
본 글에서는 위챗 애플릿에서 개발한 특급배송질의 기능 구현 예시 코드에 대한 내용을 주로 소개합니다. 여기서 위챗 애플릿에서 특급배송을 조회하는 기능은 다음과 같습니다. 필요하신 분들은
위챗 미니프로그램 간편조회 기능
제품요구사항
을 참고하시면 됩니다. api,
코드 작성.
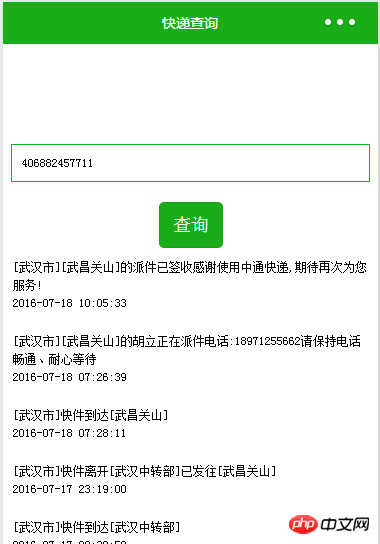
1단계: 제품 요구 사항, 아래와 같은 기능을 구현해야 합니다. 텍스트 상자에 특급 배송 번호를 입력하고 쿼리를 클릭하면 아래에 필요한 특급 정보가 나타납니다.

2단계: 준비
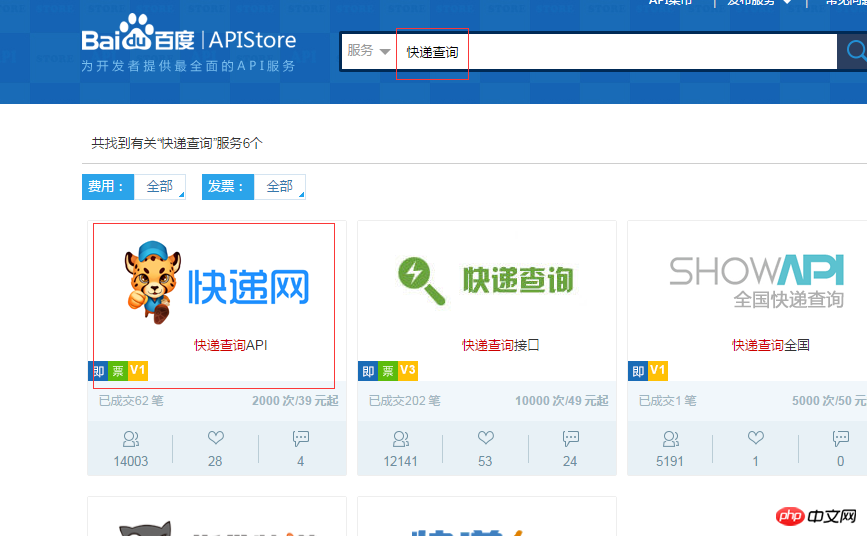
먼저 http를 통해 Express API인터페이스를 찾습니다. / /apistore.baidu.com/ 많은 API를 볼 수 있습니다.


