CSS 부동 및 위치 지정에 대한 자세한 지침
CSS 플로팅 및 위치 지정
에 대한 자세한 설명 1. 문서 흐름이란 무엇을 의미하나요? 문서 흐름에서 요소를 제거할 수 있는 방법이 있나요?
문서 흐름이란 요소가 자동으로 왼쪽에서 오른쪽으로, 위에서 아래로 흐르는 방식을 의미합니다. . 준비. 그리고 마지막으로 형태는 위에서 아래로 행으로 나누어지고, 각 행에는 요소들이 왼쪽에서 오른쪽으로 순서대로 배열됩니다. 문서 흐름에서 벗어나는 것은 요소가 이 배열을 방해하거나 레이아웃에서 제외된다는 것을 의미합니다.
문서 흐름에서 요소를 가져오는 방법은 부동 및 위치 지정입니다.
2. 여러 가지 위치 지정 방법이 어떻게 구현되나요?
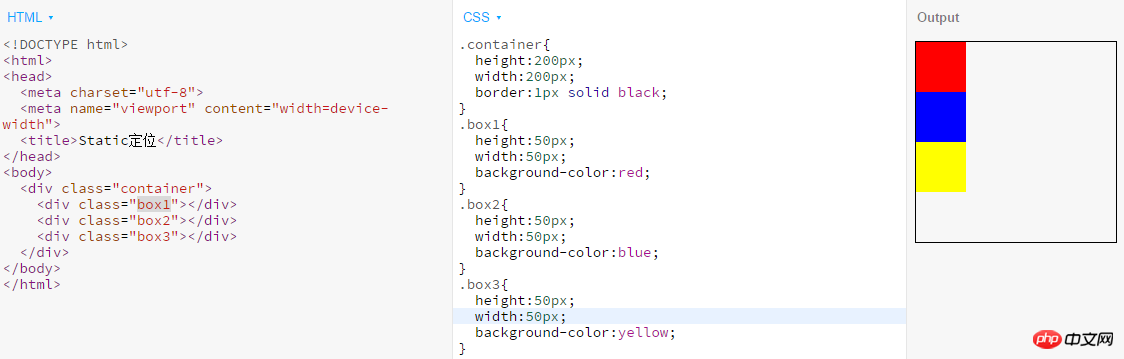
CSS 위치 지정에는 기본 위치 지정(정적), 상대 위치 지정(상대), 절대 위치 지정(절대) 및 고정 위치 지정의 네 가지 방법이 있습니다. (고정)

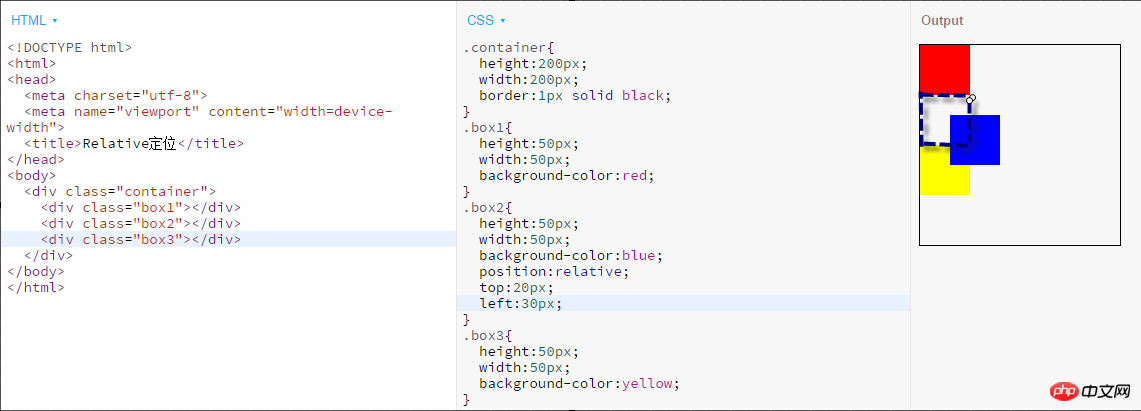
relative: 기준 위치를 기준으로 위쪽, 아래쪽, 왼쪽, 오른쪽 위치를 사용하여 상대적으로 배치된 요소를 생성합니다. 정상적인 위치입니다. 상대는 기본 흐름에서 요소의 위치를 나타냅니다.
