
본 글은 위챗 미니프로그램 제작 관련 정보와 애니메이션(애니메이션 스타일)을 주로 소개하고 있으며, 미니프로그램 제작에 대한 자세한 설명과 애니메이션 부분에 대한 소개를 참고하실 수 있습니다. 다음
WeChat 애플릿 제작
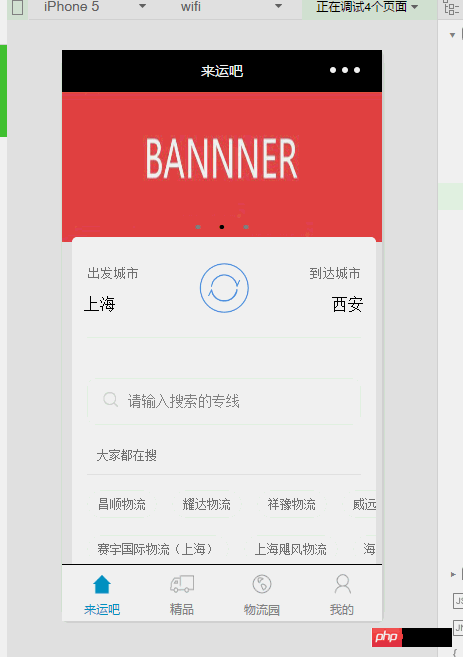
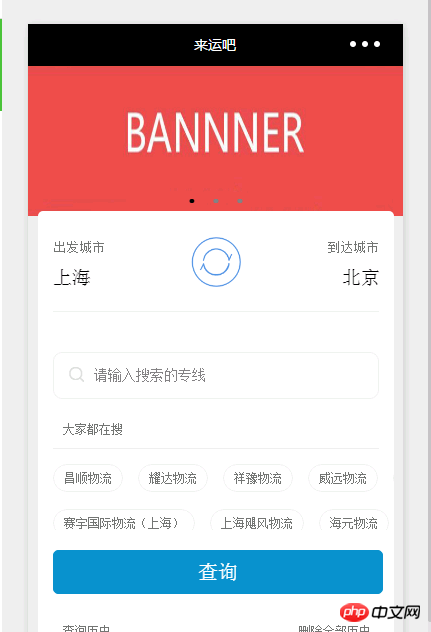
구현 렌더링:

WeChat 애플릿도 일부 출시되었습니다. 시간입니다. 저는 최근 몇 가지 WeChat 미니 프로그램 프로젝트를 작성했습니다. 오늘은 제 감정에 대해 이야기하겠습니다.
우선 위챗 미니 프로그램을 개발하는 것이 가장 중요한데, appid(위챗 미니 프로그램 ID 번호) 신청 시 관련 기업 인증 정보를 입력해야 하기 때문입니다. 잠깐만요
이번에도 아직 공개 계정을 개설하지 않은 QQ 계정이나 위챗 계정을 이용해 위챗 미니 프로그램 계정을 등록해보세요.
마지막으로 WeChat 미니 프로그램 개발 도구를 다운로드하세요.
여기부터는 과학적인 WeChat 애플릿보다는 일부 앱을 개발하는 방법에 더 중점을 두기 때문에 여기서는 너무 많은 설명을 하지 않겠습니다. 자세한 지침은 공식 웹사이트 도움말 문서를 참조하세요.
위 사진을 보고 친구들은 대략적인 이해를 했습니다. 이는 디버깅 도구에서 일부 효과가 실제 시스템만큼 좋지 않습니다.
개발로 인해 그림이 그다지 매끄럽지 않다고 생각했습니다. 실제로 애니메이션 효과는 iOS 및 Android 앱과 비교할 때 매우 매끄 럽습니다. 미래에 시간이 있어요 다른 관련 앱 예시.
이 기사를 소개하기 전에 사용자는 WeChat 애플릿의 관련 문서를 읽었다고 가정합니다.
이 프로젝트는 기본적으로 WeChat의 원본 파일 구조를 기반으로 하며, 추가할 추가 파일 구조는 없습니다. WeChat 애플릿에서는 프로젝트 파일 크기가 1M를 초과할 수 없다고 규정하고 있으므로 최선을 다해 작업해야 합니다. 압축된 애플릿 코드나 기타 사진 파일 등. 다음은 위챗 앱

