JavaScript시각적 차트 라이브러리 MetricsGraphics.js의 세부 정보
MetricsGraphics.js는 JavaScript 기반의 반응형 차트 라이브러리이기도 합니다. Chartist.js와 마찬가지로 MetricsGraphics.js도 꺾은선형 차트, 세로 막대형 차트, 원형 차트 등 거의 모든 유형의 차트를 지원합니다. 동시에 MetricsGraphics.js는 시각적 차트 라이브러리 D3를 기반으로 하므로 개발자는 여러 가지 강력한 차트 기능을 사용자 정의할 수 있습니다.
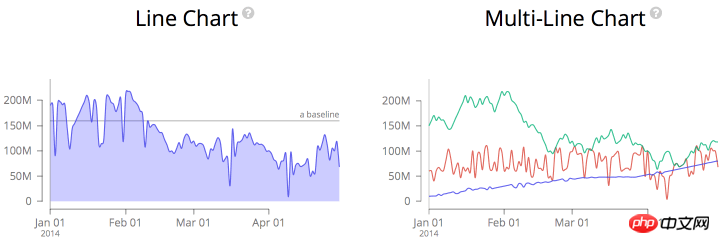
먼저 렌더링을 살펴보겠습니다.


JavaScript 코드:
MG.data_graphic({
title: "Downloads",
description: "This graphic shows a time-series of downloads.",
data: [{'date':new Date('2014-11-01'),'value':12},
{'date':new Date('2014-11-02'),'value':18}],
width: 600,
height: 250,
target: '#downloads',
x_accessor: 'date',
y_accessor: 'value',
})MetricsGraphics.js의 전반적인 효과는 꽤 좋지만 일부 리소스는 정상적으로 사용하기 전에 우회해야 합니다. 그러나 소스 코드를 다운로드하여 사용해 볼 수도 있습니다.
위 내용은 JavaScript 시각적 차트 라이브러리 MetricsGraphics.js에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!