참고:
1. 요소의 위치 속성을 상대 속성으로 설정한 후 상하좌우로 조정하세요.
2. 요소가 오프셋된 후에도 기본 문서 흐름에서 원래 차지했던 위치는 여전히 존재하며 바로 뒤의 요소 위치는 원본을 기반으로 합니다. 위치;
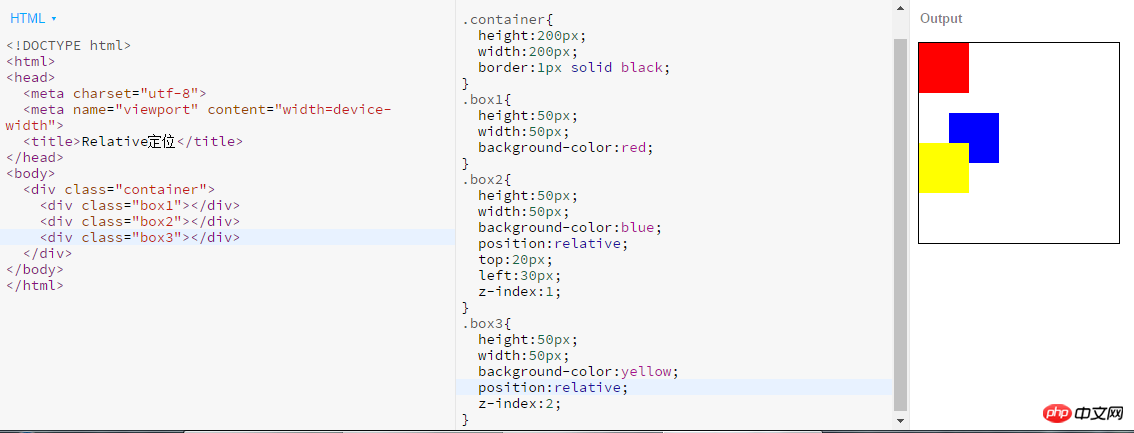
3. 요소가 오프셋된 후에는 Z-색인 속성을 사용하여 제한된 수준의 계층 구조를 표시할 수 있습니다.
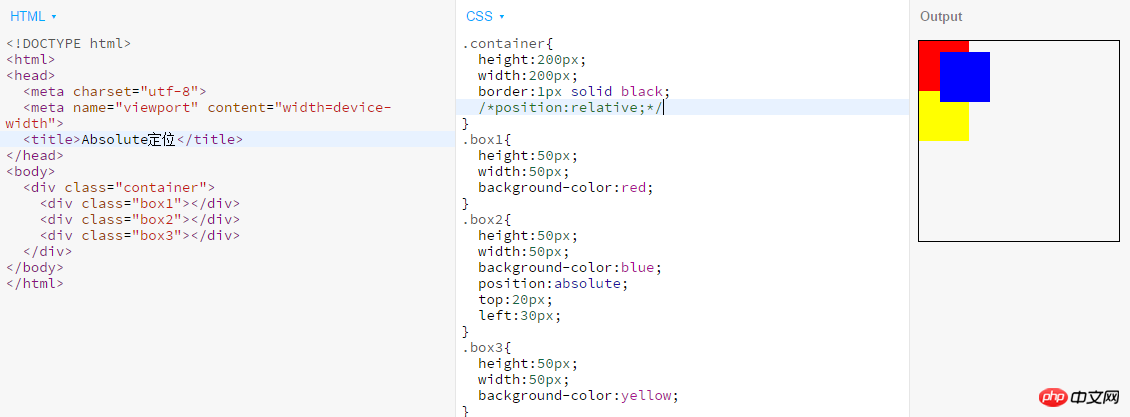
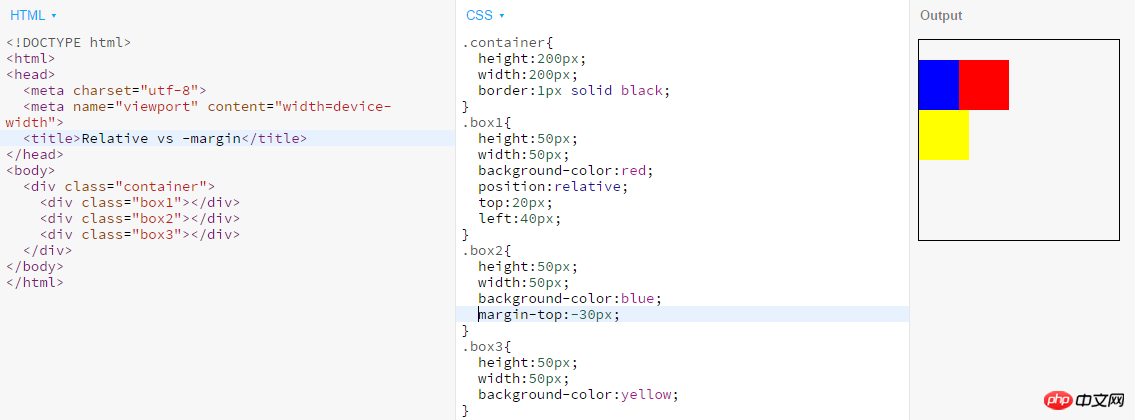
