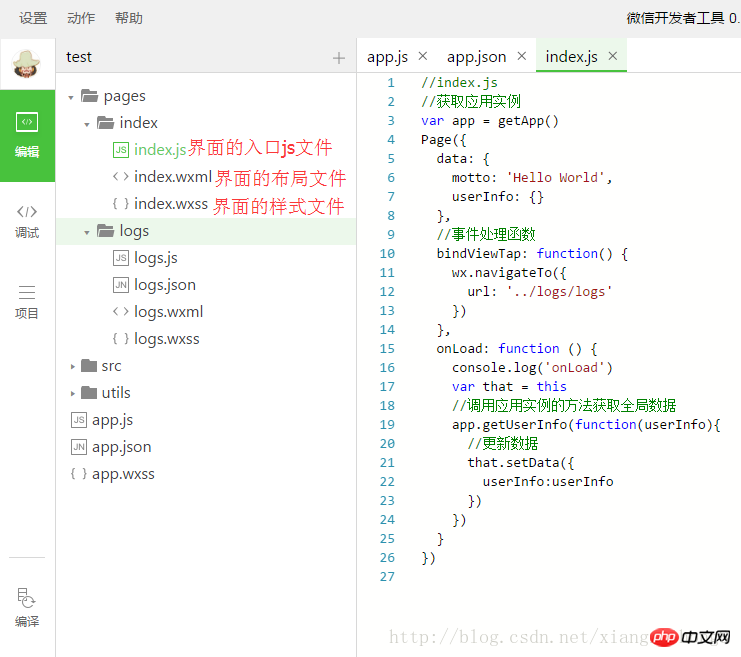
다음으로 페이지 폴더를 살펴보겠습니다. 각 페이지에는 두 개의 파일이 포함되어야 하며, 하나는 js입니다. 각 인터페이스에 진입하면 wxml 파일은 각 인터페이스의 레이아웃 파일이고 wxss는 스타일 파일입니다.

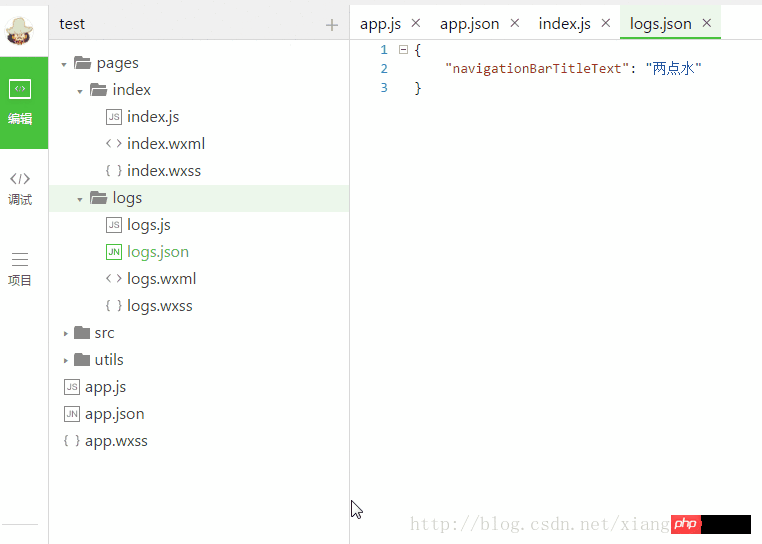
다음으로 로그 폴더를 살펴보세요. 로그 폴더에는 인덱스 폴더보다 로그.json 파일이 하나 더 있습니다. .json 파일은 인터페이스의 제목 정보를 구성합니다.
프로젝트 구조를 더 잘 이해하기 위해 gif 다이어그램을 살펴보겠습니다. 
