WeChat 애플릿으로 장바구니를 개발하기 위한 예제 코드
이 글은 위챗 미니 프로그램 장바구니의 간단한 예시에 대한 관련 정보를 주로 소개합니다. 필요한 친구는
위챗 미니 프로그램을 참고하여 장바구니 기능을 구현해보세요. . 이 기능이 필요하면 친구들이 참고할 수 있습니다.
요약: 제품 수량 더하기 또는 빼기, 가격 요약, 모두 선택 또는 모두 선택 안 함
디자인 아이디어:
1. 인터넷 에서 을 Json 데이터 형식 으로 다음 배열에 업로드합니다. 1. 장바구니 ID: cid 2. 제목 제목 3. 수량 번호 4.사진주소 5. 가격 가격 6. 소계 7. 선택 여부
가 선택됩니다. 2.체크박스토글 작업이 이미 선택되어 있으면 사용할 수 없습니다. 클릭 후 선택, 반대로 cid 대신 식별자를 기반으로 클릭하면 순회가 편리합니다
3. 모두 선택 작업 첫 번째 클릭하면 모두 선택되고 다시 클릭하면 모두 선택되지 않습니다. 모두 선택버튼 또한 토글 변환
을 따릅니다. 4. 결제 버튼을 클릭하여 네트워크를 통해 서버에 제출하기 위해 선택한 cid 배열을 꺼냅니다. 결과의. 5. 스테퍼를 사용하여 덧셈과 뺄셈 연산을 수행하고, 인덱스를 식별자로 사용하고, 클릭한 후 num 값을 다시 씁니다. 여섯째, 레이아웃을 모두 선택하고 결제 버튼 하단에 맞춰 장바구니 몰의 높이를안드로이드의 무게와 비슷하게 맞춰줍니다.
단계:
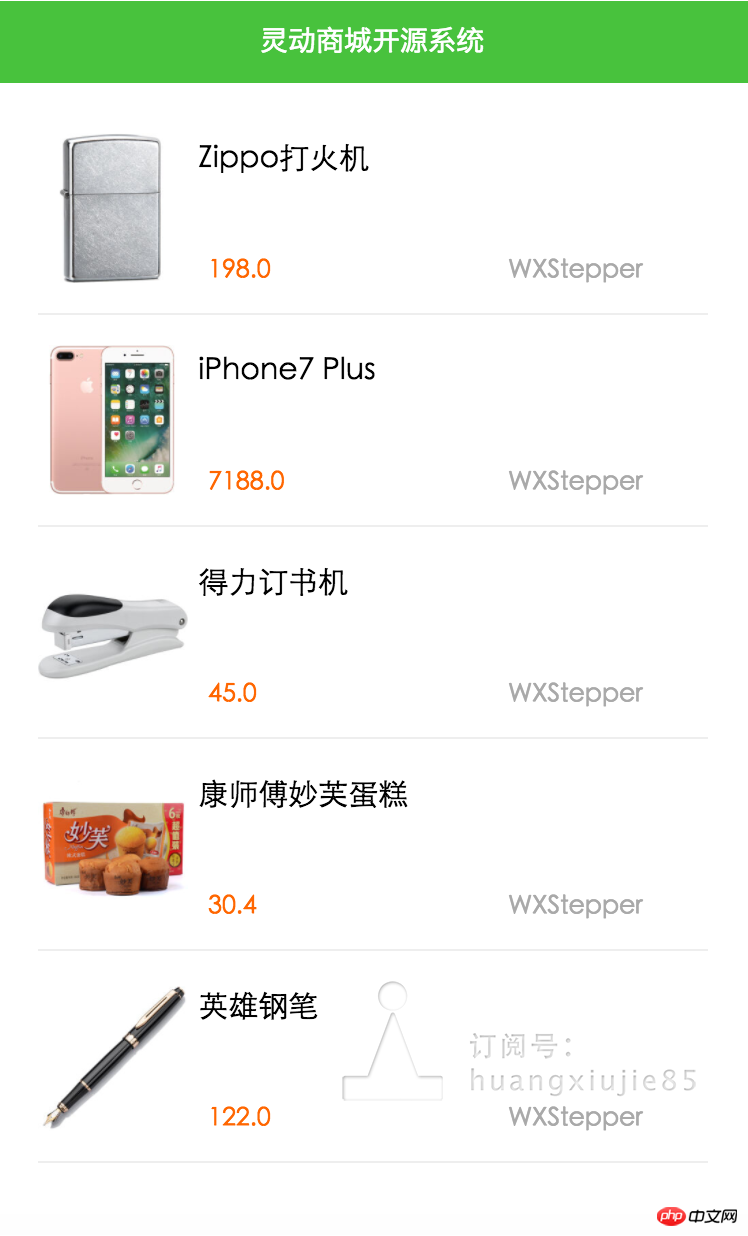
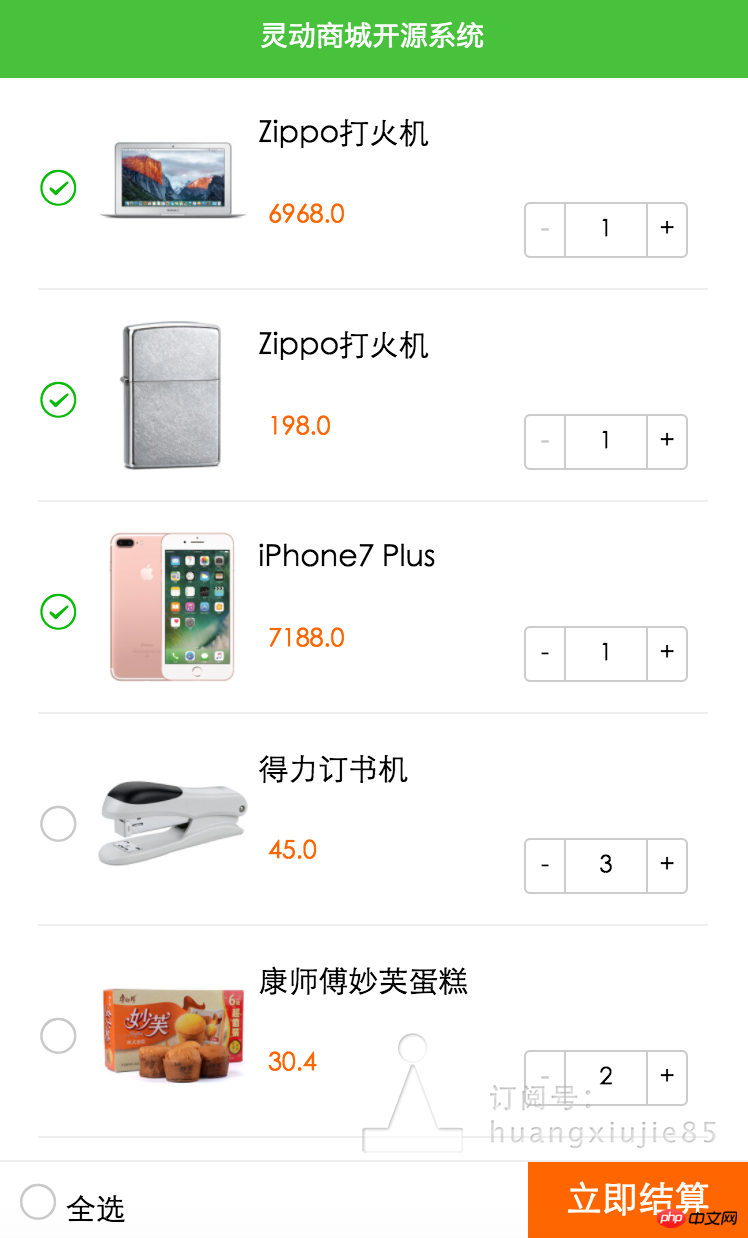
초기 데이터 렌더링썸네일, 우측 상단이 상품명, 우측 하단이 상품명입니다. 제품 가격, 수량, 제품 수량은 WXStepper 덧셈 및 뺄셈 연산
js을 사용하여 구현됩니다. 네트워크에서 자주 얻는 데이터 소스를 초기화합니다. 관련인터페이스를 사용할 수 있습니다. 위치: http://www.php.cn/
Page({
data:{
carts: [
{cid:1008,title:'Zippo打火机',image:'https://img12.360buyimg.com/n7/jfs/t2584/348/1423193442/572601/ae464607/573d5eb3N45589898.jpg',num:'1',price:'198.0',sum:'198.0',selected:true},