예:

두 번째 상자 요소는 이전 위치(점선 부분)를 기준으로 아래쪽으로 20px, 오른쪽으로 30px 이동됩니다.
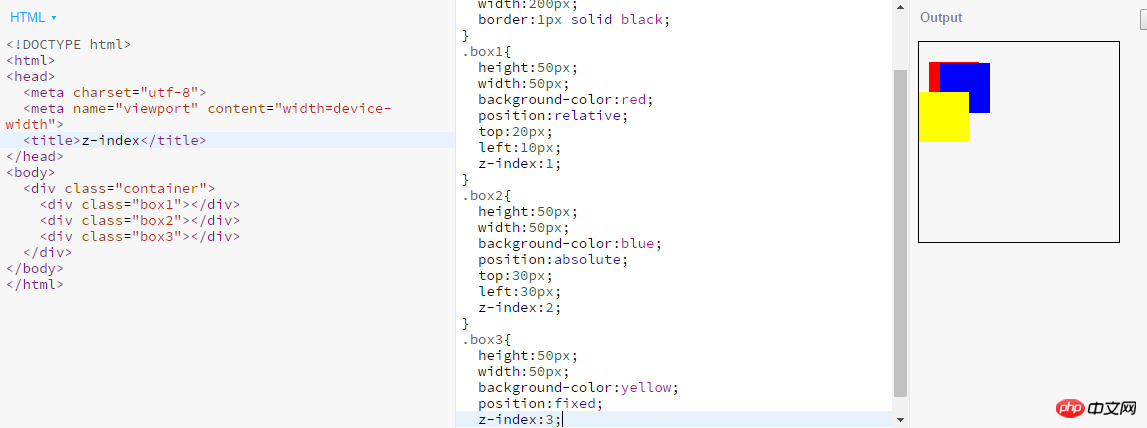
세 번째 블록 수준 요소의 차단된 부분을 나타나게 하려면 다음 코드를 사용할 수 있습니다.

참고: z-index를 사용해야 합니다. 요소의 스타일에 위치 지정 방법이 포함되어 있는지 확인하세요. 이전에 box3에 위치 지정 방법을 추가하는 것을 잊어버렸기 때문에 z-index가 box3에서 작동하지 않습니다.
