CSS3 애니메이션은 5가지 사전 로드 애니메이션 효과를 구현합니다.
그림과 같은 애니메이션 효과 달성: 
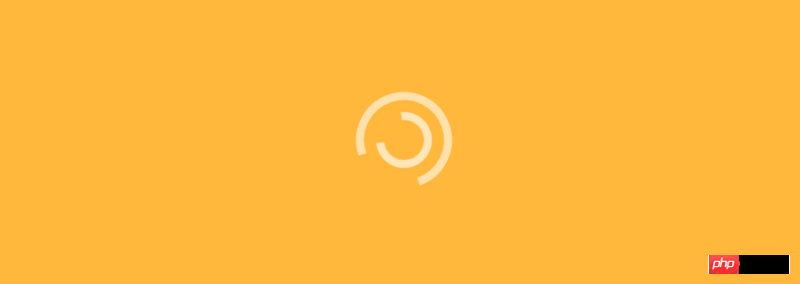
애니메이션 미리 로드 1: 이중 회전 원
서로 다른 두 방향으로 회전하는 원. 내부 링의 속도에 대한 CSS 코드를 정의합니다. 즉, 내부 링의 속도는 외부 링의 속도보다 2배 빠릅니다.
구현은 그림과 같습니다: 
html 코드:
<body style="background: #ffb83c;"> <p id="preloader-1"> <span></span> <span></span> </p> </body>
css 코드:
#preloader-1{
position: relative;
}
#preloader-1 span{
position: absolute;
border:8px solid #fff;
border-top:8px solid transparent;
border-radius: 999px;
}
#preloader-1 span:nth-child(1){
width:80px;
height: 80px;
animation: spin-1 2s infinite linear;
}
#preloader-1 span:nth-child(2){
top:20px;
left:20px;
width:40px;
height: 40px;
animation: spin-2 1s infinite linear;
}
@keyframes spin-1{
0%{transform: rotate(360deg); opacity: 1.0;}
50%{transform: rotate(180deg); opacity: 0.5;}
100%{transform: rotate(0deg);opacity: 0;}
}
@keyframes spin-2{
0%{transform: rotate(0deg); opacity: 0.5;}
50%{transform: rotate(180deg); opacity: 1;}
100%{transform: rotate(360deg);opacity: 0.5;}
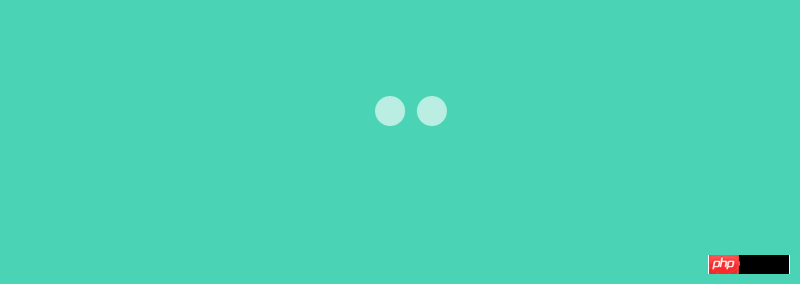
}애니메이션 2 사전 로드: 엇갈린 원
두 개의 원이 옆으로 앞뒤로 움직입니다. 각 원에는 고유한 역방향 이동 애니메이션 매개변수 세트가 있습니다.
