CSS의 float에 대한 자세한 설명
float은 아마도 CSS3 이전에는 웹 페이지 레이아웃에서 가장 일반적으로 사용되는 속성이었을 것입니다. 서로 동의하지 않을 때 float되는 코드를 자주 볼 수 있으니 좀 더 자세히 살펴보겠습니다. 이 반 천사에 악마 속성의 반이 들어있습니다.
본 글은 Zhang Xinxu의 MOOC 홈페이지에서 float 영상을 읽은 후 요약 및 일부 확대된 사용법입니다. 이 영상은 처음 읽으면 지루하지만, 주의 깊게 읽으면 더욱 지루해질 것입니다. . . . . . 그러나 함정을 만난 뒤 다시 읽으면 한 마디 한 마디가 귀한 양심 영상을 발견하게 된다. 더 이상 고민하지 말고 지금 시작해 보겠습니다.
1.float의 기원
float의 원래 디자인은 텍스트에 대한 감싸기 효과를 만드는 것이었습니다. 디자이너가 뭔가를 만들자고 했어요.
2.float 매개변수
float 속성에는 세 가지 매개변수가 있습니다.
left: 요소가 부동임을 나타냅니다. 왼쪽에.
right: 요소가 오른쪽으로 떠 있음을 나타냅니다.
없음: 개체 는 부동하지 않고 표준 문서 흐름을 따릅니다.
3.효과 표시 (float: 왼쪽을 예로 들면, float: 오른쪽의 경우는 위치의 차이일 뿐입니다)
<style> p{
height: 20px;}
.d1{
width: 50px;
background: hsl(100,50%,80%);
}
.d2{float: left;
width: 100px;
background: hsl(150,50%,80%);
}
.d3{
width: 250px;
height: 100px;
background: hsl(10,50%,80%);
}
.d4{float: left;
width: 300px;
background: hsl(250,50%,80%);
}
span{
margin-right: 3px;
border-right: solid 1px #ccc;
background-color: hsl(60,50%,80%);
}
.s3{
float:left;
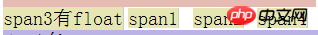
}</style> <body> <p class="d1">p1</p><p class="d2">p2有float</p><p class="d3">p3</p><span class="s1">span1</span><span class="s2">span2</span><span class="s3">span3有float</span><p class="d4">p4有float</p><span class="s4">span4 </span></body>
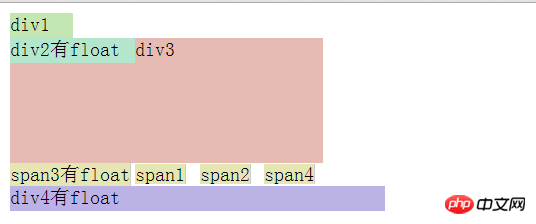
브라우저 너비가 충분하지 않은 경우:

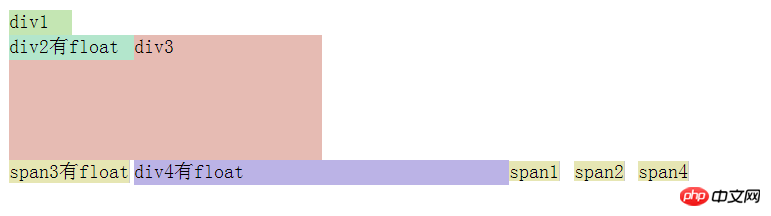
브라우저 너비가 충분히 긴 경우 :

다음과 같은 결론을 내릴 수 있습니다.
플로팅 요소가 블록 요소인 경우, 그 다음 인접 요소(플로팅이 아님)는 블록 요소입니다. 플로팅 요소와 겹치고 플로팅 요소가 맨 위에 오게 됩니다. 다음 인접 요소가 인라인 요소 인 경우 부동 요소를 따릅니다.
플로팅된 요소가 인라인 요소인 경우 블록 요소인 경우 다음 인접 요소(플로팅 아님)는 이동하지 않지만 너비가 충분하지 않으면 겹쳐집니다. 다음 인접 요소가 인라인 요소인 경우 부동 요소를 따릅니다.
4.플로팅의 파괴성
플로팅으로 설정된 요소는 문서 흐름에서 벗어나 상위 요소의 높이가 "축소"됩니다.


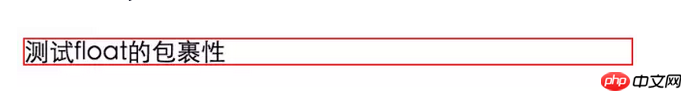
5.플로트 포장
플로트가 없는 p입니다

입니다. a p with float

6. 공백을 제거하는 Float
이것은 이미 위의 코드와 결론에 나와 있습니다. 일반적인 문서 흐름에서는 기본적으로 두 개의 인라인 요소 사이와 상단과 하단 사이에 간격이 있습니다. 플로팅을 사용하면 이 간격을 없애 두 요소를 원활하게 결합할 수 있으며 상단과 하단 사이의 간격도 정리할 수 있습니다. .

7.1 사용클리어속성
a. <p style="clear:both;"></p>을 상위 태그의 마지막 하위 태그로 배치하는 것도 플로팅을 지우는 가장 간단한 방법이지만 권장되지는 않습니다.

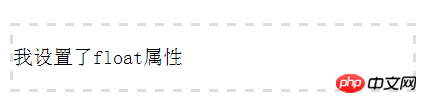
b.after伪元素和zoom
after,就是指标签的最后一个子元素的后面。因此我们可以用CSS代码生成一个具有clear属性的元素
<style>.myp{
border:3px dashed #ddd }
.myp:after{
content: "";
clear:both;
display: block;
}</style><body><p class="myp">
<p style="float:left">我设置了float属性</p></p></body> 
但是ie6/7无法识别伪元素after,就得用zoom方式,例:
.myp{
border:3px dashed #ddd;
zoom:1
}
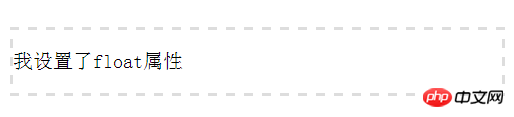
7.2
给父元素添加浮动,或者overflow:hidden,position:absolute等可以使元素BFC化的属性,下节单独探讨BFC的生成条件和布局规则,例:<style>
.myp{
border:3px dashed #ddd;
overflow: hidden;
}</style> <body> <p class="myp">
<p style="float:left">我设置了float属性</p></p></body>
关于float的布局以及清除影响就先到这了,有遗漏和错误的地方欢迎指正,下节来一起看看BFC到底是什么,他是如何布局的,为什么可以用来清除浮动。
위 내용은 CSS의 float에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7710
7710
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 보라색 슬래시 영역에 대한 질문 플렉스 레이아웃을 사용할 때 개발자 도구 (d ...)와 같은 혼란스러운 현상이 발생할 수 있습니다.





