WeChat 애플릿 애플리케이션 계정 구성 요소에 대한 자세한 그래픽 설명
이 글은 주로 위챗 애플릿의 애플리케이션 계정 구성요소에 대한 관련 정보를 사진과 텍스트로 소개합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
이 글은 주로 위챗 애플릿의 구성요소를 설명합니다.
먼저 새로운 프로젝트에 대해 설명드리겠습니다. 이제 속담이 있습니다. 3일 이상 WeChat 애플릿 개발자를 모집하면 WeChat 엔지니어만 빼낼 수 있습니다. 새로운 기술이므로 프로젝트 구축 초기부터 설명하도록 하겠습니다.

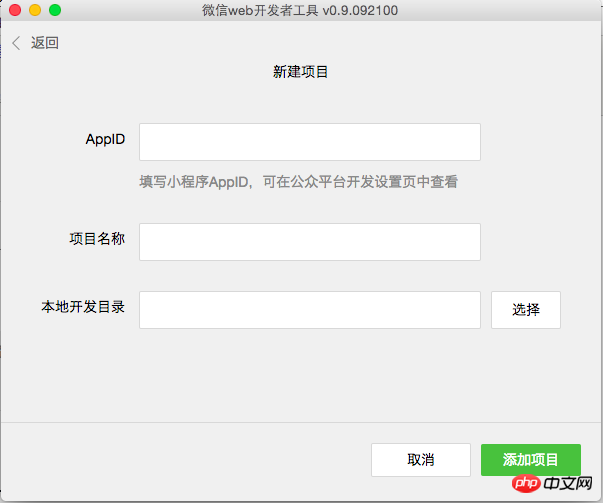
위와 같이 WeChat 웹 개발자 도구를 엽니다. 프로젝트 추가를 클릭하면 아래와 같이 새 프로젝트 페이지가 나타납니다.

AppID를 원하는 대로 입력하세요. ps: 정식으로 개발된 이후에는 요구사항이 있을 것으로 예상됩니다. 프로젝트 이름을 입력하고 저장 경로를 선택한 후 프로젝트를 추가하세요.

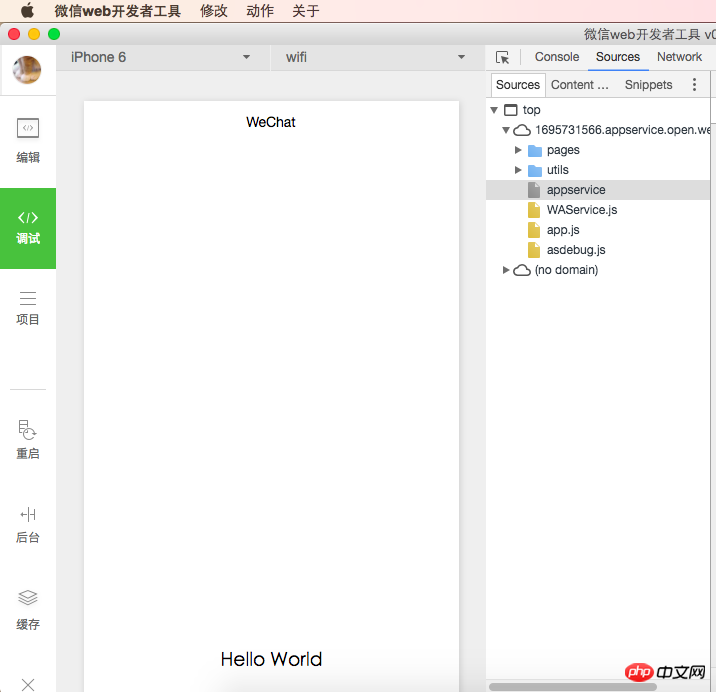
그럼 Hello World도 OK입니다.
고대인들이 말했듯이 그림은 천 마디 말보다 중요합니다.