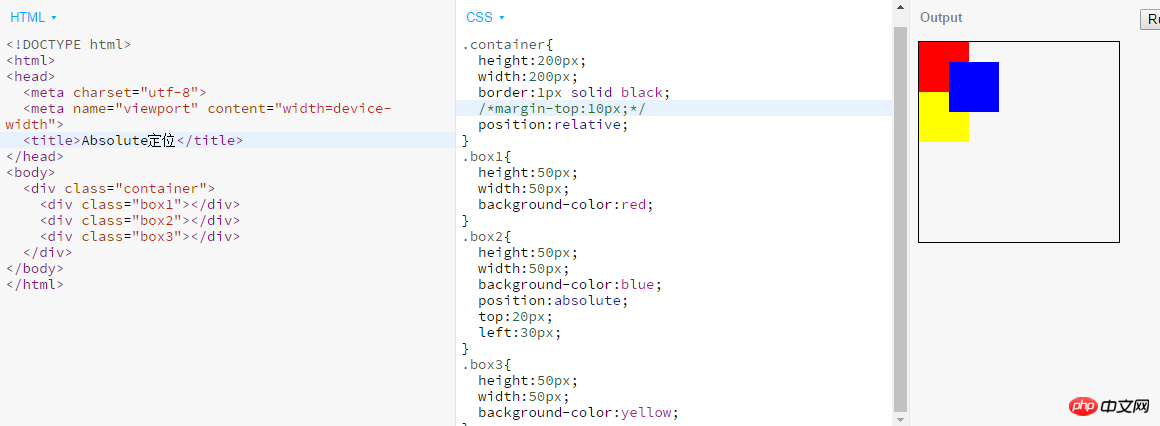
절대: 정적 위치 지정 외부의 첫 번째 상위 요소를 기준으로 위치가 지정되는 절대 위치 요소를 생성합니다.
참고:
1. 절대 위치 요소는 문서 흐름에서 분리되었으며 일반 흐름의 다른 요소는 절대 요소처럼 배치됩니다. 존재하지 않습니다.
2. 절대적 위치에 있는 요소의 위치는 가장 가까운 위치에 있는 상위 요소를 기준으로 합니다. 요소에 위치가 지정된 상위 요소가 없으면 해당 위치는 본문을 기준으로 합니다. 3. 절대 위치 상자는 페이지의 다른 요소를 덮을 수 있습니다.
예:
 이 상황은 box2에 가장 가까운 상위 요소가 배치되지 않은 경우입니다. 다음:
이 상황은 box2에 가장 가까운 상위 요소가 배치되지 않은 경우입니다. 다음:

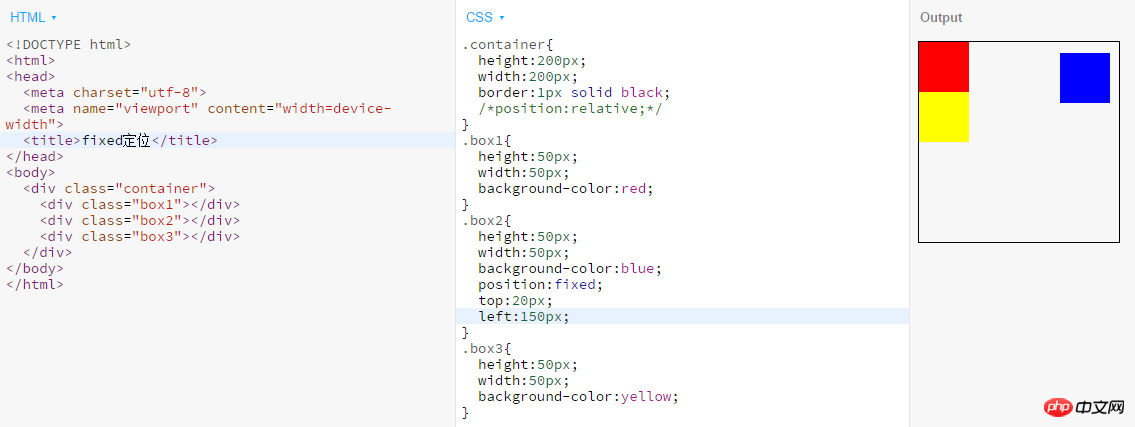
- 고정: 본질적으로 요소에 대한 공간을 예약하지 않는 절대 위치 지정입니다. 화면 뷰포트를 기준으로 요소의 위치를 지정하여 요소의 공간을 지정하면 화면이 스크롤될 때 요소의 위치가 변경되지 않습니다. 많은 웹사이트 상단의 고정
- 네비게이션 예:

3. 절대, 상대, 고정 오프셋의 기준점은 무엇인가요?
절대 오프셋의 기준점은 가장 가까운 위치의 상위 요소를 기준으로 하고, 그렇지 않은 경우에는 본문 요소를 기준으로 합니다.
상대 오프셋의 기준점은 요소를 기준으로 합니다. 일반 스트림의 원래 위치,
고정 오프셋의 참조점은 브라우저 창을 기준으로 합니다.
