WeChat 애플릿 개발 모방 CCB 원형 메뉴 예제 코드
이 글은 주로 WeChat 애플릿에서 개발한 CCB 원형 메뉴의 예제 코드를 소개합니다. 필요한 경우 참조할 가치가 있습니다.
CCB APP 홈페이지에 원형 메뉴가 있습니다.

기능 소개:
1. 6개의 항목 메뉴가 가운데에 있습니다.
2. 스크롤 속도가 느리면 손가락을 떼세요. 손가락을 누르면 스크롤이 멈춥니다. 손가락으로 스크롤하고 손가락을 떼면 일정 시간 동안 자동으로 스크롤됩니다.
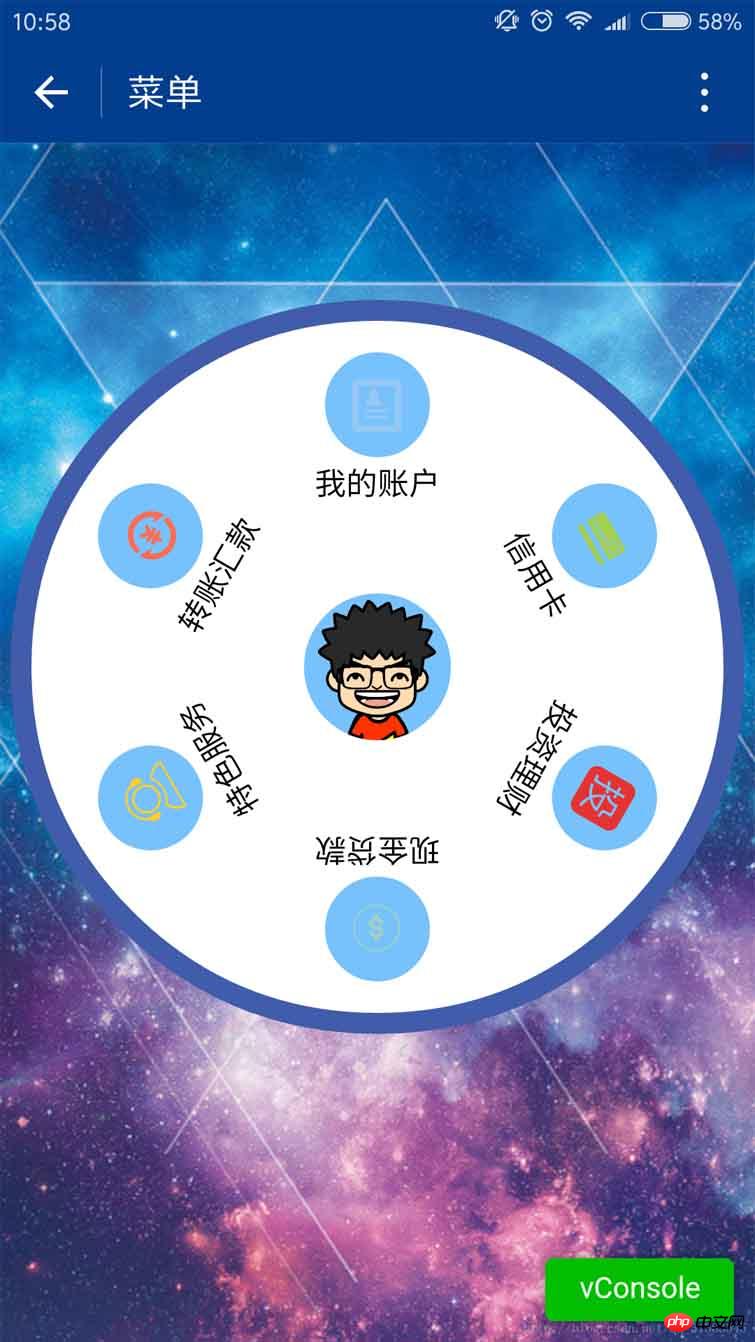
마지막 실제 기기 스크린샷:

위 코드 :
1.index.js
var app = getApp()
Page({
data: {
userInfo: {},
menuList: {},//菜单集合
animationData: {},
startPoint: {},//触摸开始
dotPoint: {},//圆点坐标
startAngle: 0,//开始角度
tempAngle: 0,//移动角度
downTime: 0,//按下时间
upTime: 0,//抬起时间
// isRunning: false,//正在滚动
},
onLoad: function () {
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function (userInfo) {
//更新数据
that.setData({
userInfo: userInfo,
})
})
wx.getSystemInfo({
success: function (res) {
var windowWidth = res.windowWidth * 0.5;
that.setData({
//圆点坐标,x为屏幕一半,y为半径与margin-top之和,px
//后面获取的触摸坐标是px,所以这里直接用px.