{cid:1012,title:'iPhone7 Plus',image:'https://img13.360buyimg.com/n7/jfs/t3235/100/1618018440/139400/44fd706e/57d11c33N5cd57490.jpg',num:'1',price:'7188.0',sum:'7188.0',selected:true},
{cid:1031,title:'得力订书机',image:'https://img10.360buyimg.com/n7/jfs/t2005/172/380624319/93846/b51b5345/5604bc5eN956aa615.jpg',num:'3',price:'15.0',sum:'45.0',selected:false},
{cid:1054,title:'康师傅妙芙蛋糕',image:'https://img14.360buyimg.com/n7/jfs/t2614/323/914471624/300618/d60b89b6/572af106Nea021684.jpg',num:'2',price:'15.2',sum:'30.4',selected:false},
{cid:1063,title:'英雄钢笔',image:'https://img10.360buyimg.com/n7/jfs/t1636/60/1264801432/53355/bb6a3fd1/55c180ddNbe50ad4a.jpg',num:'1',price:'122.0',sum:'122.0',selected:true},
]
}
})레이아웃 파일
<view class="container carts-list">
<view wx:for="{{carts}}" class="carts-item" data-title="{{item.title}}" data-url="{{item.url}}" bindtap="bindViewTap">
<view>
<image class="carts-image" src="{{item.image}}" mode="aspectFill"/>
</view>
<view class="carts-text">
<text class="carts-title">{{item.title}}</text>
<view class="carts-subtitle">
<text class="carts-price">{{item.sum}}</text>
<text>WXStepper</text>
</view>
