맞춤형 메뉴 점프 페이지 개발 및 WeChat 공개 계정에 대한 사용자 정보 획득 예시에 대한 자세한 그래픽 및 텍스트 설명
이 글은 주로 WeChat 공개 계정 개발에 대한 정보를 소개합니다사용자 정의 메뉴사용자 정보 예시에 대한 자세한 설명을 얻고 필요한 친구는
개발을 참조할 수 있습니다. WeChat 공개 계정의 사용자 정의 메뉴
구성 개발을 진행하기 전에 이 기사를 읽어 보십시오
WeChat 플랫폼 개발자 설명서로 이동하여 "기본 권한을 얻기 위한 웹 페이지 인증"을 읽어 보십시오. 사용자 정보" "인터페이스 설명
WeChat 공개 계정 개발에서는 메뉴가 정의되어 있는 경우가 많으며, 사용자는 해당 메뉴를 클릭하여 사용자의 개인 센터 기능에 들어갑니다. 일반적으로 각 공개 계정 회원 서비스에서 사용됩니다.
WeChat 맞춤 메뉴에서 사용자를 개인 센터 페이지로 이동하는 방법은 무엇입니까?
첫 번째 선택은 사용자의 클릭을 통해 사용자의 openid를 얻는 것입니다. 사용자의 클릭 점프를 통해 사용자의 openid를 얻으려면 메뉴에서 사용자의 openid를 동적으로 바인딩하거나 WeChat에 입력해야 합니다. 메뉴의 점프 URL은 공식에서 두 가지 링크 유형을 제공합니다
하나는 Scope snsapi_base
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx520c15f417810387&redirect_uri=https%3A%2F%2Fchong.qq.com%2Fphp%2Findex.php%3Fd%3D%26c%3DwxAdapter%26m%3DmobileDeal%26showwxpaytitle%3D1%26vb2ctag%3D4_2030_5_1194_60&response_type=code&scope=snsapi_base&state=123#wechat_redirect
다른 하나는 snsapi_userinfo 범위의 링크입니다
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxf0e81c3bee622d60&redirect_uri=http%3A%2F%2Fnba.bluewebgame.com%2Foauth_response.php&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect
두 링크의 차이점 다음과 같습니다
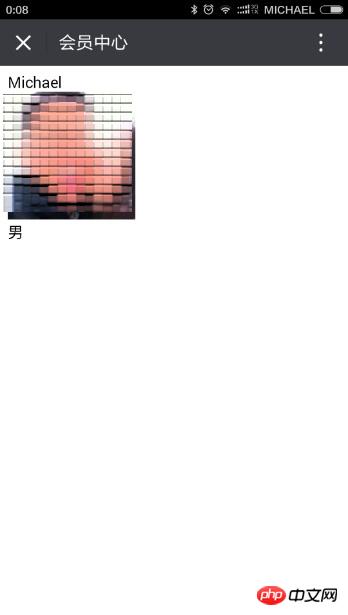
应用授权作用域,snsapi_base (不弹出授权页面,直接跳转,只能获取用户openid),snsapi_userinfo (弹出授权页面,可通过openid拿到昵称、性别、所在地。并且,即使在未关注的情况下,只要用户授权,也能获取其信息)
위챗 사용자 정의 메뉴의 보기 유형에서 링크의 URL을 URL로 직접 사용한다는 의견이 인터넷에 많이 있습니다( URL을 입력할 때 웹 페이지 승인 콜백 도메인 이름과 appid를 구성해 보았습니다. 그러나 이 접근 방식은 실패했습니다.
{ "type":"view", "name":"会员中心", "url":"https://open.weixin.qq.com/connect/oauth2/authorize?appid=你的appid&redirect_uri=你配置接收微信认证的地址?response_type=code&scope=snsapi_base&state=1#wechat_redirect" },반환 결과는 다음과 같습니다. 메뉴 생성 실패
메뉴 생성 실패 errcode: {40033} errmsg :{invalid char<a href="http://www.php.cn/code/8209.html" target= "_blank">설정<code>创建菜单失败 errcode:{40033} errmsg:{invalid char<a href="http://www.php.cn/code/8209.html" target="_blank">set</a>. please check your request, <a href="http://www.php.cn/wiki/109.html" target="_blank">if</a> <a href="http://www.php.cn/wiki/137.html" target="_blank">include</a> uxxxx will create fail! hint: [91..gA0792vr23]}. 인 경우
uxxxx는 실패를 생성합니다! 힌트: [91..gA0792vr23]}
다음 주소에 대해 urlEncoding을 시도했지만 여전히 동일한 오류가 발생했습니다.
나중에 생각해낸 방법
사용자 정의 메뉴에 자신의 URL을 입력하고, 입력된 URL에 사용자를 snsapi_base URL로 리디렉션한 다음 snsapi_base에서 획득을 구성합니다. openid 및 기타 사용자 정보는 최종적으로 일반적인 회원 센터 페이지인 페이지로 이동합니다.
