
본 글은 위챗 미니 프로그램 개발을 위한 탭바 예시에 대한 자세한 설명을 중심으로 관련 정보를 소개하고 있습니다. 도움이 필요한 친구들은
위챗 미니 프로그램 탭바
를 참고하세요. 1. WeChat 애플릿 개발 소프트웨어를 다운로드하세요.
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201714
2. QR 코드를 스캔하여 로그인하고 휴대폰에서 로그인 확인을 클릭하세요.

3. 여기서 새 프로젝트를 만들고, 필요한 경우 APPID를 입력하세요. WeChat 애플릿에 등록해야 합니다. 그런 다음 APPID를 받고 프로젝트 이름을 입력한 후 프로젝트 디렉터리를 선택하세요. (참고: WeChat 애플릿은 생성되지 않습니다. 기본 디렉터리 파일 자체이므로 먼저 프로젝트 폴더를 만든 다음 이 폴더에 저장하도록 선택하고 프로젝트를 추가하면 프로젝트 프로젝트가 생성됩니다. 버튼 . 이 라디오 버튼 을 취소하면 빈 프로젝트가 생성됩니다.

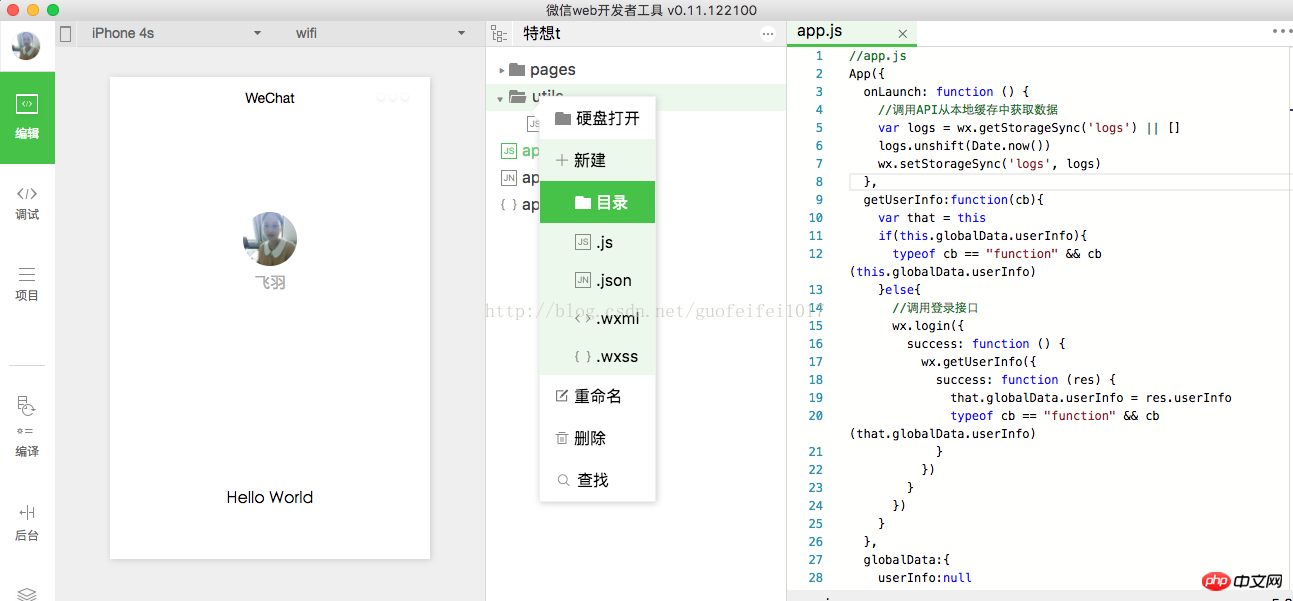
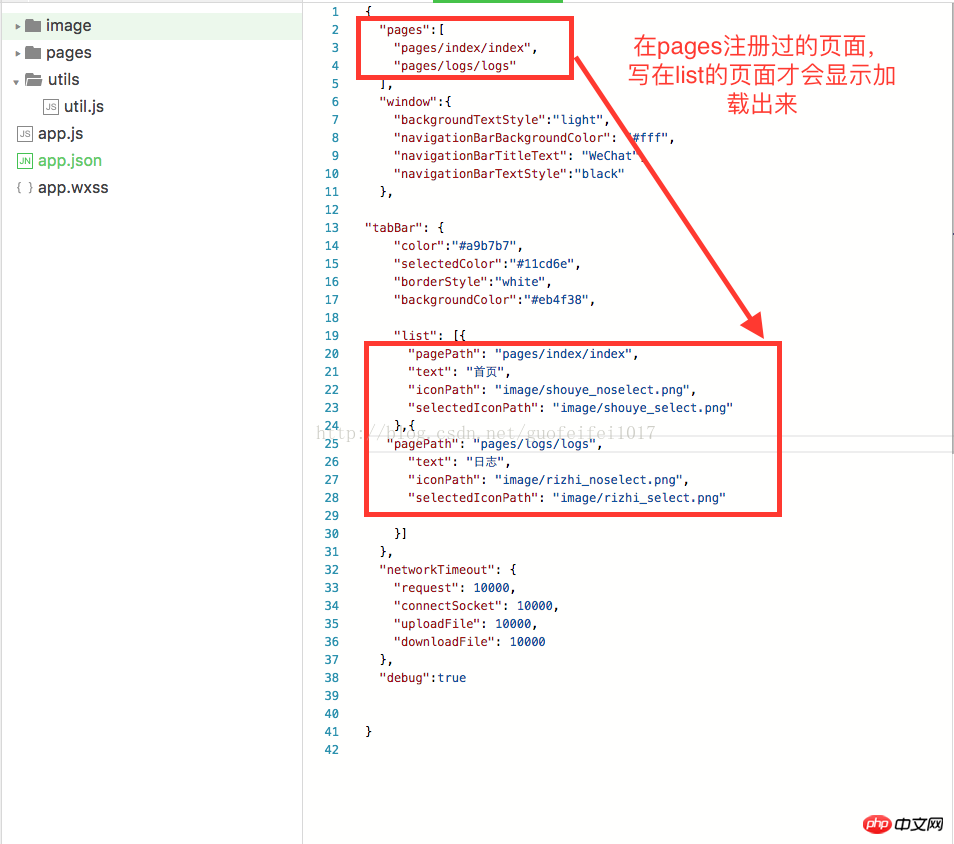
을 선택합니다. 새 프로젝트, 이제 아래에 탭바를 놓고 첫 번째 이미지 디렉터리를 새로 만들고 디렉터리를 마우스 오른쪽 버튼으로 클릭하세요. -> 디렉터리