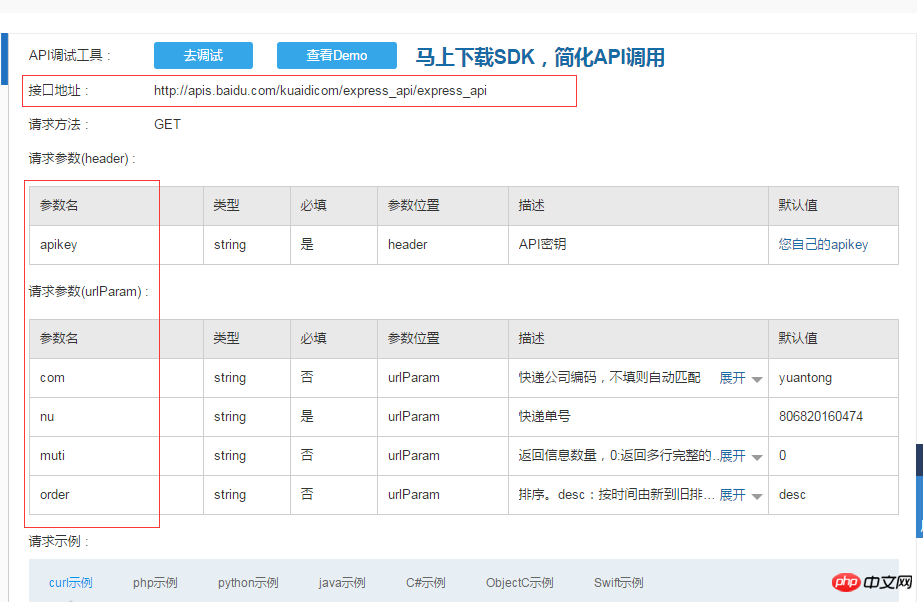
인터페이스 주소와 일부 매개변수를 볼 수 있습니다. 준비가 되면 코딩 작업을 시작합니다...
3단계: 코딩 작업
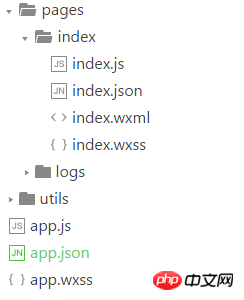
새 Express 파일을 생성한 후 기본 파일을 준비합니다.

이제 app.js의 헤더 탐색을 녹색 배경색으로 변경합니다

index.json: "Express Query"

index.wxml에서 탐색 이름을 삭제합니다. 기본 코드를 입력하고 텍스트 입력 상자 중 하나와 쿼리 버튼
<!--index.wxml--> <view class="container"> <input placeholder="请输入快递单号" bindinput="input" /> <button type="primary" bindtap="btnClick"> 查询 </button> </view>
다음 텍스트 상자에 스타일을 추가해야 합니다. 및 버튼: index.wxss에
/**index.wxss**/
input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;}
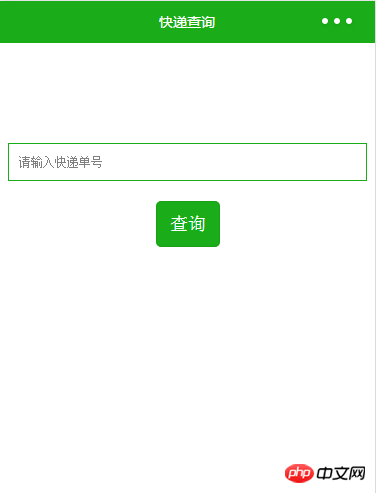
button{margin-top:20px;}를 설정합니다. 지금까지 레이아웃은 그림과 같이 완료되었습니다.