</view>
</view>
</view>스타일 시트
/*外部容器*/
.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
}
/*整体列表*/
.carts-list {
display: flex;
flex-direction: column;
padding: 20rpx 40rpx;
}
/*每行单元格*/
.carts-item {
display: flex;
flex-direction: row;
height:150rpx;
/*width属性解决标题文字太短而缩略图偏移*/
width:100%;
border-bottom: 1px solid #eee;
padding: 30rpx 0;
}
/*左部图片*/
.carts-image {
width:150rpx;
height:150rpx;
}
/*右部描述*/
.carts-text {
width: 100%;
display: flex;
flex-direction: column;
justify-content: space-between;
}
/*右上部分标题*/
.carts-title {
margin: 10rpx;
font-size: 30rpx;
}
/*右下部分价格与数量*/
.carts-subtitle {
font-size: 25rpx;
color:darkgray;
padding: 0 20rpx;
display: flex;
flex-direction: row;
justify-content:space-between;
}
/*价格*/
.carts-price {
color: #f60;
}
wxss to cart.wxss
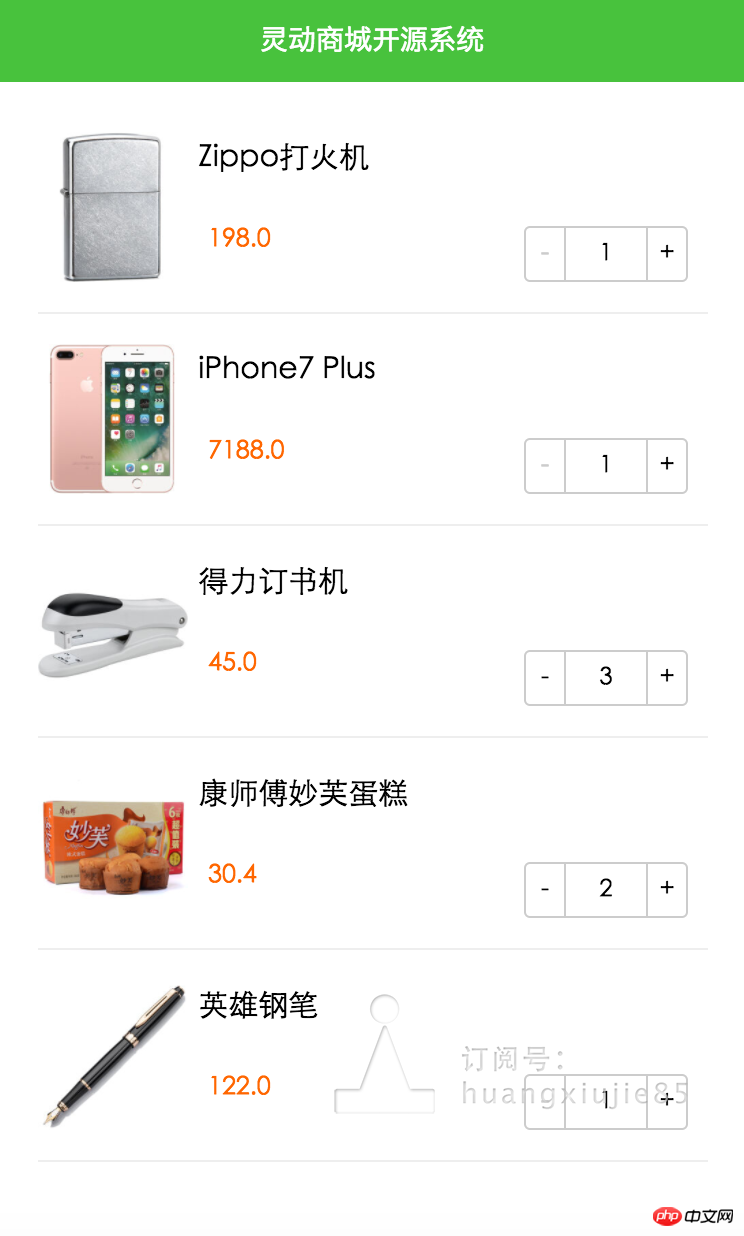
stepper.wxml의 내용을 복사합니다. cart.wxml은 이전 단일 구성 요소와 다릅니다. 중요한 점은 여기서 minusStatus 배열을 각 플러스 및 마이너스 버튼에 해당하도록 정의해야 한다는 것입니다. 물론 카트에 합치는 데에는 문제가 없습니다. minusStatuses: ['disabled', 'disabled', 'normal', 'normal', 'disabled'] <view class="stepper">
<!-- 减号 -->
<text class="{{minusStatuses[index]}}" data-index="{{index}}" bindtap="bindMinus">-</text>