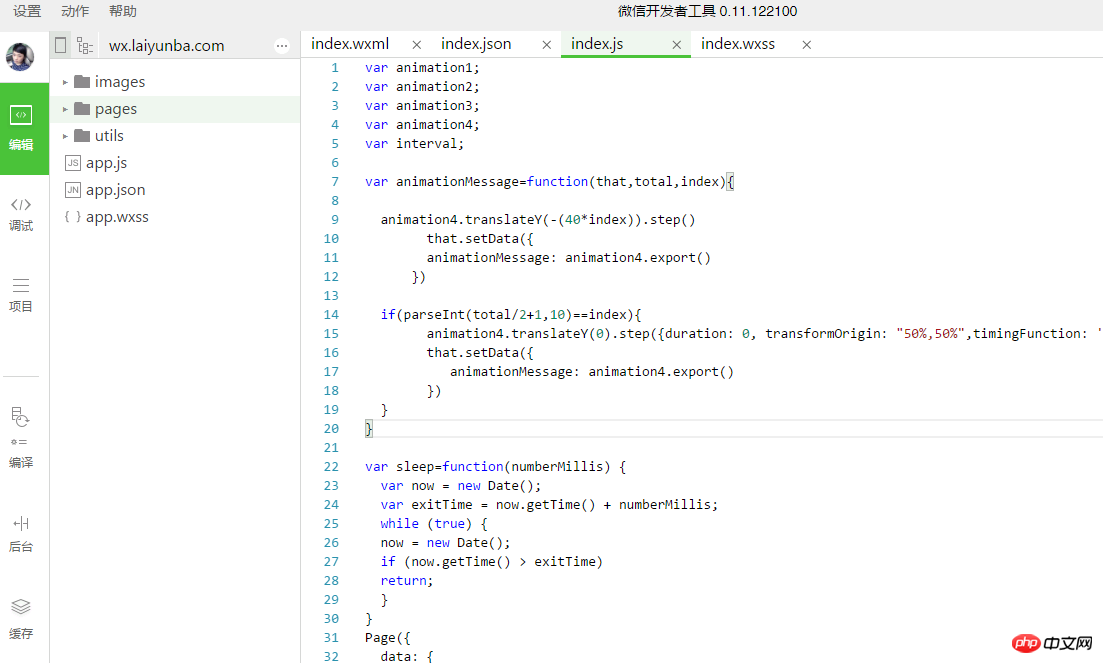
1.app의 전체 파일 구조 스크린샷입니다.js 주로 전역 공개 js 메서드 선언과 호출이 있는 파일
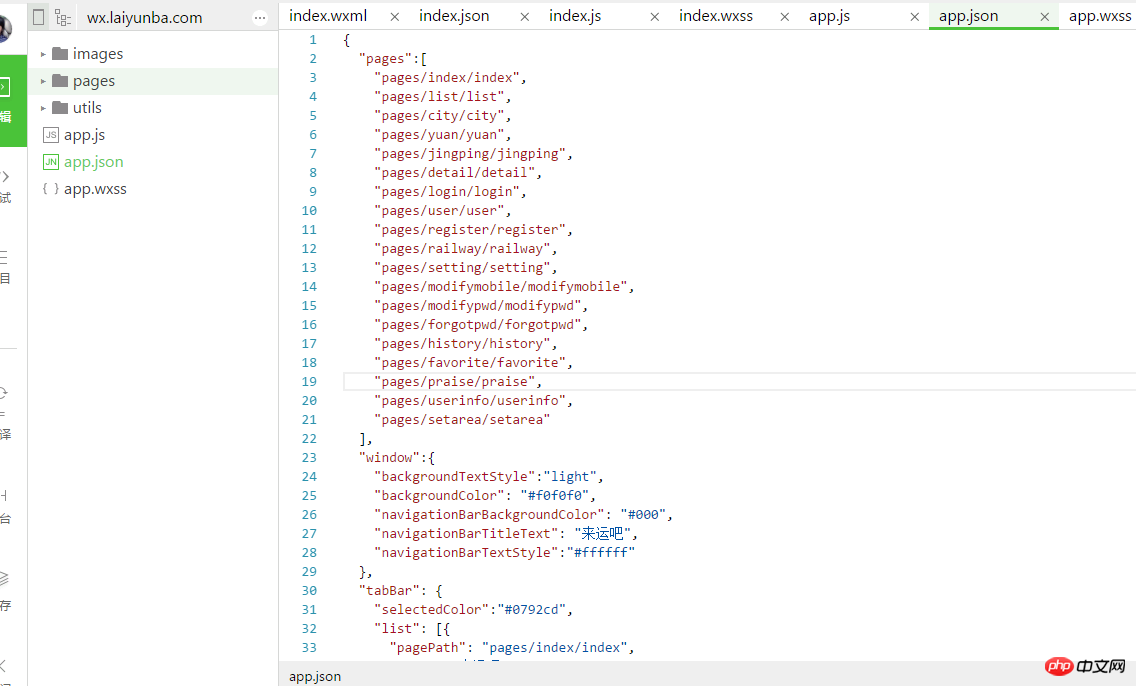
2.app.json은 구성 파일 전체입니다. 미니 프로그램이므로 일부 페이지는 여기에 등록해야 합니다. 그렇지 않으면 액세스가 허용되지 않습니다(아래 그림 참조)
3.app.wxss는 미니 프로그램의 전역 CSS 파일입니다. 미니 프로그램은 여기에 공개 CSS를 작성하는 것이 가장 좋습니다.
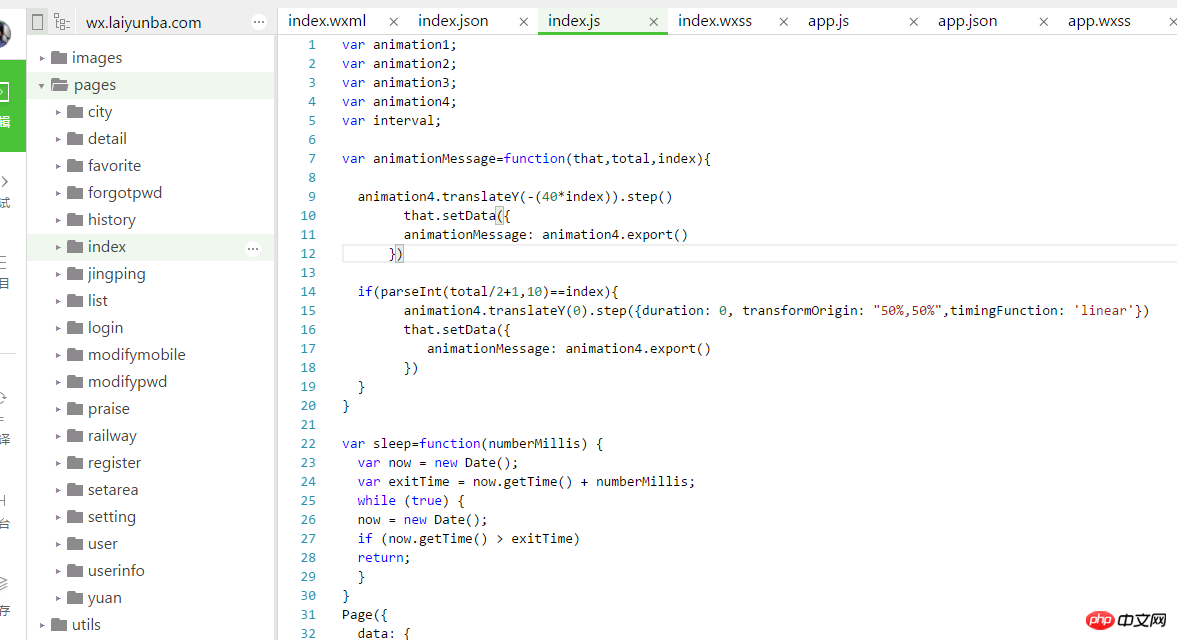
4.pages는 각 페이지에 .json, .wxss, .wxml 네 가지 유형의 파일을 추가할 수 있습니다. , .js (아래 그림 참조) (표시됨)
5.utils는 공개 js가 저장되는 곳입니다. WeChat 애플릿에서는 각 js 파일의 메소드를 직접 참조하거나 호출하고 사용해야 합니다모듈.exports 메서드를 내보내므로 페이지 아래의 .js 파일에서 여기서 작성한 js 메서드를 호출할 수 있습니다. 이 점에 특히 주의하셔야 합니다
1) app.json 페이지 구성 및 등록 :

