고성능 JavaScript 템플릿 엔진(그래픽 및 텍스트)의 원리에 대한 자세한 소개
웹의 발전과 함께 프론트엔드 애플리케이션은 점점 더 복잡해졌고, 백엔드 기반의 javascript(Node.js)도 등장하기 시작했습니다. 이때 자바스크립트에 대한 기대가 더욱 커졌고, 동시에 자바스크립트 MVC 아이디어도 인기를 끌었습니다. javascript 템플릿 엔진 데이터와 인터페이스의 분리에서 가장 중요한 부분으로, 지난 1년간 오픈소스 커뮤니티에서 활발하게 등장하며, 개발자들의 관심이 더욱 높아지고 있습니다. 트위터, 타오바오, 시나웨이보, 텐센트QQ존, 텐센트웨이보 등 대형사이트에서 볼 수 있다.
이 기사에서는 가장 간단한 예제 코드를 사용하여 차세대 자바스크립트 템플릿 엔진 artTemplate의 기능 구현 원리를 포함하여 기존 자바스크립트 템플릿 엔진의 원리를 설명합니다.
artTemplate 소개
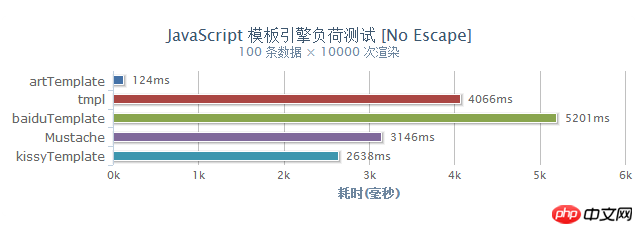
artTemplate은 차세대 Javascript 템플릿 엔진으로, 사전 컴파일을 사용하여 성능을 질적으로 향상시키며, Javascript 엔진 기능을 최대한 활용하여 성능을 향상시킵니다. 프런트엔드와 백엔드 모두에서 뛰어난 성능을 발휘합니다. chrome에서의 렌더링 효율 테스트에서는 잘 알려진 엔진인 Mustache와 micro tmpl에 비해 각각 25배, 32배나 높았습니다.

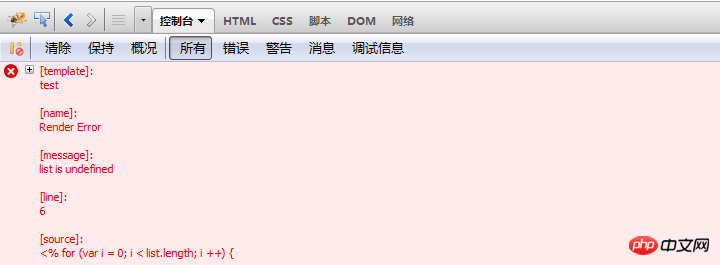
성능상의 장점 외에도 디버깅 기능도 언급할 만하다. 템플릿 디버거는 렌더링 오류를 일으킨 템플릿 문을 정확하게 찾을 수 있어 템플릿 작성 과정에서 디버깅할 수 없는 고통을 해결하고, 개발을 보다 효율적으로 만들고, 단일 템플릿 오류로 인한 전체 애플리케이션 충돌을 방지합니다.
artTemplate이 모두 1.7kb(gzip)입니다!
자바스크립트 템플릿 엔진의 기본원리
엔진마다 구현 방법이 다르지만 템플릿 구문, 구문 분석, 변수 할당, 문자열 스플라이싱 등이 있습니다. . 다르지만 핵심 렌더링 원칙은 여전히 자바스크립트 문자열의 동적 실행입니다.
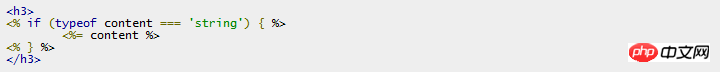
이 글에서는 자바스크립트 문자열의 동적 실행과 관련하여 템플릿 코드를 예로 사용합니다.

매우 간단한 템플릿 작성 방법입니다. "는 clo seTag(논리문 닫는 태그)이고, openTag 뒤에 "="가 오면 변수의 내용이 출력됩니다.
HTML 문과 변수 출력 문이 직접 출력되며 구문 분석된 문자열은 유사합니다.

