CSS+div의 공통 속성에 대한 자세한 소개
이 문서에서는 일반적으로 사용되는 CSS+div 속성에 대한 자세한 소개를 공유합니다.
css
와일드카드 선택기 *{}
태그 선택기 p{}
ID 선택기 #ID{}
클래스 선택기.class{}
p
그룹에 선택기 p a{} a 태그가 포함되어 있습니다. 선택기 p, p{} p 태그 및 p 태그
display 요소 상자 유형을 지정합니다. 블록 블록 수준 요소, 없음 요소는 표시되지 않음, inine인라인 요소 즉, 인라인 요소, 인라인-블랙 인라인 블록 요소입니다.
visibility 요소가 표시되는지 여부를 지정합니다. 숨김은 표시되지 않으며 상속은 상위 요소를 상속합니다.
표시와 표시의 차이점은 다음과 같습니다. hide는 표시입니다.
overflow 숨긴 후 공간을 차지하지 않습니다. 콘텐츠 오버플로가 표시되고 잘리지 않고 요소 창 외부에 표시되고 콘텐츠가 숨겨진 경우 발생합니다. 스크롤은 항상 스크롤 막대를 추가하고, 자동은 자동으로, 트림은 스크롤 막대를 추가하고, 상속은 상위 요소를 상속합니다.
커서 커서 모양
자간 자간
line-height 줄 높이 높이는 전체 블록의 높이를 정의하고, 줄 높이는 텍스트의 줄 높이를 정의합니다. 줄을 30px로 설정하면 텍스트는 세로 기준이 됩니다. 이 30px 중심으로.
border-collapse 표 테두리 겹침
font-weight 텍스트 두께 설정
text- 장식 텍스트 수정
font-family 요소의 글꼴을 지정합니다.
text-align 요소에 블록 텍스트 정렬이 설정됩니다. 텍스트 및 이미지와 같은 인라인 요소를 기다릴 때 text-align:center를 상위 요소로 설정하여 가로 가운데 정렬이 이루어집니다.
clear 가능한 값은 left, right, 둘 다입니다. 개체의 왼쪽과 오른쪽에는 플로팅 개체가 허용되지 않습니다.
z -index 가능한 값은 auto/number 이며, 숫자가 클수록 앞으로 나아가며, 음수도 가능합니다.
값은 상대 위치 지정을 나타내며 문서 스트림에서 현재 객체의 위치를 지정하여 위치 지정 후 창에 고정됩니다. 스크롤 막대로 스크롤하지 않음ol Ordered
ul Unordered
list-style-type none은 글머리 기호를 표시하지 않습니다
목록 스타일 이미지 URL 목록 이미지
: 링크 방문하지 않은 링크
: 방문함 방문한 링크
: hover 마우스가 가리키고 있는 요소
: active 활성화된 요소(즉, , 클릭한 요소)
css3
border-radius Border 둥근 모서리 Border-radius:5px 10px 15px 20px; 각각 왼쪽 위 모서리, 오른쪽 위 모서리, 오른쪽 아래 모서리, 왼쪽 아래 모서리의 반경을 나타냅니다. border-radius에 두 개의 값을 지정한 경우 첫 번째 값은 왼쪽 위 모서리와 오른쪽 아래 모서리이고 두 번째 값은 오른쪽 위 모서리와 왼쪽 아래 모서리입니다. 세 개의 값을 지정하는 경우 첫 번째 값은 왼쪽 위 모서리, 두 번째 값은 오른쪽 위 및 왼쪽 아래 모서리, 세 번째 값은 오른쪽 아래 모서리입니다.
box-shadow 그림자를 추가하는 데 사용됩니다. box-shadow: 10px 10px 5px blue; 첫 번째는 수평 이동 거리, 두 번째는 수직 이동 거리, 세 번째는 흐림 거리, 네 번째는 흐림 거리입니다. 그림자의 색.