2) 페이지 페이지 구조 :

각 페이지를 자세히 설명하겠습니다
1. 홈 페이지
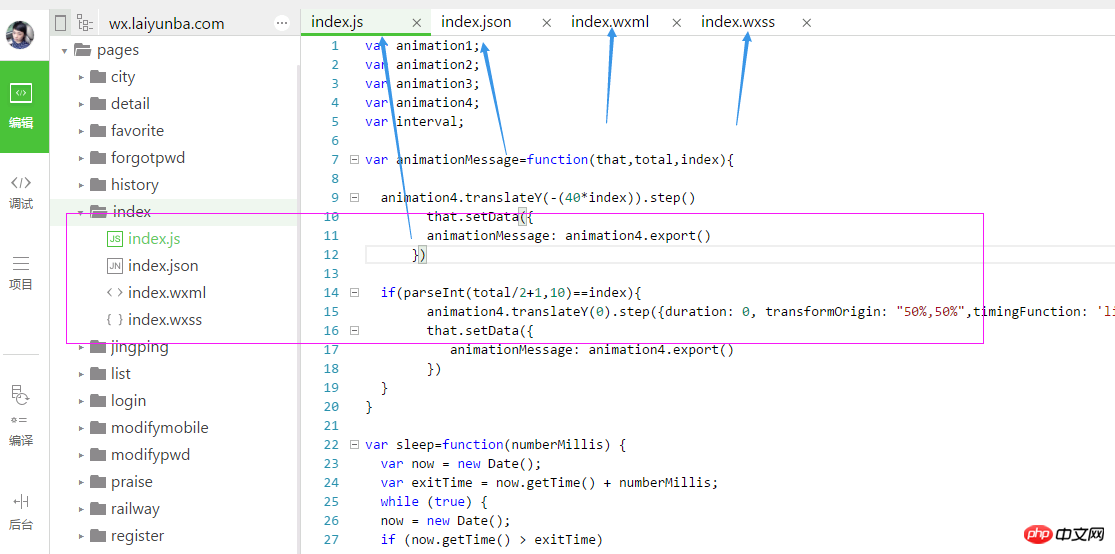
홈 페이지는 다음과 같이 4개의 파일로 나누어져 있습니다. 아래 그림과 같이 특정 페이지 기능이 위에서 언급되었습니다.

index.wxml의 효과를 살펴보자

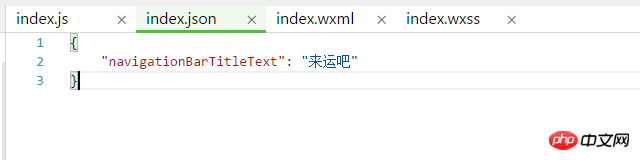
최상위 "Let's Luck" 제목은 index.json 파일 아래에 정의됩니다. 각 파일은 다른 .json으로 정의할 수 있습니다. 물론 코드도 동적으로 변경할 수 있습니다.