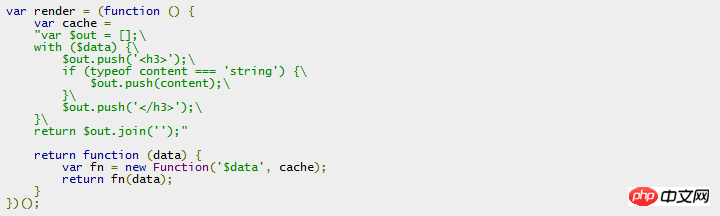
구문 분석이 완료된 후 , 일반적으로 여전히 반환 렌더링 방법:

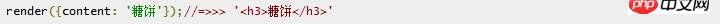
렌더링 테스트:

위의 r ender 메소드, 템플릿 변수 할당은 with 문을 사용하고, 문자열 접합은 array push 메소드를 사용하여 IE6 및 7에서 성능을 향상시키며, jQuery에서 개발한 마이크로 템플릿 엔진 tmpl 저자 John은 이 접근 방식의 전형적인 대표자를 보려면 다음을 참조하십시오: http://www.php.cn/
원리 구현에서 전통적인 방식으로 해결해야 할 두 가지 문제가 있음을 알 수 있습니다. javascript 템플릿 엔진:
1 , 성능: 템플릿 엔진은 렌더링 시 함수 생성자를 사용합니다. eval, setTimeout 및 setInterval과 같은 함수는 텍스트를 사용하여 자바스크립트 파싱 엔진에 접근하지만 이런 식으로 자바스크립트를 실행하는 성능은 매우 낮습니다.
2. 디버깅: 동적 실행 문자열이므로 오류가 발생하면 디버거가 오류 소스를 캡처할 수 없으므로 템플릿 BUG 디버깅이 매우 고통스럽습니다. 내결함성이 없는 엔진에서는 로컬 템플릿으로 인해 데이터 이상으로 인해 전체 애플리케이션이 중단될 수도 있습니다. 템플릿 수가 늘어나면 유지 관리 비용도 급격히 늘어납니다.
artTemplate 효율성의 비밀
1. 사전 편집
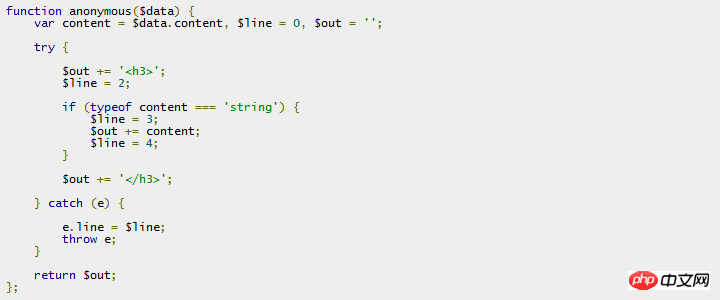
위의 템플릿 엔진 구현 원칙에서 템플릿 변수에 값을 할당해야 하기 때문에 각 렌더링에는 변수 할당을 완료하기 위해 자바스크립트 문자열의 동적 컴파일이 필요합니다. 그러나 artTemplate의 컴파일 및 할당 프로세스는 렌더링 전에 완료됩니다. 이 방법을 "사전 컴파일"이라고 합니다. artTemplate 템플릿 컴파일러는 몇 가지 간단한 규칙에 따라 모든 템플릿 변수를 추출하고 렌더링 함수 의 헤드에 선언합니다. 이 함수는

2. 더 빠른 문자열 추가 방법
많은 사람들이 배열 푸시 방법이 +=보다 문자열을 더 빨리 연결할 것이라고 잘못 생각합니다. -8개의 브라우저. 실제 측정에 따르면 최신 브라우저에서 +=를 사용하는 것이 배열 푸시보다 빠른 것으로 나타났습니다. v8 엔진에서는 +=를 사용하는 것이 배열 연결보다 4.7배 빠릅니다. 따라서 artTemplate은 자바스크립트 엔진의 특성에 따라 두 가지 다른 문자열 접합 방법을 사용합니다. artTemplate디버그 모드원리

1. 렌더링 오류
렌더링 오류는 일반적으로 템플릿 데이터 오류나 변수 오류로 인해 발생합니다. 렌더링 중에 오류가 발생한 경우에만 디버그 모드로 들어가 다시 컴파일됩니다. . 일반적인 템플릿 실행 효율성에 영향을 주지 않고 템플릿을 사용합니다. 템플릿 컴파일러는 템플릿 개행 문자에 따라 줄 번호를 기록합니다. 컴파일된 함수는
template 해당 라인 번호에 따라 템플릿 디버거는 라인 번호를 기반으로 템플릿의 해당 문을 확인하고 이를 콘솔에 인쇄합니다.
2. 컴파일 오류컴파일 오류는 일반적으로 정규화되지 않은 중첩, 알 수 없는 구문 등과 같은 템플릿
문법 오류입니다. artTemplate은 완전한 어휘 분석을 수행하지 않기 때문에 오류 소스의 위치를 확인할 수 없습니다. 오류 메시지의 원본 텍스트와 개발자가 판단할 수 있는 소스 코드만 출력할 수 있습니다. 오픈소스 및 비용 절감
artTemplate은 오픈소스 라이선스를 기반으로 출시되어 기업과 개인 모두 무료로 프로젝트에 사용할 수 있습니다.
위 내용은 고성능 JavaScript 템플릿 엔진(그래픽 및 텍스트)의 원리에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7535
7535
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 86
86
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