4. z-index의 역할은 무엇인가요? 어떻게 사용하나요?
z-index 속성은 더 높은 스택 순서를 갖는 노드의 스택 순서를 설정하는 데 사용됩니다. 노드 앞에 낮은 스택 순서로 표시됩니다.
사용법: 예

1.z-index는 위치가 지정된 요소에만 유효합니다(위치: 상대||절대||고정).
2. z-index는 동일한 수준의 요소만 비교할 수 있습니다.
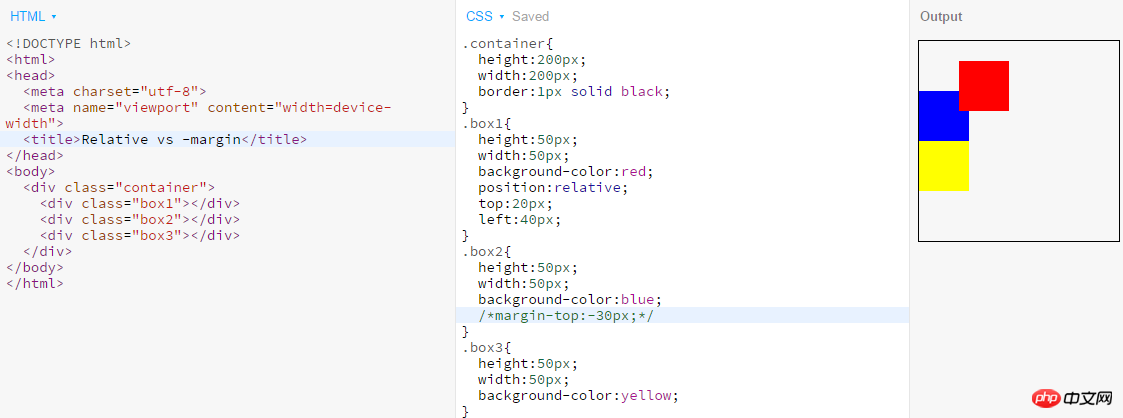
5. 위치:상대 및 음수 margin 모두 요소의 위치를 오프셋할 수 있습니다. 둘?
위치:상대 여백과 음수 여백 모두 요소의 위치를 이동할 수 있습니다. 두 가지의 차이점은 다음과 같습니다.
음수 여백을 사용하면 요소가 문서 흐름 위치가 이동하면 이동 전 차지했던 공간을 포기하고 바로 뒤의 요소가 이 공간을 채웁니다.
요소 위치가 이동하면 상대 위치를 지정한 후에도 원래 차지했던 공간에 그대로 유지되며 문서 흐름의 다른 요소가 유입되지 않습니다.
예:


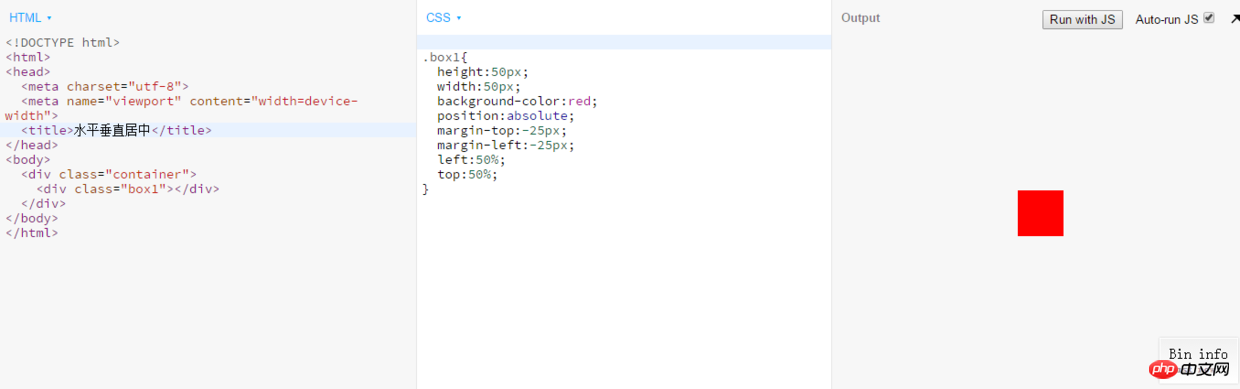
6. 고정 너비 및 높이 요소를 만드는 방법 페이지를 수직 및 수평으로 중앙에 배치하려면
절대 위치 지정과 음수 여백을 사용할 수 있습니다. 예:

7. 플로팅 요소의 특징은 무엇입니까? 다른 플로팅 요소, 일반 요소, 텍스트에 어떤 영향을 미치나요?