아주 간단합니다. 제목만 나옵니다.
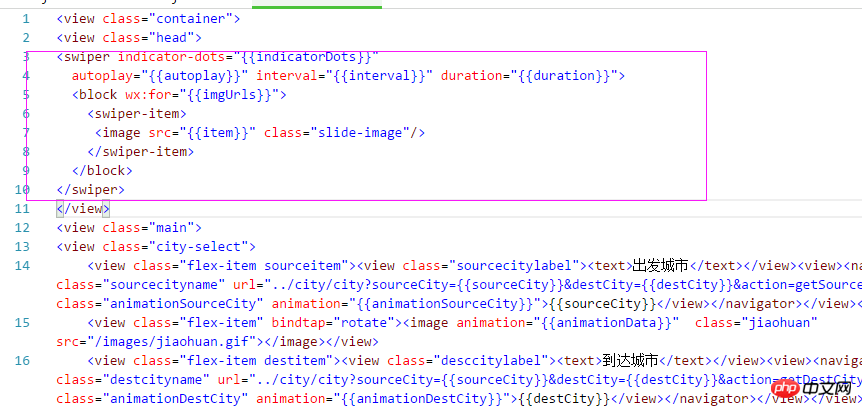
1) 다음 가로 스크롤 배너를 보면

index.wxml에 이렇게 설명되어 있습니다

그럼 스위퍼란 무엇일까요? WeChat 애플릿 도움말 문서에서는 이에 대해 설명합니다: 스와이프 슬라이더보기컨테이너
속성
|
유형 | 기본값 | 설명 | ||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| indicator-dots | Boolean | false | 패널 표시점 표시 여부 | td> td>||||||||||||||||||||||||||||||||
| 자동재생 | 부울false | 자동 전환 여부 | |||||||||||||||||||||||||||||||||
| 현재 | 번호 | 0 | 현재 페이지의 인덱스 | ||||||||||||||||||||||||||||||||
| 간격 | 숫자 | 5000 | 자동 전환 간격 | ||||||||||||||||||||||||||||||||
| 기간 | 숫자 | 500 | 슬라이딩 애니메이션 기간 | ||||||||||||||||||||||||||||||||
| 원형 | 부울 td> | false | 연결 슬라이딩 사용 여부 | ||||||||||||||||||||||||||||||||
| bindchange | EventHandle | 현재 변경사항이 있을 때 변경사항이 트리거됩니다. 이벤트, event.detail = {현재: 현재} |
참고: <swiper-item></swiper-item> 구성 요소만 여기에 배치할 수 있으며 다른 노드는 자동으로 삭제됩니다.
swiper-item
은 <swiper></swiper> 컴포넌트에만 배치할 수 있으며 너비와 높이는 자동으로 100%로 설정됩니다.
샘플 코드:
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
</swiper>
<button bindtap="changeIndicatorDots"> indicator-dots </button>
<button bindtap="changeAutoplay"> autoplay </button>
<slider bindchange="intervalChange" show-value min="500" max="2000"/> interval
<slider bindchange="durationChange" show-value min="1000" max="10000"/> duration
Page({
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: false,
autoplay: false,
interval: 5000,
duration: 1000
},
changeIndicatorDots: function(e) {
this.setData({
indicatorDots: !this.data.indicatorDots
})
},
changeAutoplay: function(e) {
this.setData({
autoplay: !this.data.autoplay
})
},
intervalChange: function(e) {
this.setData({
interval: e.detail.value
})
},
durationChange: function(e) {
this.setData({
duration: e.detail.value
})
}
})위의 공식 문서를 읽어보면 이것이 우리라는 것을 확실히 알 수 있습니다. HTML을 작성할 때 사용하는 배너 슬라이딩 플러그인까지, 가져오자마자 바로 사용할 수 있으니 얼마나 편리할까요.
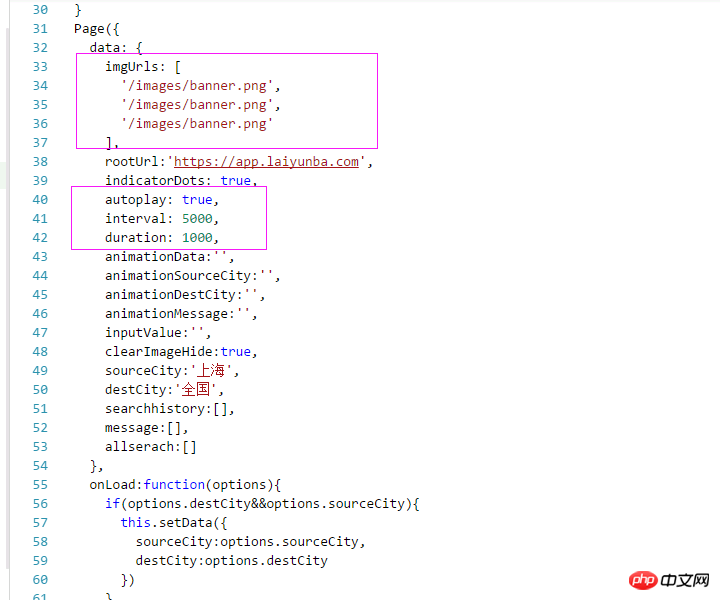
우리 프로젝트도 매개변수 바인딩 메소드를 사용하고 있으며, 출력 관련 매개변수
매개변수는 index.js 페이지({...}) 메소드에 정의되어 있습니다. 🎜>