이제 그림의 구성 요소를 설명하겠습니다. 이제 WeChat 애플릿을 사용할 수 있습니다.
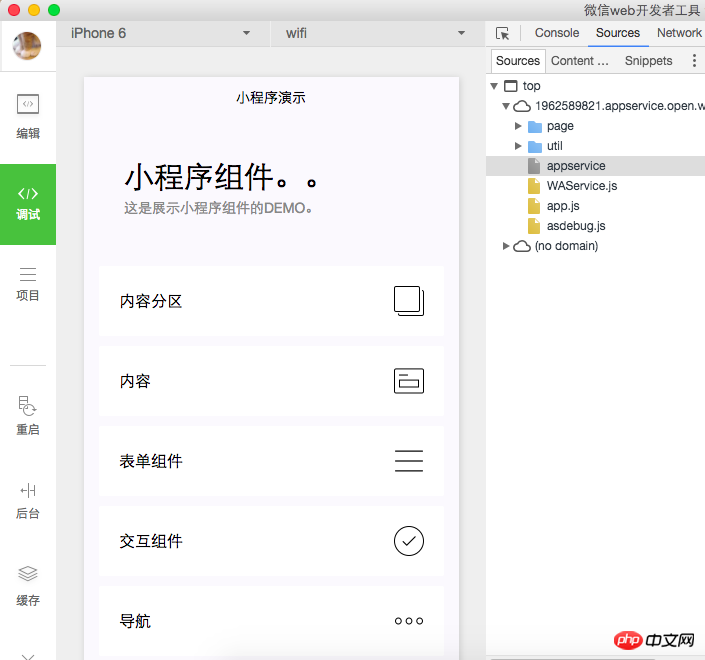
먼저 공식 데모 파일을 부어주세요. 가져온 후 아래 그림을 입력하세요.

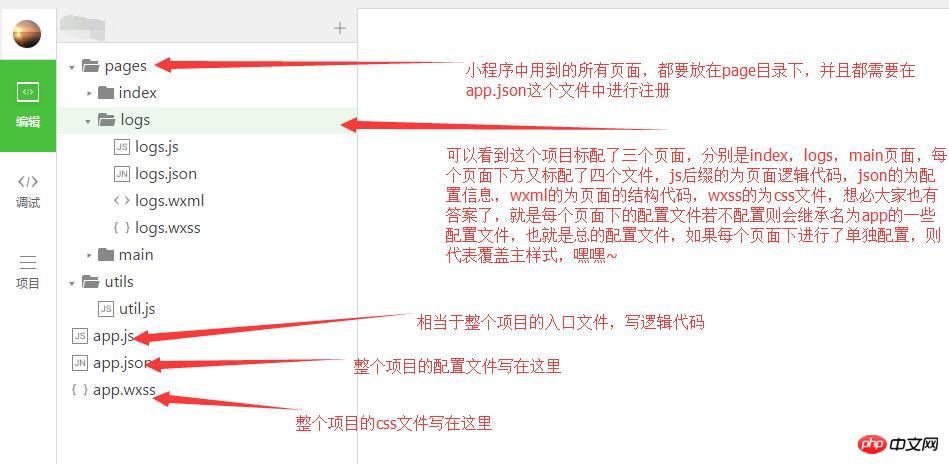
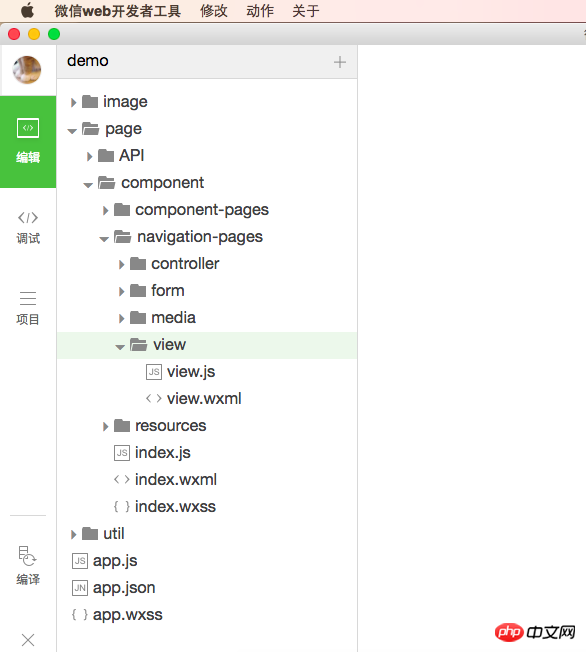
여기에서 볼 수 있는 일부 구성 요소를 볼 수 있습니다. 우리는 소스 코드를 열어보고 여러 인터페이스에 익숙합니다. 항목 파일은 많은 프레임워크와 유사한 app.js입니다.