플로팅 요소의 특징은 다음과 같습니다.
1.
2.인라인 요소 는 너비와 높이를 지원합니다.
3. 요소가 없는 경우, 너비가 기본 콘텐츠로 확장됩니다.
4. 문서 흐름에서 벗어나
5.
다른 부동 요소에 미치는 영향: 나중에 부동하는 요소는 먼저 부동하는 요소의 상단을 초과하지 않습니다.
일반 요소에 미치는 영향: 플로팅 요소는 문서의 일반 흐름에서 제거 하여 옆에 있는 요소의 위치를 이동시켜 레이아웃에 영향을 줍니다.
텍스트에 미치는 영향: 플로팅 요소가 아래쪽으로 확장되면 일반 텍스트 표시에 영향을 주지 않으며 텍스트는 플로팅 요소를 기준으로 오프셋됩니다. 그러나 텍스트 배경의 일부는 부동 요소로 인해 가려집니다. (다화 FLOAT 참고)
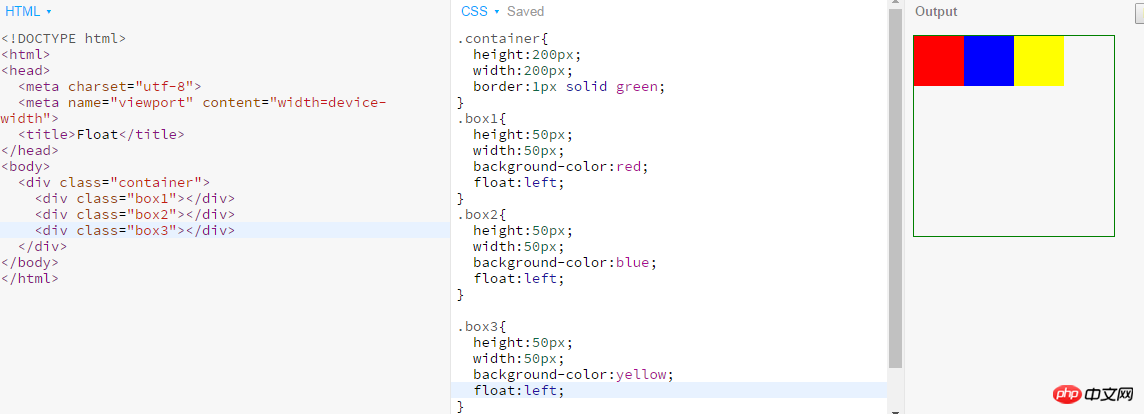
플로트 예시:

플로트 지우기 는 무엇을 의미합니까?
부동소수점을 지우는 방법은 다음과 같습니다. IE 브라우저가 아닌 경우(예: Firefox), 컨테이너 높이가 자동이고 콘텐츠가 컨테이너의 플로팅 요소가 있습니다(플로트는 왼쪽 또는 오른쪽). 이 경우 컨테이너의 높이가 콘텐츠의 높이에 맞게 자동으로 확장될 수 없으므로 콘텐츠가 컨테이너 외부로 오버플로되어 레이아웃에 영향을 줍니다. 이러한 현상이 발생하는 것을 방지하기 위해 수행되는 CSS 처리를 CSS Clear Float라고 합니다.
부동소수를 지우는 방법:
1. clear 속성과 함께 빈 요소
를 사용합니다.플로팅된 요소 뒤에 <p class="clear"></p>와 같은 빈 요소를 사용하고 CSS에서 .clear{clear:both;} 속성을 할당하여 플로트를 정리합니다. <br class="clear"> 또는 <hr class="clear">를 사용하여 청소할 수도 있습니다.