dotPoint: { clientX: windowWidth, clientY: 250 }
})
}
})
},
onReady: function (e) {
var that = this;
app.menuConfig = {
menu: [
{ 'index': 0, 'menu': '我的账户', 'src': '../images/account.png' },
{ 'index': 1, 'menu': '信用卡', 'src': '../images/card.png' },
{ 'index': 2, 'menu': '投资理财', 'src': '../images/investment.png' },
{ 'index': 3, 'menu': '现金贷款', 'src': '../images/loan.png' },
{ 'index': 4, 'menu': '特色服务', 'src': '../images/service.png' },
{ 'index': 5, 'menu': '转账汇款', 'src': '../images/transfer.png' }
]
}
// 绘制转盘
var menuConfig = app.menuConfig.menu,
len = menuConfig.length,
menuList = [],
degNum = 360 / len // 文字旋转 turn 值
for (var i = 0; i < len; i++) {
menuList.push({ deg: i * degNum, menu: menuConfig[i].menu, src: menuConfig[i].src });
console.log("menu:" + menuConfig[i].menu)
}
that.setData({
menuList: menuList
});
},
// 菜单拖动的三个方法
buttonStart: function (e) {
this.setData({
startPoint: e.touches[0]
})
var x = this.data.startPoint.clientX - this.data.dotPoint.clientX;
var y = this.data.startPoint.clientY - this.data.dotPoint.clientY;
var startAngle = Math.asin(y / Math.hypot(x, y)) * 180 / Math.PI;
this.setData({
startAngle: startAngle
})
},
buttonMove: function (e) {
//获取滑动时的时间
var downTime = Date.now();
this.setData({
downTime: downTime
})
var that = this;
var endPoint = e.touches[e.touches.length - 1]
//根据触摸位置计算角度
var x = endPoint.clientX - this.data.dotPoint.clientX;
var y = endPoint.clientY - this.data.dotPoint.clientY;
var moveAngle = Math.asin(y / Math.hypot(x, y)) * 180 / Math.PI
var quadrant = 1;
if (x >= 0) {
quadrant = y >= 0 ? 4 : 1;
} else {
quadrant = y >= 0 ? 3 : 2;
}
var tempAngle = 0;
// 如果是一、四象限,则直接end角度-start角度,角度值都是正值
if (quadrant == 1 || quadrant == 4) {
tempAngle += moveAngle - this.data.startAngle;
} else
// 二、三象限,色角度值是负值
{
tempAngle += this.data.startAngle - moveAngle;
}
var menuConfig = app.menuConfig.menu;
var menuList = [];
for (var i = 0; i < this.data.menuList.length; i++) {
menuList.push({ deg: this.data.menuList[i].deg + tempAngle, menu: menuConfig[i].menu, src: menuConfig[i].src });
}
this.setData({
menuList: menuList
})
//重置开始角度
this.setData({
startPoint: e.touches[e.touches.length - 1]
})
var endX = this.data.startPoint.clientX - this.data.dotPoint.clientX;
var endY = this.data.startPoint.clientY - this.data.dotPoint.clientY;
var startAngle = Math.asin(endY / Math.hypot(endX, endY)) * 180 / Math.PI;
this.setData({
startAngle: startAngle,
tempAngle: tempAngle
})
},
buttonEnd: function (e) {
// 计算,每秒移动的角度
var that = this;
var upTime = Date.now();
var angleSpeed = this.data.tempAngle * 1000 / (upTime - this.data.downTime);
if (Math.abs(angleSpeed) < 100) {
//速度小于100时,停止滚动
return
} else {
//速度大于100时,自动滚动
if (angleSpeed > 0) {
if (angleSpeed > 500) angleSpeed = 500
var animationRun = wx.createAnimation({
duration: 2000,
//ease-out结束时减速
timingFunction: 'ease-out'
})
that.animationRun = animationRun
animationRun.rotate(angleSpeed).step()
that.setData({
animationData: animationRun.export(),