새로운 것을 발견하셨나요? 아니면 두 가지 새로운 것? 하하. . . wxml과 wxss로 끝나는 파일인데, 이를 구체적으로 어떻게 해석해야 할까요? wxml w-xml이라고 해야 할지 wx-xm이라고 해야 할지 모르겠습니다. 이 파일을 열면 wpf의 xaml 레이아웃과 유사하게 배치됩니다. wxss의 경우 WeChat CSS, 심지어 우리 CSS 파일이어야 한다고 생각합니다. 이런 식으로 프론트엔드 학생들은 html(wxml), css(css) js의 일반적인 개발과 유사하게 매우 친숙하게 느낄 것입니다(node.js 작성 방법과 비슷하거나 그게 전부일 수도 있음). .
구성품이 꽤 많아서 이번 글에서 다 소개할 수는 없을 것 같으니 먼저 몇 가지만 소개하겠습니다.
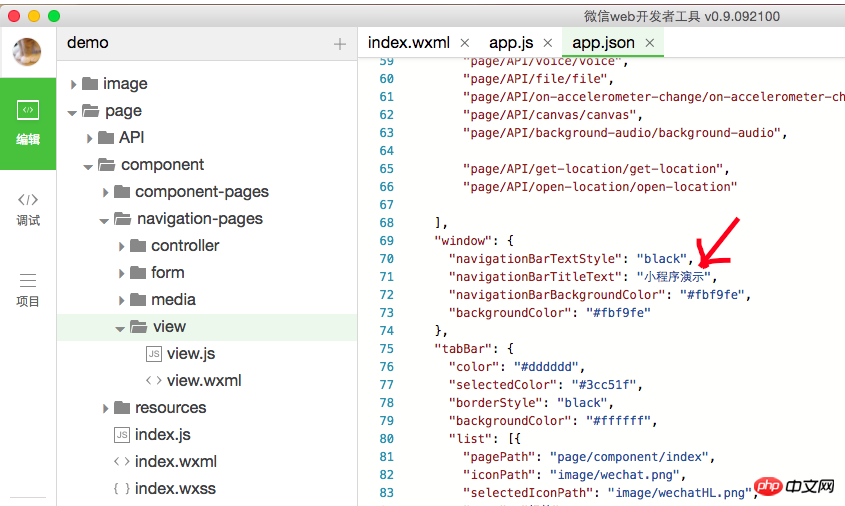
1. 먼저 데모 렌더링과 소규모 프로그램 데모를 살펴보겠습니다. 다섯 단어는 모바일 개발과 유사하며, 네비게이션 바, 이는 IOS 개발과 유사할 수 있으며 전체적으로 설정할 수 있습니다. 어디입니까? 아래와 같습니다:

이 NavigationBar도 동적으로 제어할 수 있다고 생각하는데 api에서는 본 적이 없습니다. 공식 문서로 설명이 있을 것입니다.
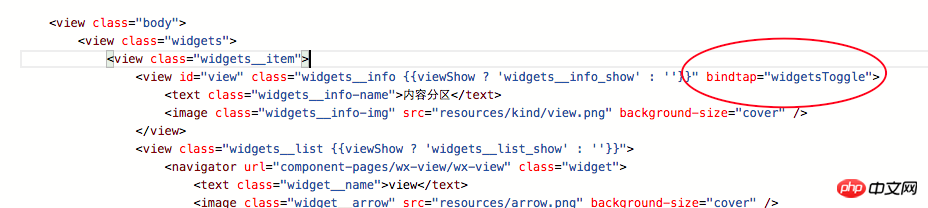
2. View 요소, 이 뷰는 react 네이티브와 유사하며 HTML 개발의 p와 마찬가지로 블록 수준입니다. 그림 오른쪽의 빨간색 원과 같이 스타일을 설정할 수 있습니다. 이는 html과 거의 동일한 레이아웃이며, 심지어 CSS 구문도 동일합니다. 뷰와 뷰는 p처럼 중첩될 수 있습니다. 여백, 패딩, 디스플레이, 블록, 전역 * 스타일 등을 설정할 수 있습니다. 프론트엔드 친구들은 이런 인터페이스 개발에 대한 부담이 없다고 생각하지 않나요?