wx.createAnimation(OBJECT)<🎜를 살펴보겠습니다. >애니메이션 인스턴스 애니메이션을 만듭니다. 인스턴스의 메서드를 호출하여 애니메이션을 설명합니다. 마지막으로 애니메이션 데이터는 애니메이션 인스턴스의
메서드를 통해 내보내지고 구성 요소의 속성에 전달됩니다. exportanimation참고:
exportOBJECT 매개변수 설명:
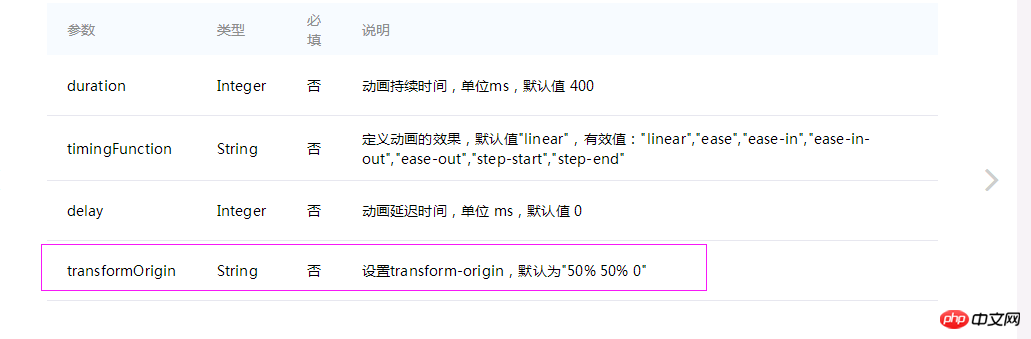
| 매개변수 | 유형 | 필수 | 설명 |
|---|---|---|---|
| 기간 | 정수 | 아니요 | 애니메이션 기간, 단위 ms, 기본값 400 |
| timingFunction | 문자열 | 아니요 | 애니메이션 효과 정의, 기본값은 "선형", 유효한 값: "선형" , "ease","ease-in","ease-in-out","ease-out","step-start","step-end" |
| 지연 | 정수 | 아니요 | 애니메이션 지연 시간, 단위 ms, 기본값 0 |
| transformOrigin< /td> | |||
| transformOrigin | td>String | No | transform-origin 설정, 기본값은 "50%입니다. 50% 0" |
var animation = wx.createAnimation({
transformOrigin: "50% 50%",
duration: 1000,
timingFunction: "ease",
delay: 0
})animation
动画实例可以调用以下方法来描述动画,调用结束后会返回自身,支持链式调用的写法。
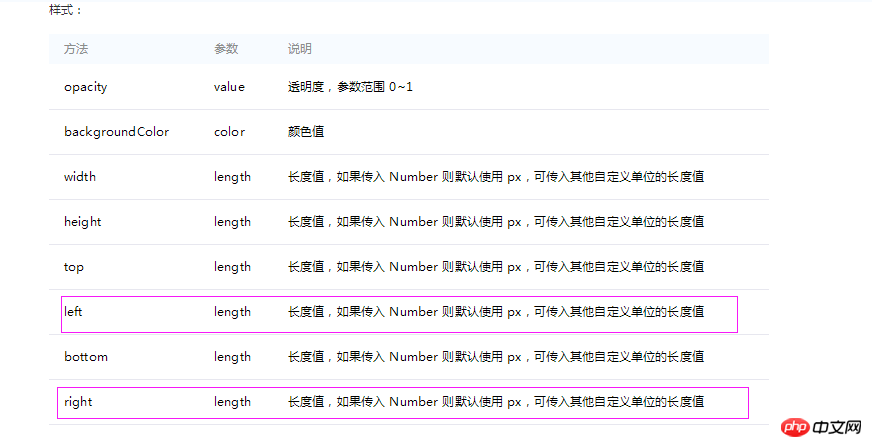
样式:
| 方法 | 参数 | 说明 |
|---|---|---|
| opacity | value | 透明度,参数范围 0~1 |
| backgroundColor | color | 颜色值 |
| width | length | 长度值,如果传入 Number 则默认使用 px,可传入其他自定义单位的长度值 |
| height | length | 长度值,如果传入 Number 则默认使用 px,可传入其他自定义单位的长度值 |
| top | length | 长度值,如果传入 Number 则默认使用 px,可传入其他自定义单位的长度值 |
| left | length | 长度值,如果传入 Number 则默认使用 px,可传入其他自定义单位的长度值 |
| bottom | length | 长度值,如果传入 Number 则默认使用 px,可传入其他自定义单位的长度值 |
| right | length | 长度值,如果传入 Number 则默认使用 px,可传入其他自定义单位的长度值 |
旋转:
| 方法 | 参数 | 说明 |
|---|---|---|
| rotate | deg | deg的范围-180~180,从原点顺时针旋转一个deg角度 |
| rotateX | deg | deg的范围-180~180,在X轴旋转一个deg角度 |
| rotateY | deg | deg的范围-180~180,在Y轴旋转一个deg角度 |
| rotateZ | deg | deg的范围-180~180,在Z轴旋转一个deg角度 |
| rotate3d | (x,y,z,deg) | 同transform-function rotate3d |
缩放:
| 方法 | 参数 | 说明 |
|---|---|---|
| scale | sx,[sy] | 一个参数时,表示在X轴、Y轴同时缩放sx倍数;两个参数时表示在X轴缩放sx倍数,在Y轴缩放sy倍数 |
| scaleX | sx | 在X轴缩放sx倍数 |
| scaleY | sy | 在Y轴缩放sy倍数 |
| scaleZ | sz | 在Z轴缩放sy倍数 |
| scale3d | (sx,sy,sz) | 在X轴缩放sx倍数,在Y轴缩放sy倍数,在Z轴缩放sz倍数 |
偏移:
| 方法 | 参数 | 说明 |
|---|---|---|
| translate | tx,[ty] | 一个参数时,表示在X轴偏移tx,单位px;两个参数时,表示在X轴偏移tx,在Y轴偏移ty,单位px。 |
| translateX | tx | 在X轴偏移tx,单位px |
| translateY | ty | 在Y轴偏移tx,单位px |
| translateZ | tz | 在Z轴偏移tx,单位px |
| translate3d | (tx,ty,tz) | 在X轴偏移tx,在Y轴偏移ty,在Z轴偏移tz,单位px |
倾斜:
| 方法 | 参数 | 说明 |
|---|---|---|
| skew | ax,[ay] | 参数范围-180~180;一个参数时,Y轴坐标不变,X轴坐标延顺时针倾斜ax度;两个参数时,分别在X轴倾斜ax度,在Y轴倾斜ay度 |
| skewX | ax | 参数范围-180~180;Y轴坐标不变,X轴坐标延顺时针倾斜ax度 |
| skewY | ay | 参数范围-180~180;X轴坐标不变,Y轴坐标延顺时针倾斜ay度 |
矩阵变形:
| 方法 | 参数 | 说明 |
|---|---|---|
| matrix | (a,b,c,d,tx,ty) | 同transform-function matrix |
| matrix3d | 同transform-function matrix3d |
动画队列
调用动画操作方法后要调用 step() 来表示一组动画完成,可以在一组动画中调用任意多个动画方法,一组动画中的所有动画会同时开始,一组动画完成后才会进行下一组动画。step 可以传入一个跟 wx.createAnimation() 一样的配置参数用于指定当前组动画的配置。
示例:
<view animation="{{animationData}}" style="background:red;height:100rpx;width:100rpx"></view>
Page({
data: {
animationData: {}
},
onShow: function(){
var animation = wx.createAnimation({
duration: 1000,
timingFunction: 'ease',
})
this.animation = animation
animation.scale(2,2).rotate(45).step()
this.setData({
animationData:animation.export()
})
setTimeout(function() {
animation.translate(30).step()
this.setData({
animationData:animation.export()
})
}.bind(this), 1000)
},
rotateAndScale: function () {
// 旋转同时放大
this.animation.rotate(45).scale(2, 2).step()
this.setData({
animationData: this.animation.export()
})
},
rotateThenScale: function () {
// 先旋转后放大
this.animation.rotate(45).step()
this.animation.scale(2, 2).step()
this.setData({
animationData: this.animation.export()
})
},
rotateAndScaleThenTranslate: function () {
// 先旋转同时放大,然后平移
this.animation.rotate(45).scale(2, 2).step()
this.animation.translate(100, 100).step({ duration: 1000 })
this.setData({
animationData: this.animation.export()
})
}
})这里我并不想一个一个的介绍官方的动画说明文档,因为写的很清楚了,而是我想说下一些关于动画的机制。
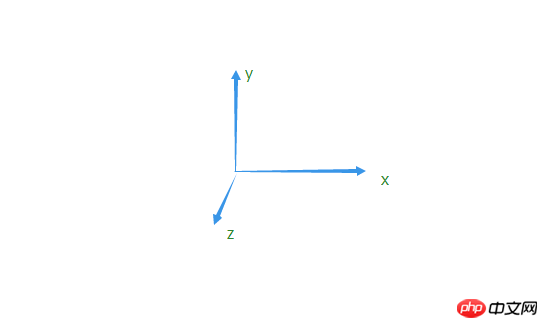
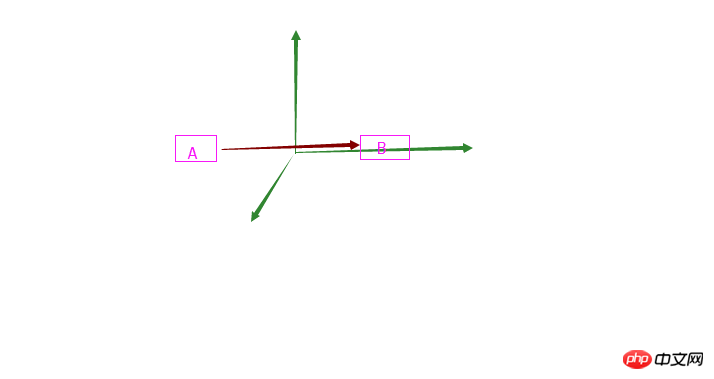
不管是位移,缩放,旋转,可能都会涉及到三个轴,那就是x,y,z,轴,这三个轴大致这样的如下图

