브라우저에서의
Javascript 성능은 프론트엔드 개발자가 직면하는 가장 중요한 사용성 문제라고 할 수 있습니다.
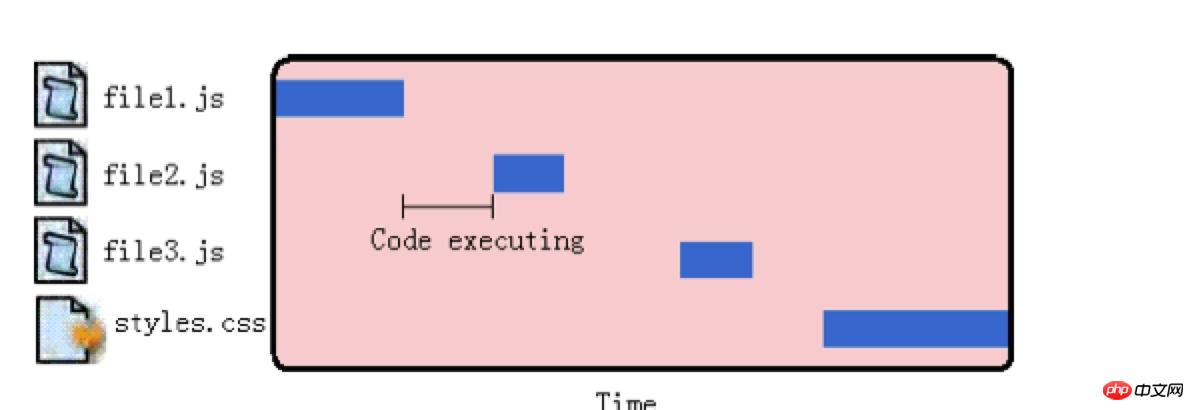
Yahoo의 Yslow 23 규칙 중 하나는 JS를 하단 에 넣는 것입니다. 그 이유는 사실 대부분의 브라우저가 단일 프로세스를 사용하여 UI, 업데이트Javascript 실행 등 여러 작업을 처리하고, 동시에 하나의 작업만 실행할 수 있기 때문입니다. Javascript가 실행되는 시간과 브라우저가 사용자 상호 작용에 응답하기 위해 유휴 상태가 될 때까지 기다리는 시간입니다.

기본적으로 이는