셋. 네비게이터 다음 두 그림은 아래 코드에서 설명할 것처럼 네비게이터 그룹이 포함된 뷰의 표시 및 숨기기를 제어하기 위해 실제로 구현된 접기 및 표시를 보여줍니다.


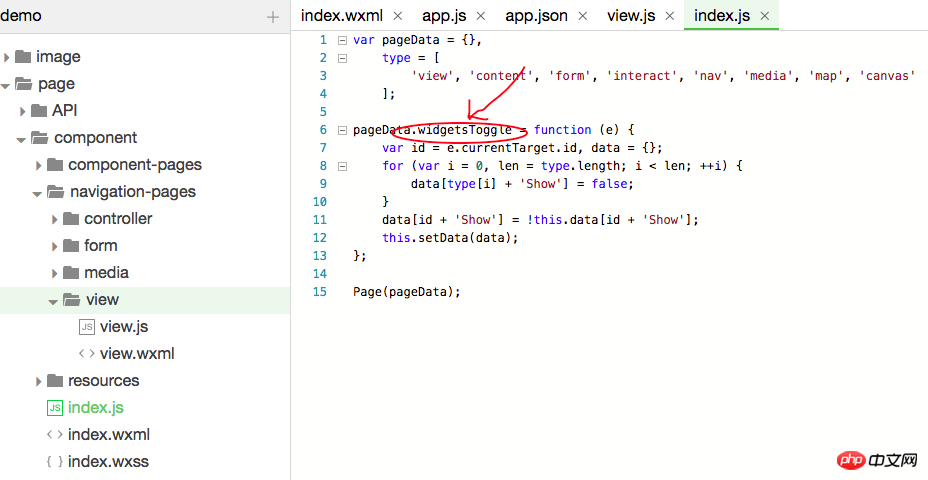
콘텐츠 파티션을 클릭하면 세 탐색기의 상위 보기가 표시되고 다시 클릭하면 숨깁니다. HTML이라면 js로 제어해야 하지만 WeChat 웹 애플릿 개발에서는 코드를 살펴보세요.

"js" 코드가 있습니다. 예, 하지만 "클릭" 방법의 바인딩은 어떻습니까? , 그런데 데모코드를 뒤집을 때 클릭의 그림자가 발견되지 않았습니다. 실제로 여기서 WeChat 웹 애플릿 개발에는 내장된 바인딩 방법이 사용됩니다. 바인딩 키워드는 다음과 같이 click이 아니라 bidtap입니다.