<!-- 数值 -->
<input type="number" bindchange="bindManual" value="{{item.num}}" />
<!-- 加号 -->
<text class="normal" data-index="{{index}}" bindtap="bindPlus">+</text>
</view>bindMinus: function(e) {
var index = parseInt(e.currentTarget.dataset.index);
var num = this.data.carts[index].num;
// 如果只有1件了,就不允许再减了
if (num > 1) {
num --;
}
// 只有大于一件的时候,才能normal状态,否则disable状态
var minusStatus = num <= 1 ? 'disabled' : 'normal';
// 购物车数据
var carts = this.data.carts;
carts[index].num = num;
// 按钮可用状态
var minusStatuses = this.data.minusStatuses;
minusStatuses[index] = minusStatus;
// 将数值与状态写回
this.setData({
carts: carts,
minusStatuses: minusStatuses
});
},
bindPlus: function(e) {
var index = parseInt(e.currentTarget.dataset.index);
var num = this.data.carts[index].num;
// 自增
num ++;
// 只有大于一件的时候,才能normal状态,否则disable状态
var minusStatus = num <= 1 ? 'disabled' : 'normal';
// 购物车数据
var carts = this.data.carts;
carts[index].num = num;
// 按钮可用状态
var minusStatuses = this.data.minusStatuses;
minusStatuses[index] = minusStatus;
// 将数值与状态写回
this.setData({
carts: carts,
minusStatuses: minusStatuses
});
},
패스 값js에 사용됩니다.
