HTML5아직 구현 과정에 문제가 많지만 크로스 플랫폼이 대세입니다. 어떻게 하면 우수한 HTML5 게임을 개발할 수 있을까요? 다음 리소스가 도움이 될 것입니다.
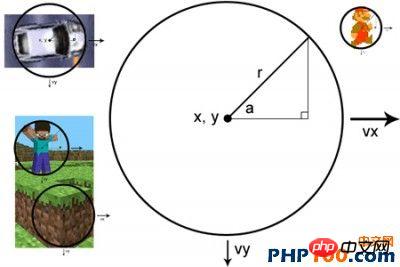
Skookum: 고등학교 때 물리학을 잘 배우지 못했거나 기본적인 물리학 원리를 많이 잊어버렸다면 이 웹사이트를 참조하여 HTML5 게임 개발에서 따라야 할 기본 물리학 원리를 알려줄 수 있습니다.

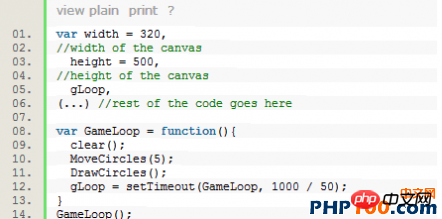
Michalbe 블로그: Doodle Jump를 쉽게 복사하는 방법을 알려주는 튜토리얼 시리즈입니다. 튜토리얼은 다섯 부분으로 나누어져 있으며 일부 코드도 첨부되어 있습니다.

Eresto: 이것은 HTML 5 게임 개발의 5가지 핵심, 게임 링크 설정 및 캔버스 창 설정에 대해 설명하는 Ernesto Jimenez의 연설입니다. 코드 예제가 있습니다.
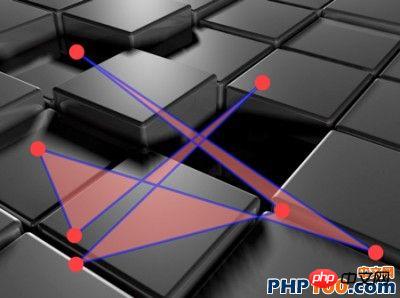
script-Lessen: 이 튜토리얼은 단계별 지침과 코드가 포함되어 있어 초보자에게 적합합니다. 각 장마다 새로운 콘텐츠가 점진적으로 추가될 예정입니다. 첫 번째 섹션에서는 7개의 꼭지점을 사용하여 객체를 생성하고, 이 7개의 꼭지점을 연결하고, 이 꼭지점들을 전체적으로 이동하고, 마지막으로 생성된 객체를 반투명 색상으로 채우는 방법을 설명합니다.

다음은 HTML5 게임 개발 도구입니다
구성: JS 또는 HTML5에 대해 아무것도 모르는 경우 이 도구가 더 적합합니다. 실제로 이것은 게임 디자이너에게 적합한 게임 도구입니다. 무료 버전과 유료 버전이 있습니다.

Jukebox: 이것은 Jukebox CD가 아니라 Zynga에서 개발한 게임 음악 및 사운드 구성 요소로, 원래는 Git허브에서 다운로드할 수 있었지만 이제 페이지가 표시됩니다. 액세스가 복원될 수 있는지 계속 지켜봐 주시기 바랍니다. 더 알고 싶은 친구들은 여기에서 확인할 수 있습니다.

Spaceport: ActionScript 3을 사용하여 개발된 무료 크로스 플랫폼 모바일 게임 프레임워크로, 이전 Flash 게임을 가져올 수도 있습니다. 등록 후 짧은 시간에 복잡한 게임을 개발할 수 있다고 주장하는 SDK를 다운로드할 수 있습니다.

게임 엔진:
Cocos2d-html5부터 canvas.js까지 Github의 JS 엔진과 HTML5 프레임워크의 리소스를 공개하세요. 선택할 수 있는 엔진이 수십 개가 있으며 표참고 참고하세요.
GameSalad: HTML5 게임을 쉽게 개발할 수 있는 드래그 앤 드롭 도구입니다.프로그래밍 경험이 필요하지 않으며, 며칠 또는 몇 일 만에 무료로 게임을 개발할 수 있다고 합니다. 몇 시간이라도 믿나요? 어쨌든 나는 그것을 믿었다.

위 내용은 HTML5 개발 필수 사항 - 게임 개발 리소스 컬렉션(그림 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!