효과: 
html 코드:
<body style="background: #4ad3b4;"> <p id="preloader-2"> <span></span> <span></span> </p> </body>
css 코드:
#preloader-2{
position: relative;
}
#preloader-2 span{
position: absolute;
width:30px;
height: 30px;
background: #fff;
border-radius: 999px;
}
#preloader-2 span:nth-child(1){
animation: cross-1 1.5s infinite linear;
}
#preloader-2 span:nth-child(2){
animation: cross-2 1.5s infinite linear;
}
@keyframes cross-1{
0%{transform: translateX(0); opacity: 0.5;}
50%{transform: translateX(80px); opacity: 1;}
100%{transform: translateX(0);opacity: 0.5;}
}
@keyframes cross-2{
0%{transform: translateX(80px); opacity: 0.5;}
50%{transform: translateX(0); opacity: 1;}
100%{transform: translateX(80px);opacity: 0.5;}
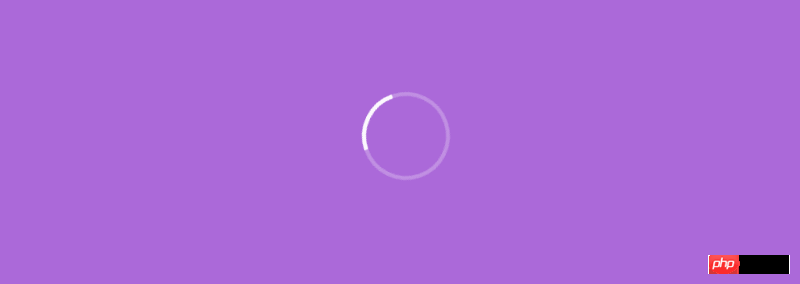
}애니메이션 3 사전 로드: 회전 원
효과: 
html 코드:
<body style="background: #ab69d9;"> <p id="preloader-3"> <span></span> </p> </body>
css 코드:
#preloader-3{
position: relative;
width:80px;
height: 80px;
border:4px solid rgba(255,255,255,.25);
border-radius: 999px;
}
#preloader-3 span{
position: absolute;
width:80px;
height:80px;
border:4px solid transparent;
border-top:4px solid #fff;
border-radius: 999px;
top:-4px;
left:-4px;
animation: rotate 1s infinite linear;
}
@keyframes rotate{
0%{transform: rotate(0deg);}
100%{transform: rotate(360deg);}
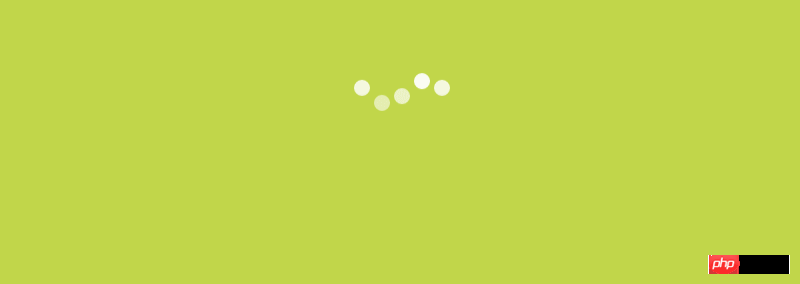
}사전 로드 애니메이션 4: 점핑 서클
이것은 멕시코 물결 패턴 애니메이션입니다. 효과가 달성됩니다. 서로 다른 원 사이의 지연 매개변수를 설정하여
효과: 
html 코드:
<body style="background: #c1d64a;"> <p id="preloader-4"> <span></span> <span></span> <span></span> <span></span> <span></span> </p> </body>
css 코드:
#preloader-4{
position: relative;
}
#preloader-4 span{
position:absolute;
width:16px;
height: 16px;
border-radius: 999px;
background: #fff;
animation: bounce 1s infinite linear;
}
#preloader-4 span:nth-child(1){
left:0;
animation-delay: 0s;
}
#preloader-4 span:nth-child(2){
left:20px;
animation-delay: 0.25s;
}
#preloader-4 span:nth-child(3){
left:40px;
animation-delay: 0.5s;
}
#preloader-4 span:nth-child(4){
left:60px;
animation-delay: 0.75s;
}
#preloader-4 span:nth-child(5){
left:80px;
animation-delay: 1.0s;
}
@keyframes bounce{
0%{transform: translateY(0px);opacity: 0.5;}
50%{transform: translateY(-30px);opacity: 1.0;}
100%{transform: translateY(0px);opacity: 0.5;}
}프리로드 애니메이션 5: 레이더 서클
레이더의 일종 방사 효과의 경우 span elements 3개에 대해 동일한 페이드 인 및 페이드 아웃 효과를 설정한 다음 각 효과를 약간 지연시켜 달성합니다.
효과: 
html 코드:
<body style="background: #f9553f;"> <p id="preloader-5"> <span></span> <span></span> <span></span> </p> </body>
css 코드:
#preloader-5{
position: relative;
}
#preloader-5 span{
position:absolute;
width:50px;
height: 50px;
border:5px solid #fff;
border-radius: 999px;
opacity: 0;
animation: radar 2s infinite linear;
}
#preloader-5 span:nth-child(1){
animation-delay: 0s;
}
#preloader-5 span:nth-child(2){
animation-delay: 0.66s;
}
#preloader-5 span:nth-child(3){
animation-delay: 1.33s;
}
@keyframes radar{
0%{transform: scale(0);opacity: 0;}
25%{transform: scale(0);opacity: 0.5;}
50%{transform: scale(1);opacity: 1.0;}
75%{transform: scale(1.5);opacity: 0.5;}
100%{transform: scale(2);opacity: 0;}
}관련 기사:
HTML5 사용 방법 Canvas는 3D 애니메이션 효과를 생성합니다
HTML5 Canvas 애니메이션 효과 그래픽 코드 데모
위 내용은 CSS3 애니메이션은 5가지 사전 로드 애니메이션 효과를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7542
7542
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 87
87
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.