x轴是水平的,y轴在垂直方向上,而z轴,是"指向我们的方向"的一个轴,这点必须清楚,不然动画的很多东西,你就没办法理解了。
好了,我们再来回过头来看看官网的几个动画方法。
旋转:1.rotate(deg),2.rotateX(deg),3.rotateY(deg),4.rotateZ(deg),5.rotate3d(x,y,z,deg)
1.rotate表示以原点在顺时针旋转一个度数deg范围在-180~180
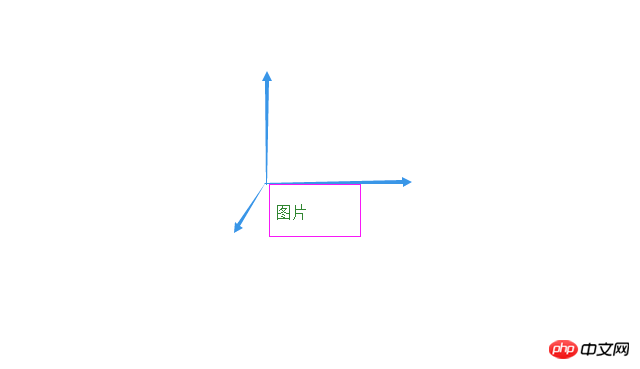
假如我们要让一个图片,顺时针旋转90度,以原点为中心
可能刚开始图片这样排列的如下图

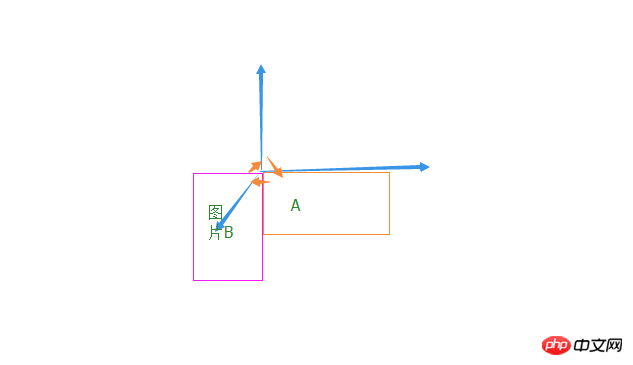
旋转后,由图A顺时针旋转90度至图B,它是在一个X与Y的平面上与Z轴成垂直90度来顺时针旋转的。

由上述可以看出,图片的左上角坐标是(x:0,y:0,z:0);而我们要旋转一个图片,一般不希望在左上角做为旋转点,最多的情况下,就是以图片的中心点为旋转点(x:50%,y:50%,z:0) z坐标是指向我们的坐标,就像css里的z-index一样,我们应该把它设为0,即使你设为任何一个数字,你的视角差也感不到任何不同,因为,图片的z轴是垂直我们视线的,故一般设置为0。
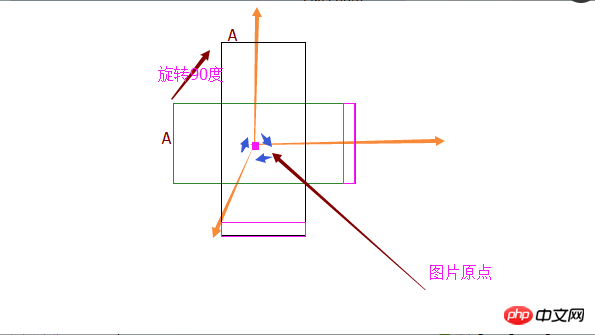
就像下面如图所示,可能是我们希望的旋转效果:

不好意思呀,用QQ绘图工具绘制,可能效果不太好,但是大致的表达了这种示意图,
上图描述了,由图片A由中心点,旋转90度后的效果,那么如何初始化,让图片的原点由(x:0,y:0,z:0)更换为(x:50%,y:50%,z:0)呢?回过头来看下官网教程的wx.createAnimation(OBJECT)方法

其中属性transformOrigin 已说明,默认为图片的中心点,可能是作者的初衷也这么认为的,旋转应该以”元素“的中心点来操作应用比较多点,这是合情可理的
至此,我们旋转一个图片得了到大致的思路。其它的以X轴,Y轴,Z轴旋转与些类似,不在累述。
animation样式:

如何让一个元素从一个位置从A点移到B点呢?可能通过上述的样式属性在改变”元素“的top bottom left right 达到效果,
当然也可以通过其它动画方法来改变,如偏移 translate(x,y,z)。
通过top bottom left right 样式属性来实现动画,前提是,这个”元素“一定是相对定位或者绝对定位的,不然是不出效果的,这和写css里的position:absolute相同的原理。
如果要让一个元素或图片从A点平移至B点,就像下图所以示