})
}
else {
if (angleSpeed < -500) angleSpeed = -500
angleSpeed = Math.abs(angleSpeed);
var animationRun = wx.createAnimation({
duration: 2000,
// ease-out结束时减速
timingFunction: 'ease-out'
})
that.animationRun = animationRun
animationRun.rotate(-angleSpeed).step()
that.setData({
animationData: animationRun.export(),
})
}
}
}
})2.index.w xml
<view class="circle-out">
<view class="circle-in">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}"></image>
<view class="menu-list" catchtouchmove="buttonMove" catchtouchstart="buttonStart" catchtouchend="buttonEnd">
<view class="menu-item" wx:for="{{menuList}}" wx:key="unique" animation="{{animationData}}">
<view class="menu-circle-item" style="-webkit-transform: rotate({{item.deg}}deg);" data-menu="{{item.menu}}">
<image class="image-style" src="{{item.src}}"></image>
</view>
<view class="menu-circle-text-item" style="-webkit-transform: rotate({{item.deg}}deg);">
<text class="text-style">{{item.menu}}</text>
</view>
</view>
</view>
</view>
</view>3.index.wxss
page {
background-image: url('http://ac-ejx0nsfy.clouddn.com/ac767407f474e1c3970a.jpg');
background-attachment: fixed;
background-repeat: no-repeat;
background-size: cover;
}
.circle-out {
margin: 75px auto;
position: relative;
width: 350px;
height: 350px;
border-radius: 50%;
background-color: #415cab;
}
.userinfo-avatar {
width: 70px;
height: 70px;
border-radius: 50%;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
/**子控件的透明度等于父控件透明度*子控件透明度,父控件的opacity设置后,
所以子控件opacity设置为1依然无效,必须分离开
*/
.circle-in {
position: absolute;
width: 330px;
height: 330px;
border-radius: 50%;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
background-color: #fff;
}
/**菜单*/
.menu-list {
position: absolute;
left: 0;
top: 0;
width: inherit;
height: inherit;
}
.menu-item {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
font-weight: 500;
}
.menu-circle-item {
-webkit-transform-origin: 50% 150px;
transform-origin: 50% 150px;
margin: 0 auto;
margin-top: 15px;
position: relative;
height: 50px;
width: 50px;
background-color: #77c2fc;
text-align: center;
border-radius: 50%;
}
.image-style {
height: 25px;
width: 25px;
color: #f00;
margin: 12.5px auto;
}
.text-style {
margin: 5px auto;
font-size: 15px;
}
/***/
.menu-circle-text-item {
-webkit-transform-origin: 50% 100px;
transform-origin: 50% 100px;
margin: 0 auto;
position: relative;
height: 25px;
width: auto;
text-align: center;
}js참고보충:
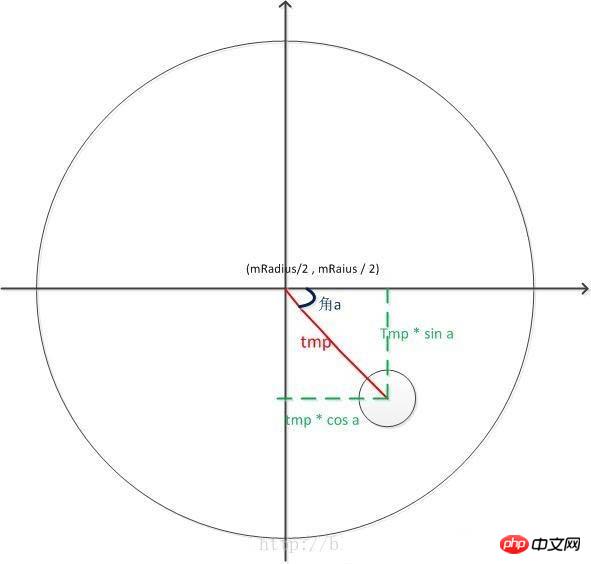
손가락을 떼었을 때의 각속도를 구하세요

1. 각도를 구하세요.
Math.sqrt( x * x + y * y )는 길이입니다. 빗변에 sin a를 곱한 값은 y의 길이입니다.
a의 각도를 구합니다. Math.asin(y / Math.hypot(x, y);
[ hypot is x * x + y * y ]
2 .각도 차이에 따라 각속도를 계산합니다.
var angleSpeed = this.data.tempAngle * 1000 / (upTime - this.data.downTime);
3. 각속도가 100 미만이면 터치 슬라이드가 멈추고 자동으로 스크롤되지 않고, 100보다 크면 자동으로 스크롤됩니다. 애니메이션을 사용하면 이렇습니다. 문제: 애니메이션 시간과 속도 사이의 관계를 파악하기가 어렵습니다. 항상 참을 수 없습니다.
4. 주로 터치 포인트와 업 시 점의 X축 차이를 기준으로 계산됩니다. 0보다 크면 1사분면과 4사분면입니다. , 2사분면과 3사분면입니다.