사용된 "widgetsToggle"은 위 그림의 "click" 이벤트 입니다. 프런트엔드는 백그라운드에서 typeviewShow를 통해 표시됩니다.
넷. 텍스트는 HTML 개발의 레이블 또는 범위와 유사하며 작은 블록 수준 요소입니다. 여기에는 설명이 별로 없습니다.
다섯. 네비게이터, 이것은 우리 페이지에서 점프를 수행합니다. 여기서 url속성은 여러 대상 페이지로의 점프를 가리킵니다.
여섯. image 이것이 img이고, src는 html 개발과 동일합니다.
오늘 설명은 여기까지입니다. 내일은 그 일부를 소개하고 네이티브 앱의 인터페이스를 흉내내도록 하겠습니다.
위 내용은 WeChat 애플릿 애플리케이션 계정 구성 요소에 대한 자세한 그래픽 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다. 모바일 인터넷의 발전으로 WeChat 애플릿은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 미니 프로그램은 다양한 애플리케이션 시나리오를 제공할 뿐만 아니라 이미지 업로드 기능을 포함한 개발자 정의 기능도 지원합니다. 이 기사에서는 WeChat 애플릿에서 이미지 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 코드 작성을 시작하기 전에 WeChat 개발자 도구를 다운로드하여 설치하고 WeChat 개발자로 등록해야 합니다. 동시에 WeChat도 이해해야 합니다.
 WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 미니 프로그램에서 드롭다운 메뉴 효과를 구현하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 인기로 인해 WeChat 미니 프로그램은 인터넷 개발의 중요한 부분이 되었으며 점점 더 많은 사람들이 관심을 갖고 주목하기 시작했습니다. WeChat 미니 프로그램을 사용하세요. WeChat 미니 프로그램 개발은 기존 APP 개발보다 간단하고 빠르지만 특정 개발 기술을 숙달해야 합니다. WeChat 미니 프로그램 개발에서 드롭다운 메뉴는 일반적인 UI 구성 요소로, 더 나은 사용자 경험을 제공합니다. 이 기사에서는 WeChat 애플릿에서 드롭다운 메뉴 효과를 구현하는 방법을 자세히 소개하고 실용적인 정보를 제공합니다.
 WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 사진 필터 효과 구현 소셜 미디어 애플리케이션의 인기로 인해 사람들은 사진의 예술적 효과와 매력을 높이기 위해 사진에 필터 효과를 적용하는 것을 점점 더 좋아하고 있습니다. WeChat 미니 프로그램에서도 사진 필터 효과를 구현할 수 있어 사용자에게 더욱 흥미롭고 창의적인 사진 편집 기능을 제공합니다. 이 기사에서는 WeChat 미니 프로그램에서 이미지 필터 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 캔버스 구성 요소를 사용하여 이미지를 로드하고 편집해야 합니다. 페이지에서 캔버스 구성요소를 사용할 수 있습니다.
 WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻으세요. WeChat 애플릿은 개발 및 사용이 간단하고 효율적인 경량 애플리케이션입니다. WeChat 미니 프로그램에서는 캐러셀 전환 효과를 달성하는 것이 일반적인 요구 사항입니다. 이 기사에서는 WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 페이지 파일에 캐러셀 구성 요소를 추가합니다. 예를 들어 <swiper> 태그를 사용하여 캐러셀의 전환 효과를 얻을 수 있습니다. 이 구성 요소에서는 b를 전달할 수 있습니다.
 Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu의 공식 WeChat 미니 프로그램이 사용자에게 유휴 항목을 쉽게 게시하고 거래할 수 있는 편리한 플랫폼을 제공하기 위해 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 통해 구매자 또는 판매자와 소통할 수 있으며, 개인정보 및 주문 조회, 원하는 상품을 검색할 수 있습니다. 그렇다면 WeChat 미니 프로그램에서 Xianyu는 정확히 무엇이라고 불리나요? 이 튜토리얼 가이드에서는 이에 대해 자세히 소개합니다. 알고 싶은 사용자는 이 기사를 따라 계속 읽어보세요! Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지 및 5가지 기능.
 WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능을 구현하려면 특정 코드 예제가 필요합니다. WeChat 미니 프로그램의 인기로 인해 개발자는 개발 과정에서 일부 공통 기능의 구현 문제에 직면하는 경우가 많습니다. 그중 슬라이딩 삭제 기능은 일반적으로 사용되는 기능 요구 사항입니다. 이 기사에서는 WeChat 애플릿에서 슬라이딩 삭제 기능을 구현하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. 요구 사항 분석 WeChat 미니 프로그램에서 슬라이딩 삭제 기능의 구현에는 다음 사항이 포함됩니다. 목록 표시: 슬라이드 및 삭제할 수 있는 목록을 표시하려면 각 목록 항목에 다음이 포함되어야 합니다.
 WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 미니 프로그램에서 이미지 회전 효과를 구현하려면 구체적인 코드 예제가 필요합니다. WeChat 미니 프로그램은 사용자에게 풍부한 기능과 좋은 사용자 경험을 제공하는 경량 애플리케이션입니다. 미니 프로그램에서 개발자는 다양한 구성 요소와 API를 사용하여 다양한 효과를 얻을 수 있습니다. 그 중 그림 회전 효과는 미니프로그램에 흥미와 시각 효과를 더할 수 있는 일반적인 애니메이션 효과이다. WeChat 미니 프로그램에서 이미지 회전 효과를 얻으려면 미니 프로그램에서 제공하는 애니메이션 API를 사용해야 합니다. 다음은 방법을 보여주는 특정 코드 예제입니다.