假如初始A坐标为(x:10px,y:0px,z:0px)移至B点坐标(x:120px,y:0px,z:0px),那样我们只需改变元素的left或者right即可,
同理,可以用bottom,top来改变y坐标。
好了,到此为止,我们项目的所需动画可能要用到的效果都基本上有了思路。那么下面我们就来实现它。
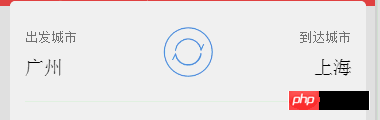
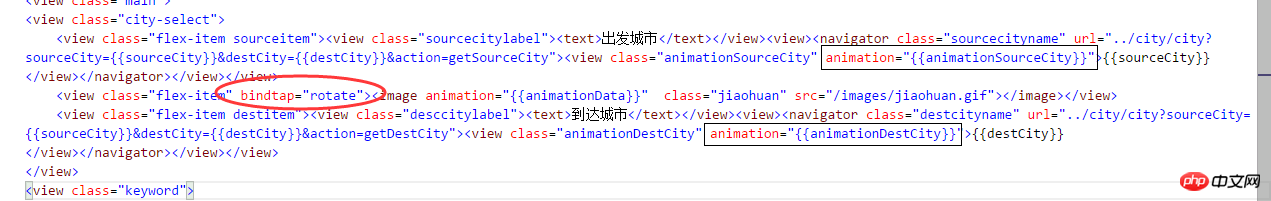
首先,我们在”出发城市'与"到达城市"以及"旋转图片"定义如下:

对应的wxml界面:

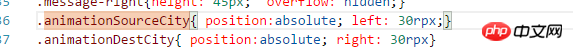
然后,我们为注意到在index.wxss(如下图)里给了绝对定位,目的就是想用left或right来动画交换城市

这里注意一点,animationsSourceCity初始化的时候,css里用了left, 动画时,必须用它的left来"位移",而不是right
不然会看不到效果,这点,在玩css3动画的时候,就遇到过。同理,下面的animationsDestCity只能用right来"位移"。
为什么有的朋友会想在初始化的时候用left可动画的时候想right的呢?可能考虑到元素的准确的定位原因,毕竟,精确的定位不是一件很容易的事情。 为什么这么说呢?因为考虑到app在其它屏上显示。

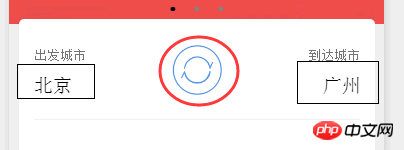
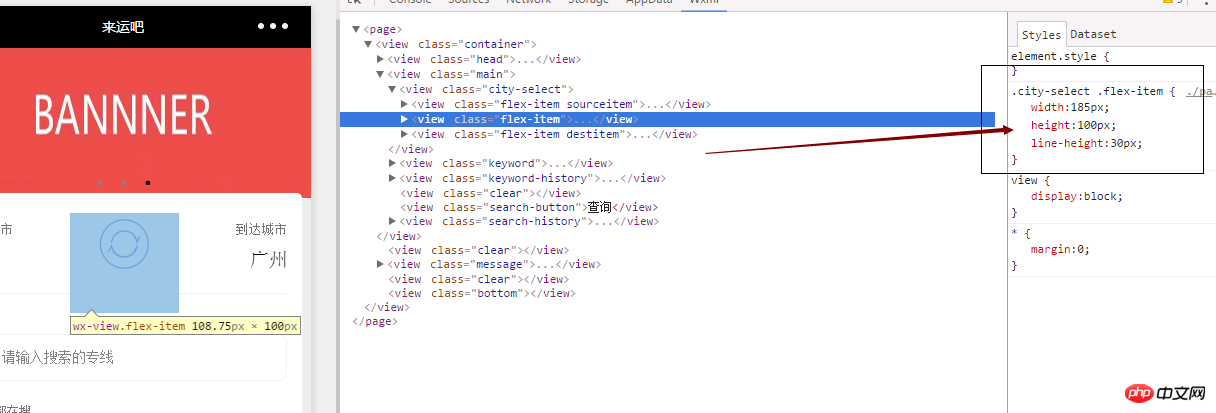
从上面的截图可以看到,现实中的问题,中间这块,宽与高是用了px,就是说,我们不希望中间这个旋转按扭自适应不同的手机屏,而希望他能够保持不变。这个时候,如果我们仅仅用left来平移"出发城市"至"到达城市"的坐标处,可能不管你用px还是rpx或其它单位,都达不到精确定位了(为什么?)。
这个时候,换个角度来思考下,我们不需要让它精确的位移至“到达城市”,为什么这么说呢?在”出发城市“移至”到达城市“前的一点很短的时间内,我们让它在0s交换城市(也就是复位但文本内容已交换),因为0s互换城市文本内容,估计没有任何人可以发觉到的。这就需要一个“恰当的时间”。
好了,我们来看看代码:
定义三个动画:
animation1 = wx.createAnimation({
duration: 300,
timingFunction: 'linear',
transformOrigin: "50%,50%"
})
this.setData({
animationData: animation1.export()
})
animation2 = wx.createAnimation({
duration: 300,
timingFunction: 'linear'
})
this.setData({
animationSourceCity: animation2.export()
})
animation3 = wx.createAnimation({
duration: 300,
timingFunction: 'linear'
})
this.setData({
animationDestCity: animation3.export()
})animation1是旋转图片的动画定义(初始化,具体的参数官网说的很清楚,不多说)。
animation2与animation3分别是”出发城市“与”到达城市“定义
下面我们先来说说animation2,animation3
animation2要完成的是从left ”出发城市“水平移动至”到达城市“坐标
我们看看点击旋转图片时事件:
animation2.left('600rpx').step()
this.setData({
animationSourceCity: animation2.export()
})
setTimeout(function(){
animation2.left('30rpx').step({duration: 0, transformOrigin: "50%,50%",timingFunction: 'linear'})
that.setData({
animationSourceCity: animation2.export()
})
},285)
animation3.right('580rpx').step()
this.setData({
animationDestCity: animation3.export()
})
setTimeout(function(){
animation3.right('30rpx').step({duration: 0, transformOrigin: "50%,50%",timingFunction: 'linear'})
that.setData({
animationDestCity: animation3.export()
})
},285)我们来分析下上面的代码:
在初始化的时候,设置了动画完成时间duration:300ms,紧接着,点击图片开始水平移动600rpx
animation2.left('600rpx').step()
this.setData({
animationSourceCity: animation2.export()
})这个时候600rpx只是粗略的计算,并不是真正的精确定位,原因上面我们解释很清楚了,移动600rpx所需时间是300ms,紧接着,如果这样的结束的话,很可能位置会错位,所以我们要写一个"特殊的动画“,
"setTimeout(function(){
animation2.left('30rpx').step({duration: 0, transformOrigin: "50%,50%",timingFunction: 'linear'})
that.setData({
animationSourceCity: animation2.export()
})
},285)这个动画表示,在285ms后,将要在0s时间完成"复位",在0s时间,估计没有人会查觉得到,呵呵,复位的好处,太多了,如果不复位,意味,我们的元素真的交换了,那样事件也给交换了,给我们带来了太多的麻烦,而复位,可以让我们仅仅交换了”城市文本“而不是所有。哈哈~开心,只所以定义285ms,是给一个很短的机会,让人看不到复位的执行,毕竟上面的300ms的水平动画还没有执行完嘛
而真正的换交在下面的一句话
var tempSourceCity=this.data.sourceCity
var tempDestCity=this.data.destCity
this.setData({
sourceCity:tempDestCity,
destCity:tempSourceCity
})同理,right也一样来现实,这里不多说了,有兴趣的可以尝试下。
下面我们来说说,交换按扭图片的旋转动画
如果在点击事件rotate里我们这样写入
animation1.rotate(180).step()
this.setData({
animationData: animation1.export()
})恩,看起来不错,我们尝试的时候,第一旋转了,然后第二次,第三次。。。并没有旋转。啊呀,愁人的事情又来了。我会不尽的报怨,小程序呀,你的bug又来了。
其实你看官网给出的例子也是如此,旋转一下,再也不旋转了,除非你刷新下页面。
报怨归报怨,纳闷归纳闷,问题还要是解决的。
这是不是我们自己的问题呢?一万个为什么。。。
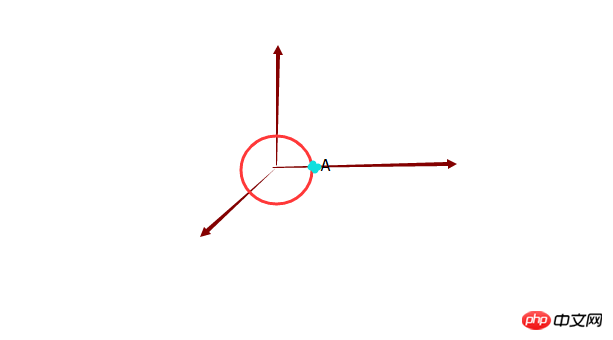
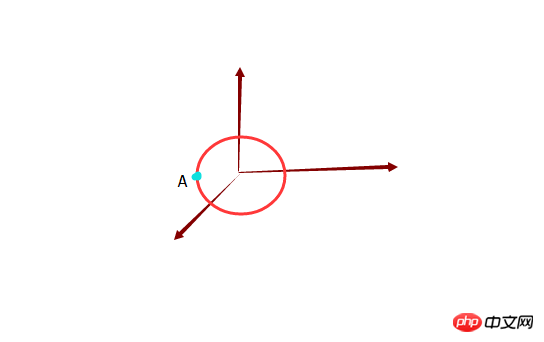
不是!还记得,在css3动画的时候,确实也这样,我来画图解释下为什么!
图一、旋转前:(注意A点的位置)