다음으로 미리 준비한 api express 쿼리 인터페이스를 호출해야 합니다. 먼저 app.js에서 네트워크 요청을 설정해야 합니다. getExpressInfo 메소드는 두 개의 매개변수, 즉 express 매개변수와 반품 방법.
문서에서 제공하는 wx.request를 사용하여 네트워크 요청 URL을 시작합니다. 주소 경로에는 여러 매개변수가 포함되어 있습니다. muti=0은 전체 데이터의 여러 행을 반환하고 order=desc는 새로운 것부터 오래된 것까지 시간별로 정렬됩니다. , com 택배사명(택배회사명), 뉴택배추적번호, header : 요청한 매개변수 apikey 값은 자체 바이두의 apikey입니다. 계정 (자신의 Baidu 계정에 로그인하여 개인 센터에서 볼 수 있습니다)
//设置一个发起网络请求的方法
getExpressInfo:function(nu,cb){
wx.request({
url: 'http://apis.baidu.com/kuaidicom/express_api/express_api?muti=0&order=desc&com=zhongtong&nu='+nu,
data: {
x: '' ,
y: ''
},
header: {
'apikey': '247d486b40d7c8da473a9a794f900508'
},
success: function(res) {
//console.log(res.data)
cb(res.data);
}
})
},
globalData:{
userInfo:null
}有了这样的请求方法,接下来就需要给我们的查询按钮添加一个点击的事件:bindtap="btnClick",在index.js中添加查询事件,通过app来调用实现写好的请求方法getExpressInfo,在此之前我们需要先获取一下文本框内输入的快递单号,
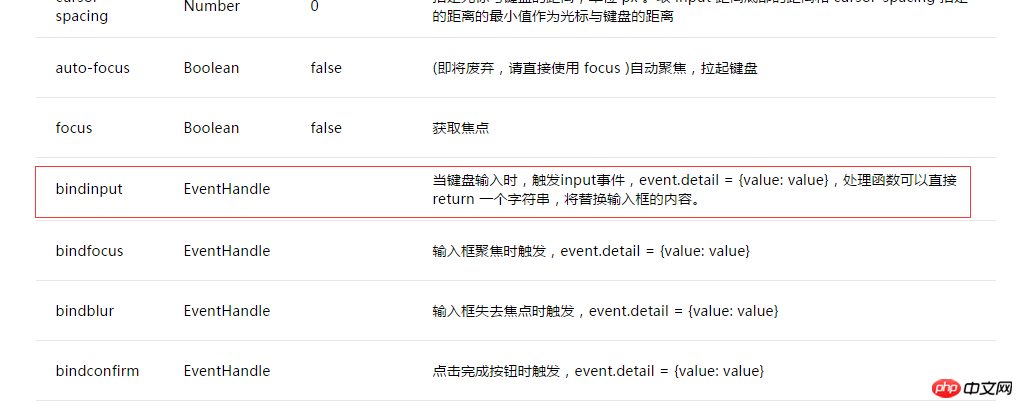
给文本框绑定一个bindinput事件,

获取输入的快递单号。在data:对象中定义两个变量一个输入框的值,一个要显示的快递信息。
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
einputinfo:null,//输入框值
expressInfo:null //快递信息
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../todos/todos'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
},
//快递输入框事件
input:function(e){
this.setData({einputinfo:e.detail.value});
},
//查询事件
btnClick:function(){
var thisexpress=this;
app.getExpressInfo(this.data.einputinfo,function(data){
console.log(data);
thisexpress.setData({expressInfo:data})
})
}
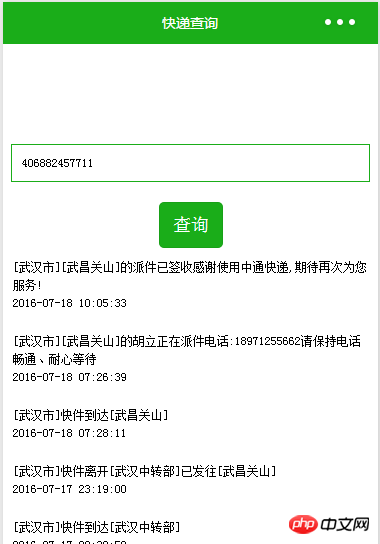
})最后我们需要在index.wxml中把查询出来的快递信息显示出来了,利用vx:for来循环数组。
<!--index.wxml--> <view class="container"> <input placeholder="请输入快递单号" bindinput="input" /> <button type="primary" bindtap="btnClick"> 查询 </button> </view>
- {{item.context}}
- {{item.time}}
最后一步设置下显示出来的快递信息的样式:
/**index.wxss**/
input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;}
button{margin-top:20px;}
.expressinfo{font-size:12px; line-height: 18px;padding:10px; text-align:left;}
.expressinfo li{display:block}到这里我们的整个查询就完成了……

위 내용은 위챗애플릿에서 개발한 택배조회 기능 구현 예시코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!