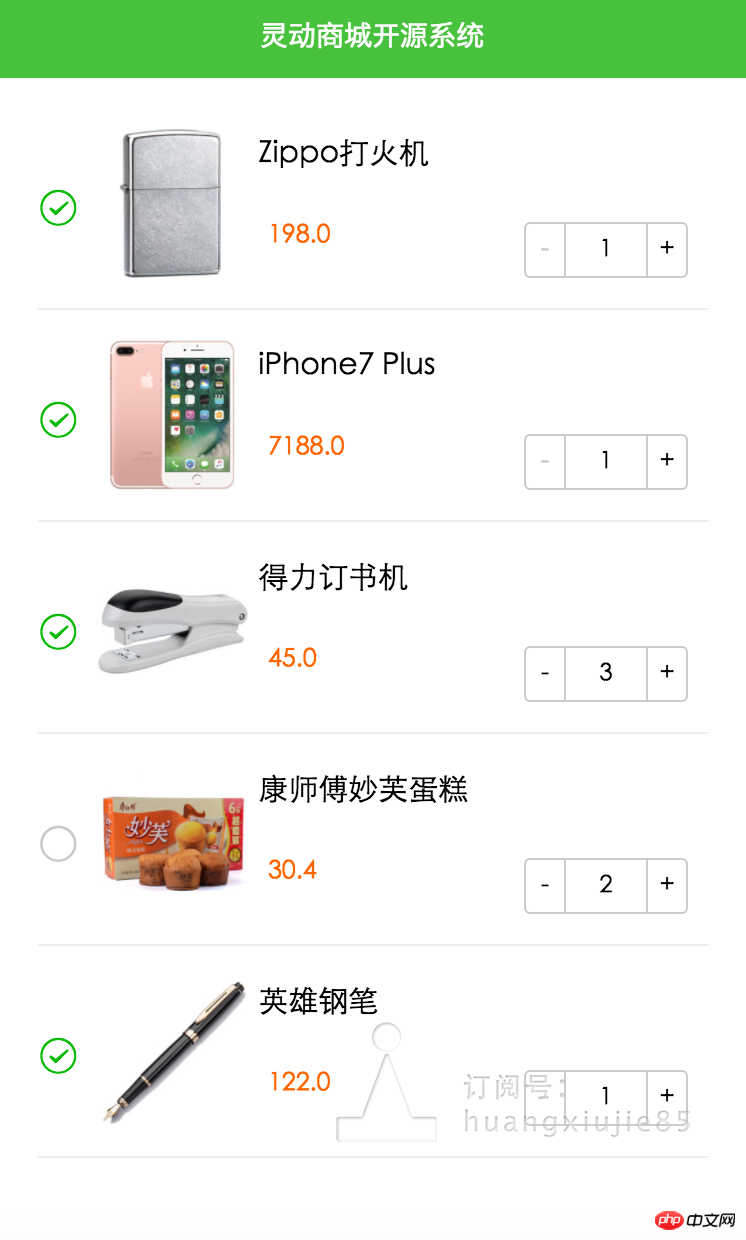
<!-- 复选框图标 -->
<icon wx:if="{{item.selected}}" type="success_circle" size="20" bindtap="bindCheckbox" data-index="{{index}}"/>
<icon wx:else type="circle" size="20" bindtap="bindCheckbox" data-index="{{index}}"/>/*复选框样式*/
.carts-list icon {
margin-top: 60rpx;
margin-right: 20rpx;
}이벤트 , 선택한 상태에 대해 역선택 작업을 수행합니다.
bindCheckbox: function(e) {
/*绑定点击事件,将checkbox样式改变为选中与非选中*/
//拿到下标值,以在carts作遍历指示用
var index = parseInt(e.currentTarget.dataset.index);
//原始的icon状态
var selected = this.data.carts[index].selected;
var carts = this.data.carts;
// 对勾选状态取反
carts[index].selected = !selected;
// 写回经点击修改后的数组
this.setData({
carts: carts
});
}
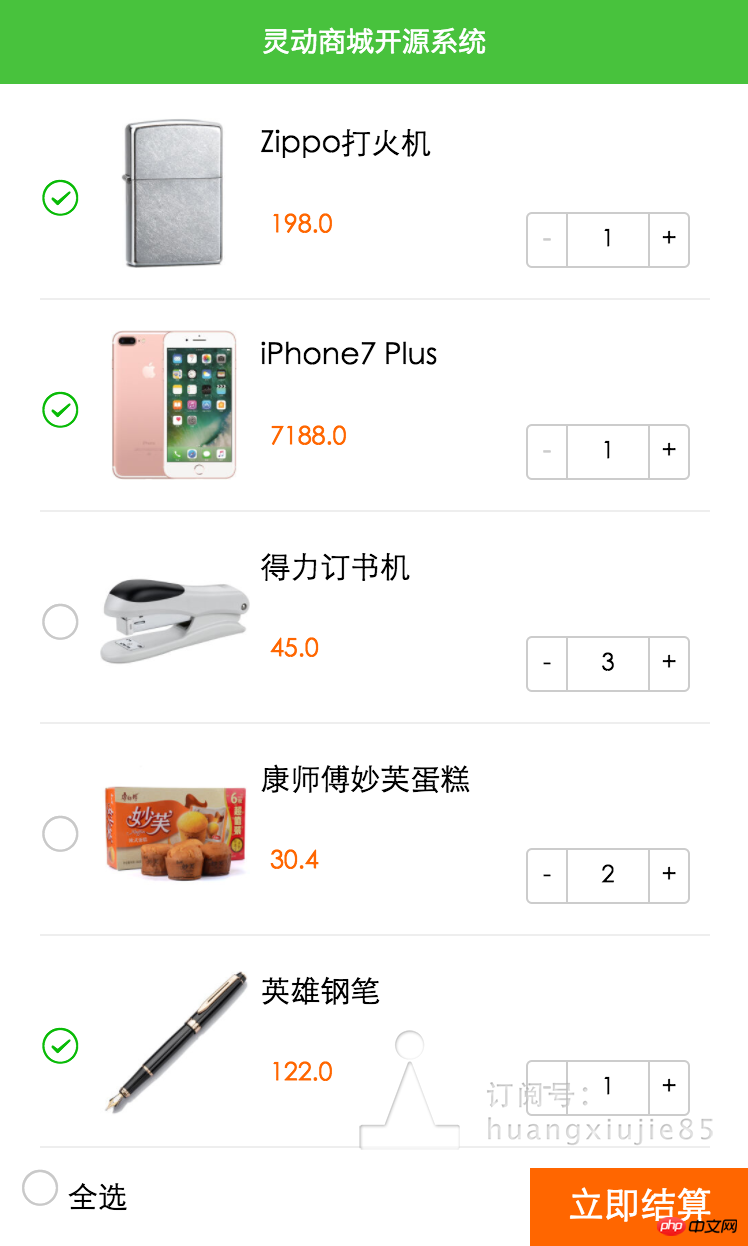
<view class="carts-footer">
<view bindtap="bindSelectAll">
<icon wx:if="{{selectedAllStatus}}" type="success_circle" size="20"/>
<icon wx:else type="circle" size="20" />
<text>全选</text>
</view>
<view class="button">立即结算</view>
</view>之前用来实现,发现无论如何都不能实现全选部件与结算按钮分散对齐,不响应如下样式
display: flex; flex-direction: row; justify-content: space-between;
样式表
/*底部按钮*/
.carts-footer {
width: 100%;
height: 80rpx;
display: flex;
flex-direction: row;
justify-content: space-between;
}
/*复选框*/
.carts-footer icon {
margin-left: 20rpx;
}
/*全选字样*/
.carts-footer text {