2. CSS overflow 속성
을 사용하여 플로팅 요소의 컨테이너에 추가합니다. , 이는 IE6에서도 필요합니다. 부모 요소의 컨테이너 너비와 높이를 설정하거나 확대/축소:1을 설정하는 등 hasLayout을 트리거해야 합니다.
3. CSS의 :after 의사 요소 사용
추가: 저는 float를 지우는 데 clear:both를 사용하는 방법을 전혀 이해하지 못했습니다. 방법도 있습니다. 플로트를 클리어한 후에는 요소의 렌더링 순서가 일반적인 흐름의 순서와 동일하다고 생각했습니다. 여기에 결함이 있으면 누구나 환영합니다. 나를 비판하고 바로잡는 것.
플로팅 정보
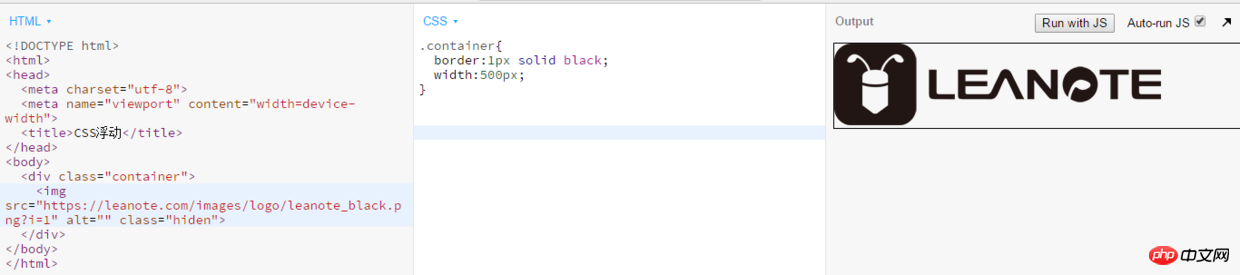
다음 코드에서:
상위 컨테이너에 배경 추가이미지 , 정상적인 흐름에 따라 이미지가 렌더링됩니다

이를 기준으로 배경 이미지에 float를 추가하면 효과는 다음과 같습니다.

부모 요소의 높이가 축소되고 배경 이미지가 문서 흐름에서 벗어난 것을 볼 수 있으므로 이때 부모 컨테이너 p의 높이가 보충됩니다. 높이 변경을 확인하기 위해 상위 컨테이너에 텍스트

상위 컨테이너의 높이가 확장되었습니다. 가능합니까? 거기에 있습니까!
하위 요소가 부동하고 상위 요소가 접히는 이유는 p 높이가 미리 설정되지 않았기 때문에 p 높이는 포함된 하위 요소의 높이에 따라 결정되기 때문입니다. 플로팅은 문서 흐름에서 벗어나므로 이미지 높이가 계산되지 않습니다. 이때 p에서 중성자 원소의 높이가 0인 것과 동일하다.
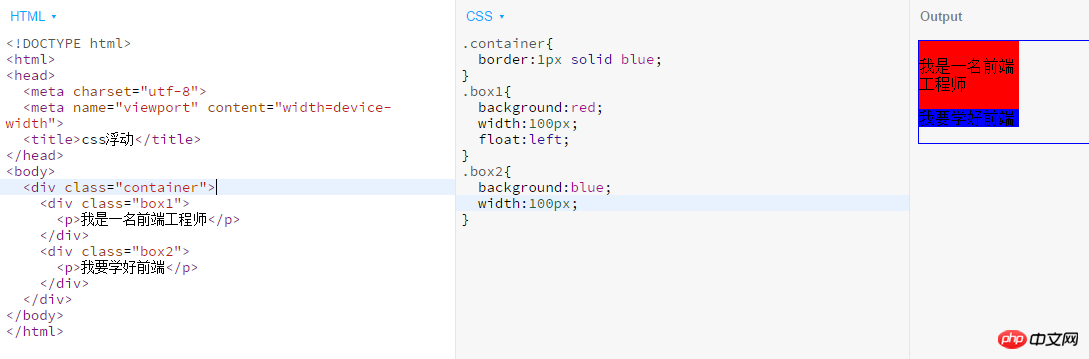
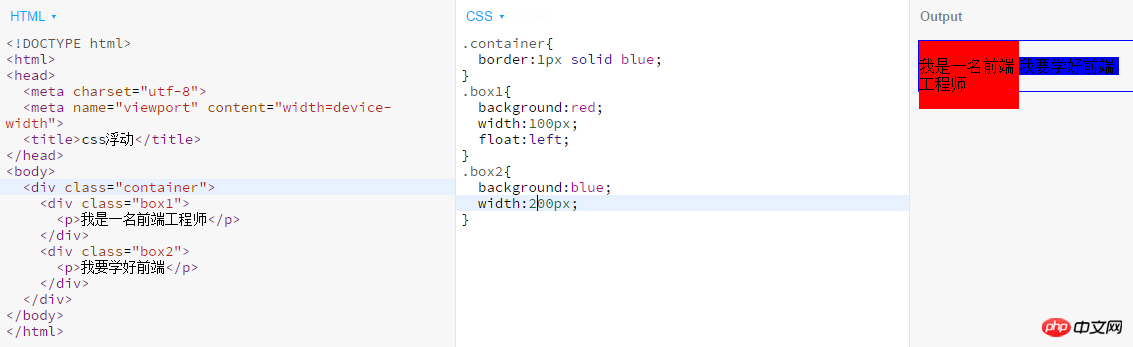
오랫동안 저를 괴롭히던 문제를 공유하겠습니다. 코드는 다음과 같습니다.


이해가 안 되는 점은 케이스 2의 box2 너비가 케이스 1의 box2 너비보다 큰 이유는 무엇입니까? , 그러나 경우 1은 아닌가요?
정답은 1번의 경우 너비가 100px로 제한되어 있기 때문에 box2의 텍스트를 오른쪽으로 둘러쌀 수 없어 아래쪽으로만 내려갈 수 있다는 것입니다. 사례 2의 경우 너비가 200px이므로 box2는 이 너비 내에서 box1을 둘러쌀 수 있습니다.
clear:both에 대한 이해:
Clear:both ;실제로 우리는 외부 p를 열기 위해 클리어 플로트를 사용합니다. 따라서 내부 p를 모두 부동으로 설정한 후에 외부 p의 배경이 표시되지 않는 경우가 있습니다. 그 이유는 외부 p가 그렇지 않기 때문입니다. 늘어나고 너무 작아서 보이는 배경이 선으로 제한됩니다.
예는 다음과 같습니다.

CSS 플로팅 및 위치 지정에 대해 말씀드릴 내용은 이것이 전부입니다. 부족한 점이 있으면 언제든지 수정해 주시기 바랍니다. 나.
위 내용은 CSS 부동 및 위치 지정에 대한 자세한 지침의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7433
7433
 15
15
 1359
1359
 52
52
 76
76
 11
11
 29
29
 19
19
 스크린 독자를 탈취시킵니다. 액세스 가능한 양식 및 모범 사례
Mar 08, 2025 am 09:45 AM
스크린 독자를 탈취시킵니다. 액세스 가능한 양식 및 모범 사례
Mar 08, 2025 am 09:45 AM
이것은 우리가 양식 접근성에 대해 한 작은 시리즈의 세 번째 게시물입니다. 두 번째 게시물을 놓친 경우 "사용자 초점 관리 : Focus-Visible"을 확인하십시오. ~ 안에
 WordPress 블록 및 요소에 상자 그림자를 추가합니다
Mar 09, 2025 pm 12:53 PM
WordPress 블록 및 요소에 상자 그림자를 추가합니다
Mar 09, 2025 pm 12:53 PM
CSS Box-Shadow 및 개요 속성은 주제를 얻었습니다. 실제 테마에서 어떻게 작동하는지에 대한 몇 가지 예와 이러한 스타일을 WordPress 블록 및 요소에 적용 해야하는 옵션을 보자.
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 고급스럽고 멋진 커스텀 CSS 스크롤 바 : 쇼케이스
Mar 10, 2025 am 11:37 AM
고급스럽고 멋진 커스텀 CSS 스크롤 바 : 쇼케이스
Mar 10, 2025 am 11:37 AM
이 기사에서 우리는 스크롤 바의 세계로 뛰어들 것입니다. 너무 화려하게 들리지는 않지만 잘 설계된 페이지가 손을 잡고 있습니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.