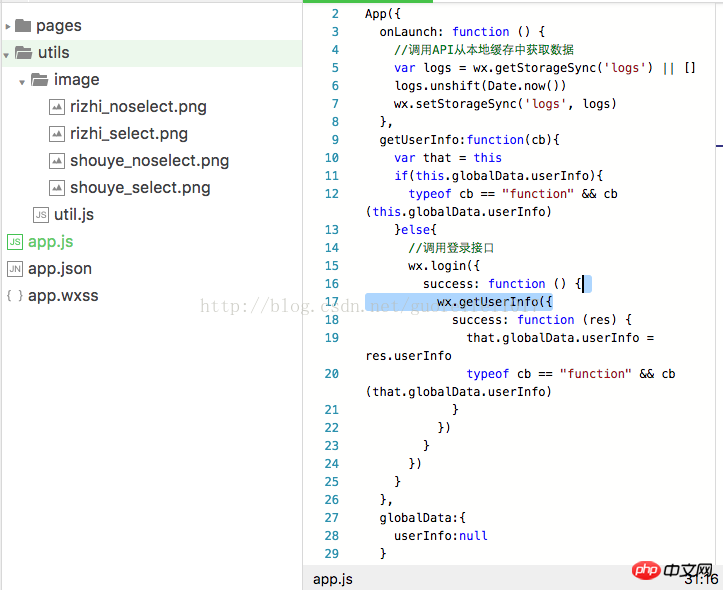
5. 이미지 폴더 클릭 ->하드 디스크를 열고 이미지를 하위 디렉터리로 가져옵니다. 참고: 이미지 크기는 40kb로 제한됩니다. , 크기 81px * 81px