font-size: 30rpx;
margin-left: 8rpx;
line-height: 10rpx;
}
/*立即结算按钮*/
.carts-footer .button {
line-height: 80rpx;
text-align: center;
width:220rpx;
height: 80rpx;
background-color: #f60;
color: white;
font-size: 36rpx;
border-radius: 0;
border: 0;
}1.4.2 全选与全不选事件
实现bindSelectAll事件,改变全选状态
首先定义一个data值,以记录全选状态
selectedAllStatus: false
事件实现:
bindSelectAll: function() {
// 环境中目前已选状态
var selectedAllStatus = this.data.selectedAllStatus;
// 取反操作
selectedAllStatus = !selectedAllStatus;
// 购物车数据,关键是处理selected值
var carts = this.data.carts;
// 遍历
for (var i = 0; i < carts.length; i++) {
carts[i].selected = selectedAllStatus;
}
this.setData({
selectedAllStatus: selectedAllStatus,
carts: carts
});
}
1.4.3 立即结算显示目前所选的cid,以供提交到网络,商品数量应该是包括在cid中的,后端设计应该只关注cid与uid
布局文件也埋一下toast,js只要改变toast的显示与否即可。
<toast hidden="{{toastHidden}}" bindchange="bindToastChange">
{{toastStr}}
</toast>为立即结算绑定事件bindCheckout,弹出cid弹窗
bindCheckout: function() {
// 初始化toastStr字符串
var toastStr = 'cid:';
// 遍历取出已勾选的cid
for (var i = 0; i < this.data.carts.length; i++) {
if (this.data.carts[i].selected) {
toastStr += this.data.carts[i].cid;
toastStr += ' ';
}
}
//存回data
this.setData({
toastHidden: false,
toastStr: toastStr
});
},
bindToastChange: function() {
this.setData({