图二、旋转180度后(注意A的位置)

图二是点击旋转图片后,自己处于180度状态,此时,再次点击此旋转图片,意味着,让它再次从0度旋转到180度,可是我们的代码是
animation1.rotate(180).step()
这行代码表示,让它在300ms(初始化创建的时间)内旋转到180度,而是此时已处理180度啦,你点击当然它不会再旋转了。它会不停报怨”我已在180度了呀,你还想怎么样?!...“
所以,此时,我们能不能直接再让旋转360度,那么它不就相对于180度后的状态又转了180度了吗?可是看看官网,旋转的范围是-180~180度,既使没有这么范围限制,那么我们也会折腾死,不是吗?每次都要180*2,180*3...,表示不服!
我想只要问题找到了,其实都很简单了,此时估计都有朋友想到了,就是直接让它归0度嘛,这个归0度的动画时间必须要短,不然就要让人看到了一个”倒旋转的过程“,哇,那多么的难看呀,OK,动画嘛,上面我们都有先例,0s复位到0度,你眼神再好,也查觉不到,嘿嘿。。。
完整的旋转代码如下:
animation1.rotate(180).step()
this.setData({
animationData: animation1.export()
})
var that=this;
setTimeout(function(){
animation1.rotate(0).step({duration: 0, transformOrigin: "50%,50%",timingFunction: 'linear'})
that.setData({
animationData: animation1.export()
})
},300)意思是,在点击时候,在300ms内旋转180度,同时在300ms后执行一个在0s时间完成新的动画让它复位至0度,下次点击时,它就再次可以旋转了!
animation1.rotate(0).step({duration: 0, transformOrigin: "50%,50%",timingFunction: 'linear'})//归0度”复位“上面的思想并不难,就是有时候不好发现,或者说,没接触过动画的朋友,一时半时找不出问题所在,写在此,尽可能的让大家少走弯路。
好了,这部分的动画就全部完成了,下面我们还有首页的上下不间断滚动、类似苹果手机ios app的滑动、删除效果,以及https api(基于asp.net mvc)的搭建、交互等等,期待着我们一个一个的解决呢,这些我准备将在后面的文章陆陆续续的写出,敬请关注,谢谢。
위 내용은 WeChat 애플릿 제작 및 애니메이션(애니메이션 스타일)에 대한 자세한 지침의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!