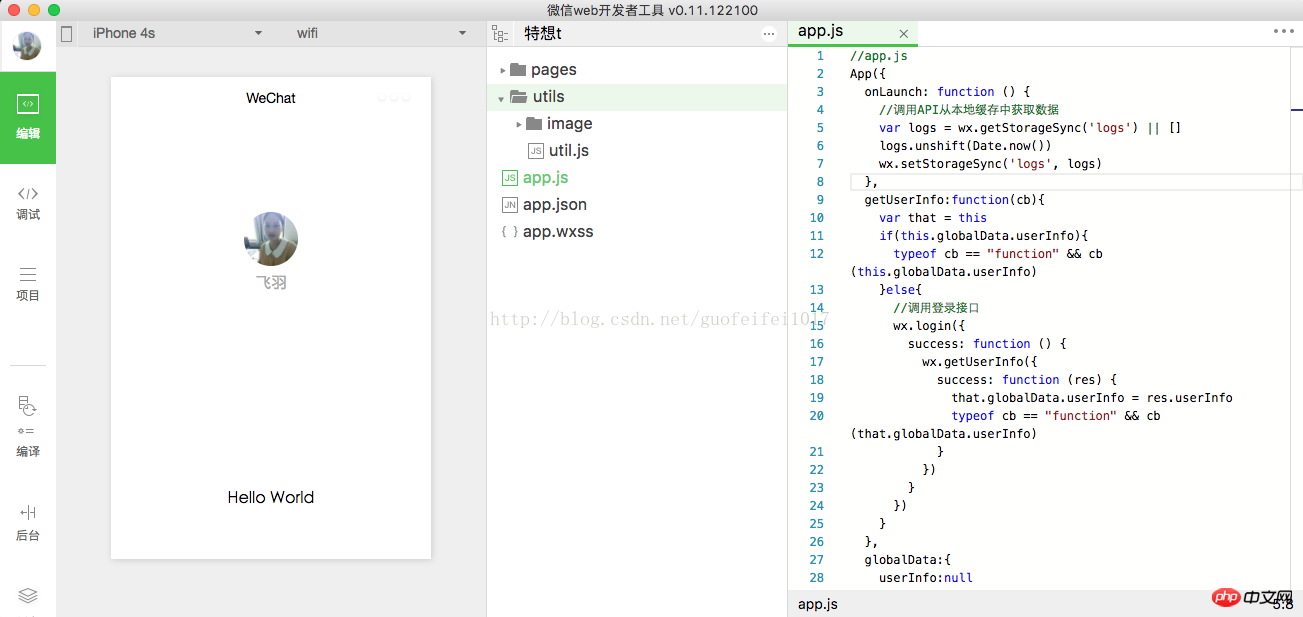
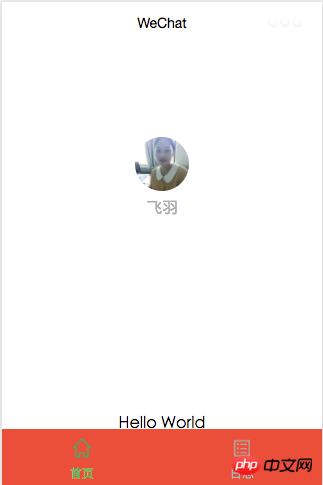
6. 먼저 디렉터리 구조를 살펴보겠습니다. 프로그램에는 페이지용 디렉토리와 유틸리티용 디렉토리가 있습니다. 페이지에는 인덱스와 로그가 포함됩니다(첫 번째 페이지가 표시됩니다). 프로그램을 실행하면) 네, 아바타를 클릭하면 두 번째 페이지가 나옵니다. 이 두 페이지를 탭바 페이지로 사용하겠습니다.
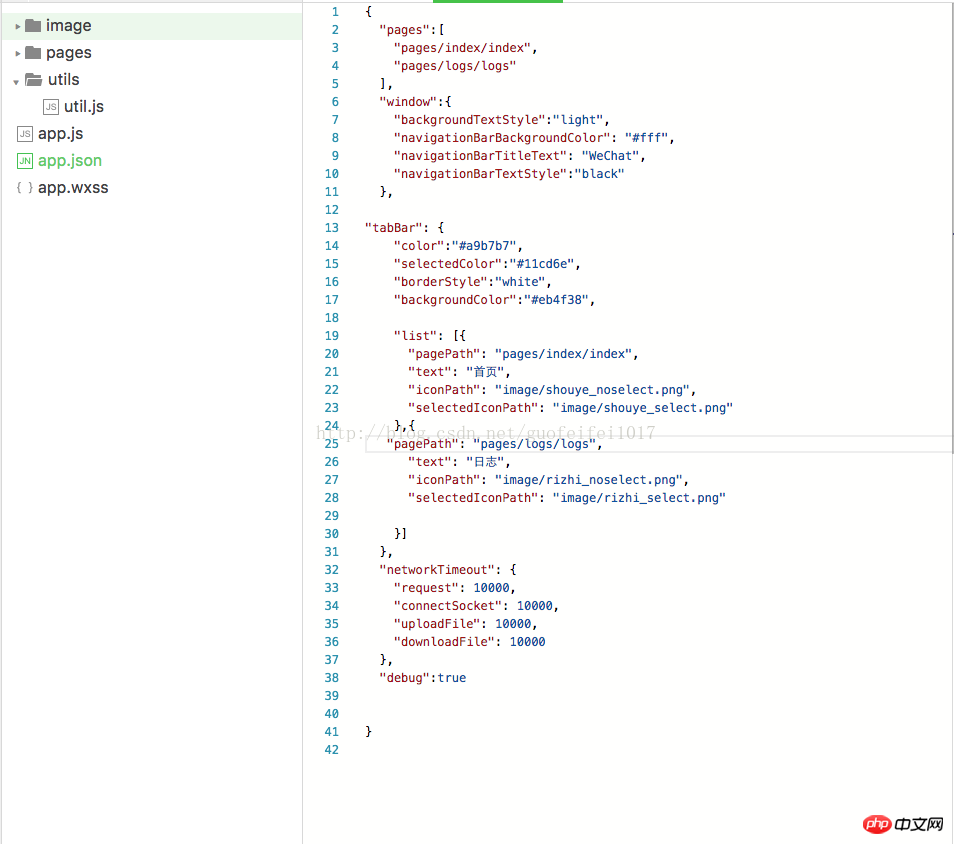
앱을 클릭하세요.json탭바 쓰기 제어 ;편의를 위해 이미지를 루트 디렉터리에 넣고 이미지 디렉터리를 선택한 후 마우스 오른쪽 버튼을 클릭->하드 디스크 열기->복사이미지 디렉터리를 루트 디렉터리, 삭제 원래 디렉터리는 괜찮습니다, 코드는 다음과 같습니다:

방법 설명:
color: 선택한 글꼴 색상 없음
selectedColor: 글꼴 색상 선택
borderStyle: 탭바 위의 선 색상 흰색(흰색만) 및 검정색이 지원됨)
backgroundColor: 탭바 배경색
networkTimeout: 네트워크 시간 초과 시간 설정
디버그: 디버그 모드 설정
효과는 아래와 같습니다:

참고: 목록 app.json 페이지에는 페이지를 등록할 수 없습니다.

읽어주셔서 감사합니다. 도움이 되기를 바랍니다. 이 사이트를 지원해 주셔서 감사합니다!
위 내용은 WeChat 애플릿 개발의 Tabbar 예제에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!