CSS를 수직 중앙에 배치하는 10가지 방법 공유

placeholder: 我是一个不正经的属性. ----题记
페이지를 세로로 중앙에 배치하는 경우 모든 사람의 마음 속에는 곧 여러 가지 (일반적으로 사용되는) 솔루션이 있을 것이지만 많은 인터뷰 질문에서 이것이 나타날 것입니다. 질문이 있으시면 여러 가지 수직 센터링 방법을 적어주세요. (사실 더 일반적이고 호환되는 방법을 익히는 것만으로도 충분합니다. 다른 것들은 단지 재미를 위한 것입니다. 누락된 부분이 있으면 자유롭게 추가하십시오. PS: 나에게 보내는 것이 가장 좋습니다. 비공개 메시지를 보내 주세요. 얼굴/웃음) 다음은 세로로 가운데 정렬하는 몇 가지 방법입니다.
기본 스타일
먼저 몇 가지 기본 스타일이 있습니다(모두 더 일반적인 스타일 시트입니다). , 한 눈에 이해하기 쉽고 기사의 핵심에는 거의 영향을 미치지 않습니다).
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.ex{
width:100% ;
height: 100px;
background: #eee;
text-align: center;
margin: 10px 0;
}
.ex_1{
background-color: lightgreen;
}
/* 本来想用多个, 后来考虑没什么用, 就留下了一个子元素 */
.ex > p{
margin: 0 auto;
width: 100px;
height: 30px;
line-height: 30px;
}방법 1
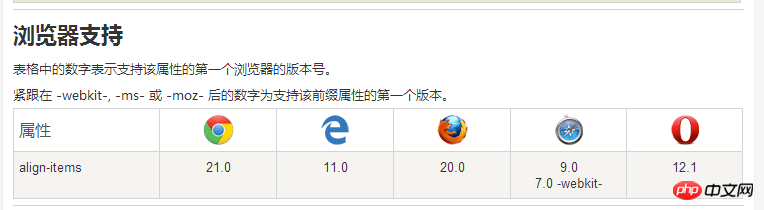
父元素设置{ display: flex; align-items: center; }원칙은 flex 레이아웃을 사용하고 CSS3 속성 align-을 사용하는 것입니다.

표시 효과:

