CSS3의 @키프레임은 많은 웹페이지 애니메이션 이미지, Flash 애니메이션 및 JAVAScript를 대체할 수 있습니다.
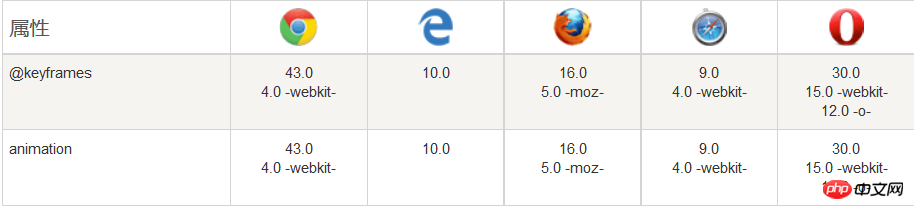
다음 표에는 @keyframes 규칙과 모든 애니메이션 속성이 나열되어 있습니다.

표의 숫자는 이 속성을 지원하는 첫 번째 브라우저 버전 번호를 나타냅니다.
-webkit-, -ms- 또는 -moz- 바로 앞의 숫자는 이 접두사 속성을 지원하는 첫 번째 브라우저 버전 번호입니다.

예:
@keyframes myfirst{
from {background: red;}
to {background: yellow;}}
@-webkit-keyframes myfirst /* Safari 与 Chrome */{
from {background: red;}
to {background: yellow;}}
@keyframes 애니메이션을 생성하고 선택기에 바인딩합니다. 그렇지 않으면 애니메이션이 아무 효과도 없습니다.
두 개 이상의 CSS3 애니메이션 속성이 선택기에 바인딩되도록 지정합니다.
애니메이션 이름을 지정합니다.
애니메이션 기간을 지정하세요.
예:
p{
animation: myfirst 5s;
-webkit-animation: myfirst 5s; /* Safari 与 Chrome */}참고: 애니메이션의 길이를 정의합니다. 애니메이션의 이름과 지속 시간입니다. 지속시간을 생략하면 기본값이 0이므로 애니메이션이 실행되지 않습니다.
예: 참고: 이 예는 Internet Explorer 9 및 이전 IE 버전에서는 유효하지 않습니다.
아아앙
위 내용은 CSS3를 사용하여 @keyframes 애니메이션화의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!