CSS 세 가지 위치 지정 일반, 부동 및 절대 위치 지정에 대한 자세한 소개
이 글에서는 세 가지 CSS 위치 지정 규칙인 플로팅과 절대 위치 지정을 자세히 소개합니다.
정규 흐름, 일반 flow 흐름, 문서 흐름
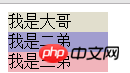
일반적인 정규 흐름 표시 방법은 다음과 같습니다

정상 해당 흐름에 따라 표시됩니다. 요소 특성상 인라인 요소는 한 줄을 차지하고, 블록 수준 요소는 한 줄 이상을 차지합니다.
블록 수준 요소에 따라 맏형, 둘째, 셋째 형이 위에서 아래로 순서대로 배열되어 있습니다. 이것이 일반적인 흐름입니다.
Floating
이름에서 알 수 있듯이 Floating은 일반적인 흐름 위에 떠 있는 것입니다. 기능: 한 행에 여러 상자를 배치하는 문제를 해결합니다(일반적으로 다음 상자는 한 행만 차지하고 여러 상자는 여러 행을 차지함). 상자는 고도로 제어 가능합니다.
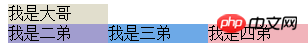
부동 특성: 부동 요소는 정렬 시 위에 정렬됩니다.

큰형은 뜨지 않아서 에 있을 거예요. 둘째 형제 정렬의 위치입니다.
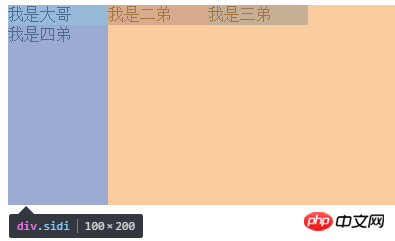
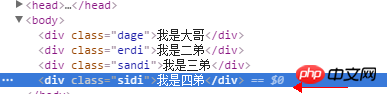
플로팅은 표준 흐름에 영향을 주지 않으며 표준 흐름은 여전히 원래 위치에 있습니다. 여기의 넷째 형제는 부동 설정이 없고 매우 높습니다. 위의 작은 줄은 큰 형제와 다른 사람들이 덮고 있지만 넷째 형제는 전체 줄을 차지합니다. 다른세 형제가 몸 위에 떠있습니다.
그래서 float는 표준 스트림에 오버레이됩니다.


Floating collation
여러 개의 부동 상자와 부동 상자가 함께 있는 경우 페이지에 나타나면 플로팅 상자는 플로팅 상자와 정렬되고, 플로팅이 아닌 상자는 일반 흐름에 따라 플로팅이 아닌 상자와 정렬됩니다.
플로팅은 요소의 표시 모드를 변경합니다. 요소의 표시 모드를 다음과 같이 변경합니다.
왼쪽 및 오른쪽은 이전 플로팅 요소 배열 위치, 동일한 위치에 플로팅 요소가 여러 개 있는 경우 왼쪽 플로트는 왼쪽 플로트를 찾고 오른쪽 플로트는 오른쪽 플로트를 찾습니다.
플로트가 떠있는 기준 위치는 무엇인가요?
플로팅 요소가 발견되지 않으면 표준 스트림 형태로 파싱됩니다.
플로팅 요소가 발견되면 플로팅 규칙에 따라 파싱됩니다. 플로팅 후 요소의 위치는 요소가 위치한 표준 스트림의 위치이며 표준 스트림을 덮어씁니다.
절대 위치
위 내용은 CSS 세 가지 위치 지정 일반, 부동 및 절대 위치 지정에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다