toastHidden: true
});
}1.5 底部悬浮固定
1.5.1 商品列表 .carts-list 加入 margin-bottom: 80rpx; 以及修改上边距为零,使得底部部件与分隔不重复出现,padding: 0 40rpx;
1.5.2 底部按钮 .carts-footer 加入 background: white;
1.5.3 .carts-footer 加入
position: fixed; bottom: 0; border-top: 1px solid #eee;

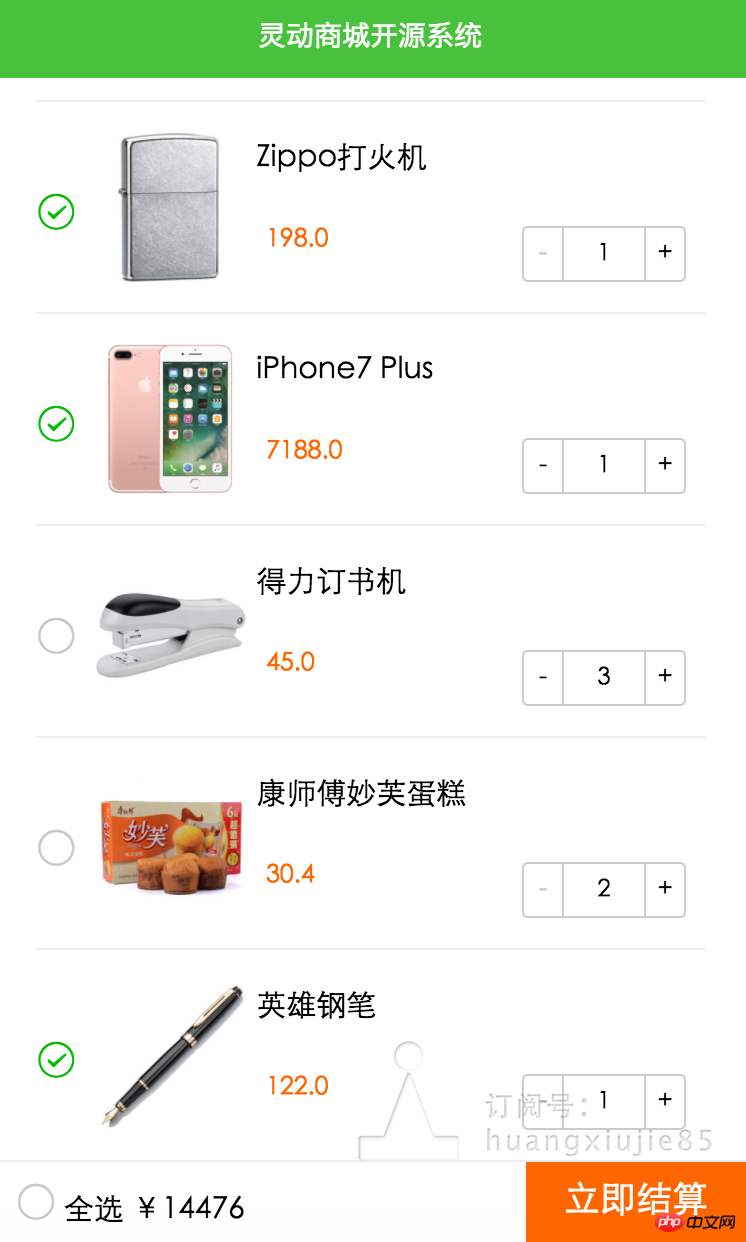
1.6 汇总
1.6.1 首先定义一个数据源,并在布局文件中埋坑
total: ''
1.6.2 通用汇总函数
sum: function() {
var carts = this.data.carts;
// 计算总金额
var total = 0;
for (var i = 0; i < carts.length; i++) {
if (carts[i].selected) {
total += carts[i].num * carts[i].price;
}
}
// 写回经点击修改后的数组
this.setData({
carts: carts,
total: '¥' + total
});
}然后分别在bindMinus bindPlus bindCheckbox bindSelectAll onLoad中调用this.sum()
如图:

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
위 내용은 WeChat 애플릿으로 장바구니를 개발하기 위한 예제 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7540
7540
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 86
86
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다. 모바일 인터넷의 발전으로 WeChat 애플릿은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 미니 프로그램은 다양한 애플리케이션 시나리오를 제공할 뿐만 아니라 이미지 업로드 기능을 포함한 개발자 정의 기능도 지원합니다. 이 기사에서는 WeChat 애플릿에서 이미지 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 코드 작성을 시작하기 전에 WeChat 개발자 도구를 다운로드하여 설치하고 WeChat 개발자로 등록해야 합니다. 동시에 WeChat도 이해해야 합니다.
 WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 미니 프로그램에서 드롭다운 메뉴 효과를 구현하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 인기로 인해 WeChat 미니 프로그램은 인터넷 개발의 중요한 부분이 되었으며 점점 더 많은 사람들이 관심을 갖고 주목하기 시작했습니다. WeChat 미니 프로그램을 사용하세요. WeChat 미니 프로그램 개발은 기존 APP 개발보다 간단하고 빠르지만 특정 개발 기술을 숙달해야 합니다. WeChat 미니 프로그램 개발에서 드롭다운 메뉴는 일반적인 UI 구성 요소로, 더 나은 사용자 경험을 제공합니다. 이 기사에서는 WeChat 애플릿에서 드롭다운 메뉴 효과를 구현하는 방법을 자세히 소개하고 실용적인 정보를 제공합니다.
 WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 사진 필터 효과 구현 소셜 미디어 애플리케이션의 인기로 인해 사람들은 사진의 예술적 효과와 매력을 높이기 위해 사진에 필터 효과를 적용하는 것을 점점 더 좋아하고 있습니다. WeChat 미니 프로그램에서도 사진 필터 효과를 구현할 수 있어 사용자에게 더욱 흥미롭고 창의적인 사진 편집 기능을 제공합니다. 이 기사에서는 WeChat 미니 프로그램에서 이미지 필터 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 캔버스 구성 요소를 사용하여 이미지를 로드하고 편집해야 합니다. 페이지에서 캔버스 구성요소를 사용할 수 있습니다.
 WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻으세요. WeChat 애플릿은 개발 및 사용이 간단하고 효율적인 경량 애플리케이션입니다. WeChat 미니 프로그램에서는 캐러셀 전환 효과를 달성하는 것이 일반적인 요구 사항입니다. 이 기사에서는 WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 페이지 파일에 캐러셀 구성 요소를 추가합니다. 예를 들어 <swiper> 태그를 사용하여 캐러셀의 전환 효과를 얻을 수 있습니다. 이 구성 요소에서는 b를 전달할 수 있습니다.
 WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 미니 프로그램에서 이미지 회전 효과를 구현하려면 구체적인 코드 예제가 필요합니다. WeChat 미니 프로그램은 사용자에게 풍부한 기능과 좋은 사용자 경험을 제공하는 경량 애플리케이션입니다. 미니 프로그램에서 개발자는 다양한 구성 요소와 API를 사용하여 다양한 효과를 얻을 수 있습니다. 그 중 그림 회전 효과는 미니프로그램에 흥미와 시각 효과를 더할 수 있는 일반적인 애니메이션 효과이다. WeChat 미니 프로그램에서 이미지 회전 효과를 얻으려면 미니 프로그램에서 제공하는 애니메이션 API를 사용해야 합니다. 다음은 방법을 보여주는 특정 코드 예제입니다.
 WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능을 구현하려면 특정 코드 예제가 필요합니다. WeChat 미니 프로그램의 인기로 인해 개발자는 개발 과정에서 일부 공통 기능의 구현 문제에 직면하는 경우가 많습니다. 그중 슬라이딩 삭제 기능은 일반적으로 사용되는 기능 요구 사항입니다. 이 기사에서는 WeChat 애플릿에서 슬라이딩 삭제 기능을 구현하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. 요구 사항 분석 WeChat 미니 프로그램에서 슬라이딩 삭제 기능의 구현에는 다음 사항이 포함됩니다. 목록 표시: 슬라이드 및 삭제할 수 있는 목록을 표시하려면 각 목록 항목에 다음이 포함되어야 합니다.
 Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu의 공식 WeChat 미니 프로그램이 사용자에게 유휴 항목을 쉽게 게시하고 거래할 수 있는 편리한 플랫폼을 제공하기 위해 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 통해 구매자 또는 판매자와 소통할 수 있으며, 개인정보 및 주문 조회, 원하는 상품을 검색할 수 있습니다. 그렇다면 WeChat 미니 프로그램에서 Xianyu는 정확히 무엇이라고 불리나요? 이 튜토리얼 가이드에서는 이에 대해 자세히 소개합니다. 알고 싶은 사용자는 이 기사를 따라 계속 읽어보세요! Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지 및 5가지 기능.