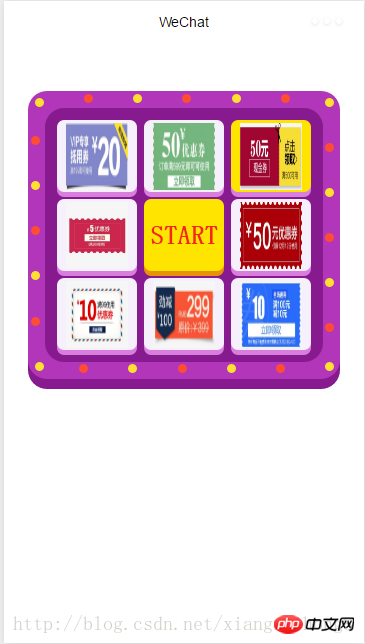
Shake 프로젝트 예시
먼저 테스트 결과를 살펴보겠습니다
이미지 추가 리소스

index.js
앞서 언급했듯이 이 파일은 애플릿의 라이프사이클 함수, 전역 변수를 선언하고 프레임워크에서 제공하는 풍부한 API를 호출합니다. 우리는 모바일 단말기를 씁니다.
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
circleList: [],//圆点数组
awardList: [],//奖品数组
colorCircleFirst: '#FFDF2F',//圆点颜色1
colorCircleSecond: '#FE4D32',//圆点颜色2
colorAwardDefault: '#F5F0FC',//奖品默认颜色
colorAwardSelect: '#ffe400',//奖品选中颜色
indexSelect: 0,//被选中的奖品index
isRunning: false,//是否正在抽奖
imageAward: [
'../../images/1.jpg',
'../../images/2.jpg',
'../../images/3.jpg',
'../../images/4.jpg',
'../../images/5.jpg',
'../../images/6.jpg',
'../../images/7.jpg',
'../../images/8.jpg',
],//奖品图片数组
},
onLoad: function () {
var _this = this;
//圆点设置
var leftCircle = 7.5;
var topCircle = 7.5;
var circleList = [];
for (var i = 0; i < 24; i++) {
if (i == 0) {
topCircle = 15;
leftCircle = 15;
} else if (i < 6) {
topCircle = 7.5;
leftCircle = leftCircle + 102.5;
} else if (i == 6) {
topCircle = 15
leftCircle = 620;
} else if (i < 12) {
topCircle = topCircle + 94;
leftCircle = 620;
} else if (i == 12) {
topCircle = 565;
leftCircle = 620;
} else if (i < 18) {
topCircle = 570;
leftCircle = leftCircle - 102.5;
} else if (i == 18) {
topCircle = 565;
leftCircle = 15;
} else if (i < 24) {
topCircle = topCircle - 94;
leftCircle = 7.5;
} else {
return
}
circleList.push({ topCircle: topCircle, leftCircle: leftCircle });
}
this.setData({
circleList: circleList
})
//圆点闪烁
setInterval(function () {
if (_this.data.colorCircleFirst == '#FFDF2F') {
_this.setData({
colorCircleFirst: '#FE4D32',
colorCircleSecond: '#FFDF2F',
})
} else {
_this.setData({
colorCircleFirst: '#FFDF2F',
colorCircleSecond: '#FE4D32',
})
}
}, 500)
//奖品item设置
var awardList = [];
//间距,怎么顺眼怎么设置吧.