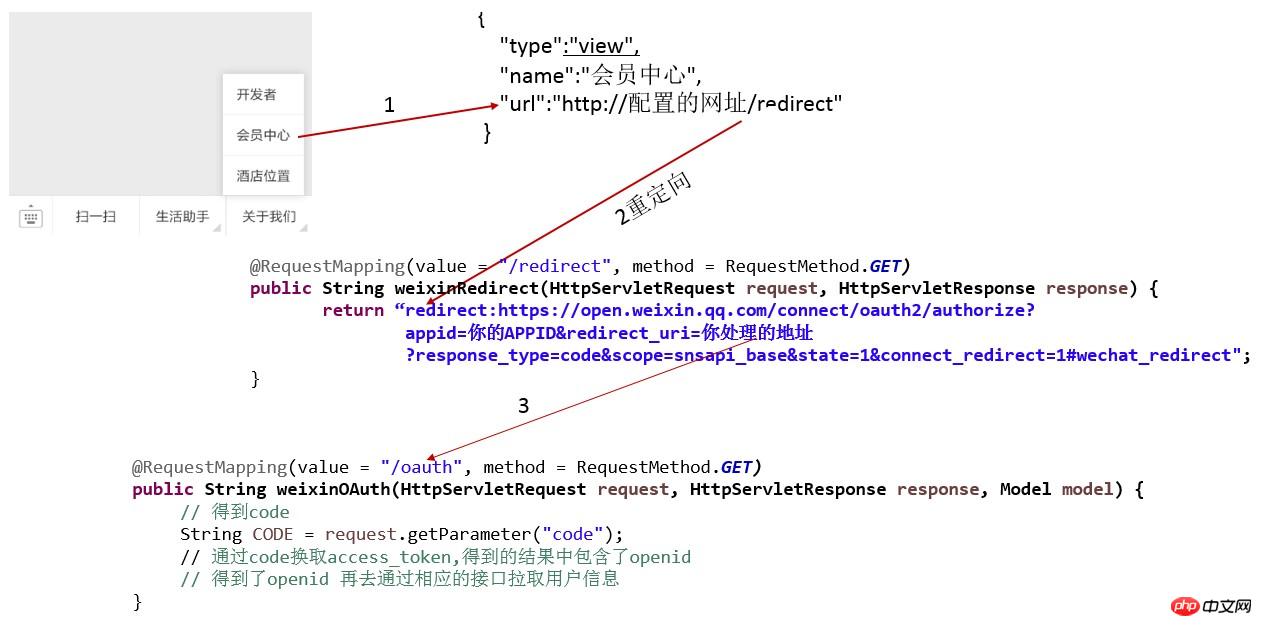
과정은 다음과 같습니다
코드를 참고하세요{ "type":"view",
"name":"会员中心",
"url":"http://配置的网址/redirect"}
URL을 사용하여<🎜으로 이동 > 그런 다음 처리 방법에서 리디렉션을 호출합니다http://구성된 URL/리디렉션
//类上的配置
@Controller
@RequestMapping("/wechat")
public class WeChatController{
@RequestMapping(value = "/redirect", method = RequestMethod.GET)
public String weixinRedirect(HttpServletRequest request, HttpServletResponse response) {
return "redirect:https://open.weixin.qq.com/connect/oauth2/authorize?appid=你的appid&redirect_uri=你的服务器处理地址?response_type=code&scope=snsapi_base&state=1&connect_redirect=1#wechat_redirect";
}
} redirect_uri=你的服务器处理地址中的地址
你的服务器地址/oauth
@RequestMapping(value = "/oauth", method = RequestMethod.GET)
public String weixinOAuth(HttpServletRequest request, HttpServletResponse response, Model model) {
//得到code
String CODE = request.getParameter("code");
String APPID = "你的APPID";
String SECRET = "你的SECRET";
//换取access_token 其中包含了openid
String URL = "https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code".replace("APPID", APPID).replace("SECRET", SECRET).replace("CODE", CODE);
//URLConnectionHelper是一个模拟发送http请求的类
String jsonStr = URLConnectionHelper.sendGet(URL);
//System.out.println(jsonStr);
//out.print(jsonStr);
JSONObject jsonObj = new JSONObject(jsonStr);
String openid = jsonObj.get("openid").toString();
//有了用户的opendi就可以的到用户的信息了
//地址为https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN
//得到用户信息之后返回到一个页面
model.addAttribute("user", wechatUser);
return "vip/userInfo";
}

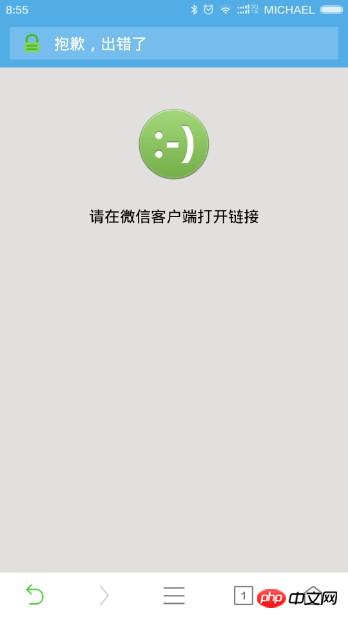
이렇게 사용자가 다른 브라우저로 열면 오류가 발생합니다. 안전
을 보장하기 위해 사용하세요. 그리고 주소창에는 다른 이용자의 개인정보가 노출되지 않습니다.
위 내용은 맞춤형 메뉴 점프 페이지 개발 및 WeChat 공개 계정에 대한 사용자 정보 획득 예시에 대한 자세한 그래픽 및 텍스트 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7463
7463
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 17
17