이번 글은 여기까지입니다. 모든 내용이 여러분의 공부에 도움이 되길 바라며, 모두가 Script House를 응원해 주시길 바랍니다
.위 내용은 WeChat 애플릿 개발 모방 CCB 원형 메뉴 예제 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7334
7334
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1264
1264
 25
25
 1209
1209
 29
29
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다. 모바일 인터넷의 발전으로 WeChat 애플릿은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 미니 프로그램은 다양한 애플리케이션 시나리오를 제공할 뿐만 아니라 이미지 업로드 기능을 포함한 개발자 정의 기능도 지원합니다. 이 기사에서는 WeChat 애플릿에서 이미지 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 코드 작성을 시작하기 전에 WeChat 개발자 도구를 다운로드하여 설치하고 WeChat 개발자로 등록해야 합니다. 동시에 WeChat도 이해해야 합니다.
 Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu의 공식 WeChat 미니 프로그램이 사용자에게 유휴 항목을 쉽게 게시하고 거래할 수 있는 편리한 플랫폼을 제공하기 위해 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 통해 구매자 또는 판매자와 소통할 수 있으며, 개인정보 및 주문 조회, 원하는 상품을 검색할 수 있습니다. 그렇다면 WeChat 미니 프로그램에서 Xianyu는 정확히 무엇이라고 불리나요? 이 튜토리얼 가이드에서는 이에 대해 자세히 소개합니다. 알고 싶은 사용자는 이 기사를 따라 계속 읽어보세요! Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지 및 5가지 기능.
 PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법은 무엇입니까?
Oct 27, 2023 pm 05:15 PM
PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법은 무엇입니까?
Oct 27, 2023 pm 05:15 PM
PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법은 무엇입니까? 인기 있는 모바일 애플리케이션 개발 플랫폼인 WeChat 애플릿은 점점 더 많은 개발자가 사용하고 있습니다. WeChat 미니 프로그램에서 중고 거래는 일반적인 기능 요구 사항입니다. 이 기사에서는 PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 개발을 시작하기 전에 다음 조건이 충족되는지 확인해야 합니다. 미니 프로그램의 AppID 등록 및 미니 프로그램 배경 설정을 포함하여 WeChat 미니 프로그램의 개발 환경이 설정되었습니다.
 WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 미니 프로그램에서 드롭다운 메뉴 효과를 구현하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 인기로 인해 WeChat 미니 프로그램은 인터넷 개발의 중요한 부분이 되었으며 점점 더 많은 사람들이 관심을 갖고 주목하기 시작했습니다. WeChat 미니 프로그램을 사용하세요. WeChat 미니 프로그램 개발은 기존 APP 개발보다 간단하고 빠르지만 특정 개발 기술을 숙달해야 합니다. WeChat 미니 프로그램 개발에서 드롭다운 메뉴는 일반적인 UI 구성 요소로, 더 나은 사용자 경험을 제공합니다. 이 기사에서는 WeChat 애플릿에서 드롭다운 메뉴 효과를 구현하는 방법을 자세히 소개하고 실용적인 정보를 제공합니다.
 WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻으세요. WeChat 애플릿은 개발 및 사용이 간단하고 효율적인 경량 애플리케이션입니다. WeChat 미니 프로그램에서는 캐러셀 전환 효과를 달성하는 것이 일반적인 요구 사항입니다. 이 기사에서는 WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 페이지 파일에 캐러셀 구성 요소를 추가합니다. 예를 들어 <swiper> 태그를 사용하여 캐러셀의 전환 효과를 얻을 수 있습니다. 이 구성 요소에서는 b를 전달할 수 있습니다.
 WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 사진 필터 효과 구현 소셜 미디어 애플리케이션의 인기로 인해 사람들은 사진의 예술적 효과와 매력을 높이기 위해 사진에 필터 효과를 적용하는 것을 점점 더 좋아하고 있습니다. WeChat 미니 프로그램에서도 사진 필터 효과를 구현할 수 있어 사용자에게 더욱 흥미롭고 창의적인 사진 편집 기능을 제공합니다. 이 기사에서는 WeChat 미니 프로그램에서 이미지 필터 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 캔버스 구성 요소를 사용하여 이미지를 로드하고 편집해야 합니다. 페이지에서 캔버스 구성요소를 사용할 수 있습니다.
 WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 미니 프로그램에서 이미지 회전 효과를 구현하려면 구체적인 코드 예제가 필요합니다. WeChat 미니 프로그램은 사용자에게 풍부한 기능과 좋은 사용자 경험을 제공하는 경량 애플리케이션입니다. 미니 프로그램에서 개발자는 다양한 구성 요소와 API를 사용하여 다양한 효과를 얻을 수 있습니다. 그 중 그림 회전 효과는 미니프로그램에 흥미와 시각 효과를 더할 수 있는 일반적인 애니메이션 효과이다. WeChat 미니 프로그램에서 이미지 회전 효과를 얻으려면 미니 프로그램에서 제공하는 애니메이션 API를 사용해야 합니다. 다음은 방법을 보여주는 특정 코드 예제입니다.