방법 2
父元素设置{ display: flex; } 子元素设置{ align-self: center; }동일 방법 1과 같이, 수직으로 가운데에 속성이 하위 요소에 추가됩니다(항목을 self로 대체). 표시 효과:
 방법 3
방법 3
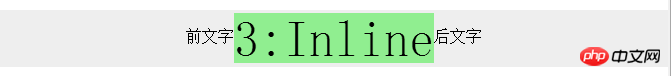
인라인 요소에 특별한 블록 요소로 둘러싸인 특정 요소가 있는 경우(예: 대문자 및 굵은 텍스트, 임의의 그림 아이콘, 세로 가운데 정렬:
该元素设置 { vertical-align: middle; }
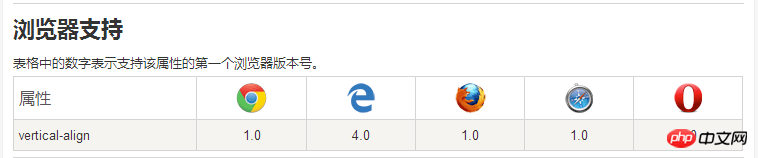
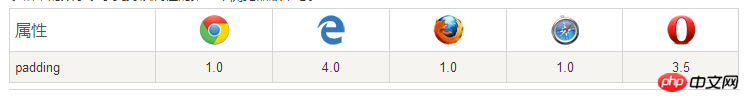
/* 同时对应 text-bottom/text-top 为下对齐/上对齐 */호환성:
//xxx(请原谅我不想提他的名字), 竟然支持到了4.0 惊艳到我了
 표시 효과:
표시 효과:
 방법 4
방법 4
父元素相对定位(或其他定位){ position: relative; }
子元素绝对定位{ position: absolute; top: 0; left: 0; bottom: 0; right: 0; margin: auto }핵심 사항: 여백: 자동
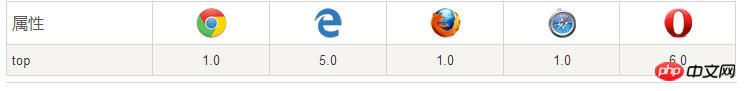
호환성이 조금 의심스럽습니다. 예를 들어top은
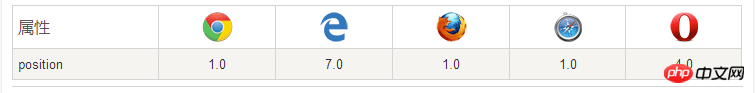
 이고 위치는
이고 위치는
입니다.  그럼 물어보세요: 5.0 ~6.9999999 사이에 top과 다른 요소는 무엇을 했나요? (환영합니다 위대한(lao) 신(niao) 답변/웃음)
그럼 물어보세요: 5.0 ~6.9999999 사이에 top과 다른 요소는 무엇을 했나요? (환영합니다 위대한(lao) 신(niao) 답변/웃음)
표시 효과:
 방법 5
방법 5
父元素设置{ padding: xxpx; height: auto !important;/*替换了我的默认样式*/ }높이가 가변적인 콘텐츠가 있는 경우.
호환성:
 표시 효과:
표시 효과:
 방법 6
방법 6
line-height/height设置为等值
하위 요소가 인라인 요소 또는 텍스트인 블록 요소에 적용 가능합니다.
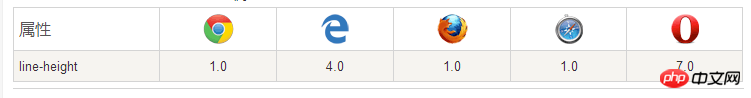
호환성:
 표시 효과:
표시 효과:
 방법 7
방법 7
호환성:
 디스플레이 효과:
디스플레이 효과:

方法八
父元素设置{ position: relative; }
中间元素{ position: absolute; top: 50%; left: 50%; }
子元素{ position: relative; top: -50%; left: -50% }原理是, 中间元素左上角, 位于父元素中心点, 子元素相对中间元素top/left位移-50%, 使子元素中心与中间元素左上角重合, 同时与父元素中心重合( 垂直/水平居中 ).
兼容性:(同方法四)
展示效果:

方法九
父元素设置{ display: box; box-pack: center; box-align: center; }其中box-pack为x轴, box-align为y轴.
兼容性(完(pou)美(gai)):

目前主流浏览器都不支持box-pack属性。 Internet Explorer 10 使用 -ms-flex-pack property 属性来代替支持。 Firefox通过私有属性- MOZ-box-pack支持。 Safari, Opera, 和 Chrome 通过私有属性 -webkit-box-pack 支持. 注意: Internet Explorer 9及更早IE版本不支持弹性框.
展示效果:

方法十
父元素设置{ position: relative; }
子元素设置{ position: absolute; top: 50%; left: 50%; transform: translate: (-50%, 50%) }与方法八有异曲同工之妙, 但是是运用了css3的属性 transform.
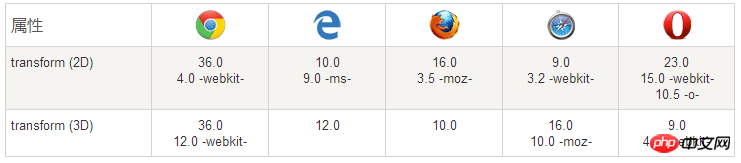
兼容性:

展示效果:

可能还会有其他方法, 欢迎补充.
出发点:
想起来一次面试的时候, 第一题貌似就是这个,
好像见过很多次, 如果你能列出来5种, 8种, 10种甚至更多, 面试官会不会吓死?
希望试过的同学记得告诉我结果... ( 纯属扯淡, 如有雷同, 就是事实. )
위 내용은 CSS를 수직 중앙에 배치하는 10가지 방법 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.