var topAward = 25;
var leftAward = 25;
for (var j = 0; j < 8; j++) {
if (j == 0) {
topAward = 25;
leftAward = 25;
} else if (j < 3) {
topAward = topAward;
//166.6666是宽.15是间距.下同
leftAward = leftAward + 166.6666 + 15;
} else if (j < 5) {
leftAward = leftAward;
//150是高,15是间距,下同
topAward = topAward + 150 + 15;
} else if (j < 7) {
leftAward = leftAward - 166.6666 - 15;
topAward = topAward;
} else if (j < 8) {
leftAward = leftAward;
topAward = topAward - 150 - 15;
}
var imageAward = this.data.imageAward[j];
awardList.push({ topAward: topAward, leftAward: leftAward, imageAward: imageAward });
}
this.setData({
awardList: awardList
})
},
//开始游戏
startGame: function () {
if (this.data.isRunning) return
this.setData({
isRunning: true
})
var _this = this;
var indexSelect = 0
var i = 0;
var timer = setInterval(function () {
indexSelect++;
//这里我只是简单粗暴用y=30*x+200函数做的处理.可根据自己的需求改变转盘速度
i += 30;
if (i > 1000) {
//去除循环
clearInterval(timer)
//获奖提示
wx.showModal({
title: '恭喜您',
content: '获得了第' + (_this.data.indexSelect + 1) + "个优惠券",
showCancel: false,//去掉取消按钮
success: function (res) {
if (res.confirm) {
_this.setData({
isRunning: false
})
}
}
})
}
indexSelect = indexSelect % 8;
_this.setData({
indexSelect: indexSelect
})
}, (200 + i))
}
})index.json
이 파일은index.wxss
index.wxss는 쉐이크 스타일에 해당하는 복권과 같은 전체 미니 프로그램의 스타일 시트입니다. CSS에 익숙하신 분들은 분명 익숙하실 겁니다./**index.wxss**/
.container-out {
height: 600rpx;
width: 650rpx;
background-color: #b136b9;
margin: 100rpx auto;
border-radius: 40rpx;
box-shadow: 0 10px 0 #871a8e;
position: relative;
}
.container-in {
width: 580rpx;
height: 530rpx;
background-color: #871a8e;
border-radius: 40rpx;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
}
/**小圆球
box-shadow: inset 3px 3px 3px #fff2af;*/
.circle {
position: absolute;
display: block;
border-radius: 50%;
height: 20rpx;
width: 20rpx;
}
.content-out {
position: absolute;
height: 150rpx;
width: 166.6666rpx;
background-color: #f5f0fc;
border-radius: 15rpx;
box-shadow: 0 5px 0 #d87fde;
}
/**居中 加粗*/
.start-btn {
position: absolute;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
border-radius: 15rpx;
height: 150rpx;
width: 166.6666rpx;
background-color: #ffe400;
box-shadow: 0 5px 0 #e7930a;
color: #f6251e;
text-align: center;
font-size: 55rpx;
font-weight: bolder;
line-height: 150rpx;
}
.award-image {
position: absolute;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
height: 140rpx;
width: 130rpx;
}index.wxml
index.wxml은 페이지의 구조 파일이며 필요한 경우 구성해야 합니다. 여기에서 해당 프로젝트의<!--index.wxml-->
<view class="container-out">
<view class="circle" wx:for="{{circleList}}"
style="top:{{item.topCircle}}rpx;left:{{item.leftCircle}}rpx;
background-color: {{(index%2==0)?colorCircleFirst:colorCircleSecond}};">
</view>
<view class="container-in">
<view class="content-out" wx:for="{{awardList}}"
style="top:{{item.topAward}}rpx;left:{{item.leftAward}}rpx;
background-color: {{(index==indexSelect)?colorAwardSelect:colorAwardDefault}};">
<image class="award-image" src="{{item.imageAward}}"></image>
</view>
<view class="start-btn" bindtap="startGame"
style=" background-color:{{isRunning?'#e7930a':'#ffe400'}}">START</view>
</view>
</view>위 내용은 WeChat 애플릿을 사용하면 쉐이크 복권 코드를 공유할 수 있습니다(사진)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7566
7566
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 105
105
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다. 모바일 인터넷의 발전으로 WeChat 애플릿은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 미니 프로그램은 다양한 애플리케이션 시나리오를 제공할 뿐만 아니라 이미지 업로드 기능을 포함한 개발자 정의 기능도 지원합니다. 이 기사에서는 WeChat 애플릿에서 이미지 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 코드 작성을 시작하기 전에 WeChat 개발자 도구를 다운로드하여 설치하고 WeChat 개발자로 등록해야 합니다. 동시에 WeChat도 이해해야 합니다.
 WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 미니 프로그램에서 드롭다운 메뉴 효과를 구현하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 인기로 인해 WeChat 미니 프로그램은 인터넷 개발의 중요한 부분이 되었으며 점점 더 많은 사람들이 관심을 갖고 주목하기 시작했습니다. WeChat 미니 프로그램을 사용하세요. WeChat 미니 프로그램 개발은 기존 APP 개발보다 간단하고 빠르지만 특정 개발 기술을 숙달해야 합니다. WeChat 미니 프로그램 개발에서 드롭다운 메뉴는 일반적인 UI 구성 요소로, 더 나은 사용자 경험을 제공합니다. 이 기사에서는 WeChat 애플릿에서 드롭다운 메뉴 효과를 구현하는 방법을 자세히 소개하고 실용적인 정보를 제공합니다.
 WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 사진 필터 효과 구현 소셜 미디어 애플리케이션의 인기로 인해 사람들은 사진의 예술적 효과와 매력을 높이기 위해 사진에 필터 효과를 적용하는 것을 점점 더 좋아하고 있습니다. WeChat 미니 프로그램에서도 사진 필터 효과를 구현할 수 있어 사용자에게 더욱 흥미롭고 창의적인 사진 편집 기능을 제공합니다. 이 기사에서는 WeChat 미니 프로그램에서 이미지 필터 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 캔버스 구성 요소를 사용하여 이미지를 로드하고 편집해야 합니다. 페이지에서 캔버스 구성요소를 사용할 수 있습니다.
 WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻으세요. WeChat 애플릿은 개발 및 사용이 간단하고 효율적인 경량 애플리케이션입니다. WeChat 미니 프로그램에서는 캐러셀 전환 효과를 달성하는 것이 일반적인 요구 사항입니다. 이 기사에서는 WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 페이지 파일에 캐러셀 구성 요소를 추가합니다. 예를 들어 <swiper> 태그를 사용하여 캐러셀의 전환 효과를 얻을 수 있습니다. 이 구성 요소에서는 b를 전달할 수 있습니다.
 WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 미니 프로그램에서 이미지 회전 효과를 구현하려면 구체적인 코드 예제가 필요합니다. WeChat 미니 프로그램은 사용자에게 풍부한 기능과 좋은 사용자 경험을 제공하는 경량 애플리케이션입니다. 미니 프로그램에서 개발자는 다양한 구성 요소와 API를 사용하여 다양한 효과를 얻을 수 있습니다. 그 중 그림 회전 효과는 미니프로그램에 흥미와 시각 효과를 더할 수 있는 일반적인 애니메이션 효과이다. WeChat 미니 프로그램에서 이미지 회전 효과를 얻으려면 미니 프로그램에서 제공하는 애니메이션 API를 사용해야 합니다. 다음은 방법을 보여주는 특정 코드 예제입니다.
 Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu의 공식 WeChat 미니 프로그램이 사용자에게 유휴 항목을 쉽게 게시하고 거래할 수 있는 편리한 플랫폼을 제공하기 위해 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 통해 구매자 또는 판매자와 소통할 수 있으며, 개인정보 및 주문 조회, 원하는 상품을 검색할 수 있습니다. 그렇다면 WeChat 미니 프로그램에서 Xianyu는 정확히 무엇이라고 불리나요? 이 튜토리얼 가이드에서는 이에 대해 자세히 소개합니다. 알고 싶은 사용자는 이 기사를 따라 계속 읽어보세요! Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지 및 5가지 기능.
 WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능을 구현하려면 특정 코드 예제가 필요합니다. WeChat 미니 프로그램의 인기로 인해 개발자는 개발 과정에서 일부 공통 기능의 구현 문제에 직면하는 경우가 많습니다. 그중 슬라이딩 삭제 기능은 일반적으로 사용되는 기능 요구 사항입니다. 이 기사에서는 WeChat 애플릿에서 슬라이딩 삭제 기능을 구현하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. 요구 사항 분석 WeChat 미니 프로그램에서 슬라이딩 삭제 기능의 구현에는 다음 사항이 포함됩니다. 목록 표시: 슬라이드 및 삭제할 수 있는 목록을 표시하려면 각 목록 항목에 다음이 포함되어야 합니다.