테두리 이미지
배경 이미지
배경 크기 이미지 크기 설정 시 p의 높이와 너비를 설정해야 합니다. 그렇지 않으면 이미지가 인쇄되지 않습니다. 표시됨, background-size:50px 100px는 백분율일 수 있으며 이는 상위 요소의 백분율을 의미합니다.
backgrond-origin 배경 이미지의 위치를 기본적으로 padding-box로 설정합니다. border-box는 가장 바깥쪽 레이어에서 시작합니다. content-box는 내부에서 시작합니다.
background-clip 배경을 자릅니다. 이전 것의 지정된 위치에서 box-shadow는
linear-gradient와 동일합니다. 선형 그라데이션 색상 배경:-moz-linear-gradient(red,blue); webkit-linear-gradient(right,red,blue) ;왼쪽에서 오른쪽으로 오른쪽으로 45도는 오른쪽 상단 모서리를 가리키고, 90도는 오른쪽 배경을 가리킵니다.-o-linear-gradient(50deg, red, blue); 각도를 지정하세요.
선형 그라데이션 색상 투명도 rgba(255,0,0,0.7) rgba의 마지막 값은 불투명도를 나타냅니다. 0은 완전히 투명함을 의미하고 1은 완전히 불투명함을 의미합니다.
text-shadow 텍스트에 그림자를 추가하는 것은 box-shadow 사용법과 동일합니다.
white-space 요소 내의 공백 처리 방법을 지정합니다. 일반(기본값)은 공백을 압축하고, 사전에는 모든 공백을 유지하고 줄을 나누지 않음, nowrap은 공백 압축, 줄 바꿈 안 함, pre-wrap은 공백 유지, 정상적으로 줄 바꿈, pre-line은 공백 압축, 줄 바꿈, 상속.
text-overflow 텍스트가 넘칠 때 내용을 표시하는 방법
word-wrap 단어가 너무 길면 줄바꿈 허용 word-wrap:break-word;
word- break Function 위와 같이 속성값이 keep-all이면 모든 단어가 완성되고, 속성값이 break-all이면 경계를 넘는 모든 단어가 깨집니다.
p
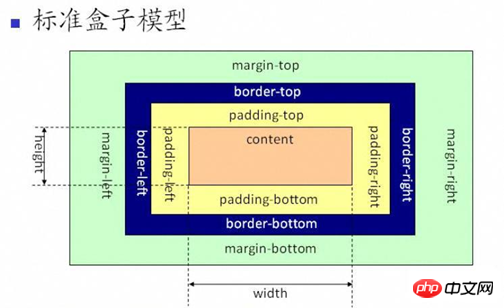
박스 모델p는 매우 중요하므로(말도 안되는 소리) 다음은 매우 중요합니다(사진은 온라인에서 찾았습니다)

위 오른쪽 아래 왼쪽은 각각 위치 및 배치의 위쪽, 오른쪽, 아래쪽 및 왼쪽을 나타냅니다. 이 이상한 순서는 CSS의 이상한 설정으로 인해 발생합니다.
margin 블록 수준 요소의 수직으로 인접한 여백은 병합되지만 인라인 요소는 실제로 위쪽 및 아래쪽 여백을 차지하지 않습니다. 부동 요소의 여백도 병합되지 않습니다. 음수 여백 값을 지정할 수 있습니다.
border Border 예를 들어, border-width: 10px 5px 1px 20px는 위쪽 테두리가 10픽셀, 오른쪽 테두리가 5픽셀, 아래쪽 테두리가 1px, 왼쪽 테두리를 의미합니다. 20px입니다.
padding Padding 값이 2개일 경우 첫 번째 값은 상하, 두 번째 값은 왼쪽과 오른쪽입니다. 값이 세 개인 경우 첫 번째 값은 위쪽, 두 번째 값은 왼쪽 및 오른쪽, 세 번째 값은 아래쪽입니다.
height width 내부 콘텐츠의 높이와 너비
margin 고정 너비 블록 요소는 "왼쪽 및 오른쪽 여백" 값을 "auto"로 설정하여 중앙 정렬 가능 ".
p 레이어의 기본 너비는 100%입니다
너비를 결정한 후에만 float 속성을 사용하여 드리프트할 수 있습니다.
레이어가 float로 설정됩니다. 다음에 사용되는 레이어는 드리프트의 영향을 받게 되므로 Clear로 설정해야 합니다.
레이어 내부에 절대 위치를 설정할 때는 상위 개체에서 상대 위치를 먼저 설정해야 하며, 그렇지 않으면 절대 위치 지정은 본문 상위 개체를 기반으로 합니다.
위 내용은 CSS+div의 공통 속성에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7705
7705
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 보라색 슬래시 영역에 대한 질문 플렉스 레이아웃을 사용할 때 개발자 도구 (d ...)와 같은 혼란스러운 현상이 발생할 수 있습니다.





