HTML5 캔버스에 대한 자세한 설명(1)
HTML5의 캔버스 요소는 웹 페이지에 그래픽을 그리는 데 사용됩니다.
캔버스 기능
캔버스 캔버스는 직사각형 영역으로 각 픽셀을 제어할 수 있습니다.
캔버스는 JavaScript를 사용합니다. 그리기 제어
캔버스에는 선, 직사각형, 원 및 이미지 추가 방법이 있습니다
캔버스 태그 사용
다음 코드는 캔버스 화면을 사용하여 200*200 빨간색 직사각형을 그리는 것입니다.
<!Doctype html>
<html>
<head>
<title>我的canvas页面</title>
<meta charset="utf-8"/>
</head>
<body>
<canvas id="myCanvas" width="200" height="200">
</canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas"); var cxt=c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.fillRect(0,0,200,200);
</script>
</body>
</html> 위 코드를 canvas.html로 저장하고 인코딩을 utf-8로 설정합니다(그렇지 않으면 중국어로 왜곡된 코드). 브라우저로 열면 다음 효과를 볼 수 있습니다. 
<canvas id="myCanvas" width="200" style="max-width:90%">
여기는 Canvas 태그를 생성하고 해당 ID를 JavaScript에 편리한 myCanvas로 정의합니다그림을 그릴 때 태그를 얻으려면 객체.
JavaScript 그리기 부분을 다시 살펴보세요.
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.fillRect(0,0,200,200);첫 번째 문장인 getElementById는 Canvas 태그의 ID를 통해 캔버스 개체를 가져옵니다.
두 번째 문장인 getContext는 컨텍스트 개체를 가져옵니다.
세 번째 문장은 Context 객체의 fillStyle 메소드를 호출합니다. 즉, 색상을 채웁니다.
네 번째 문장에서는 Context 객체의 fillRect 메서드를 호출하여 채워진 영역을 지정합니다.
캔버스의 다른 인스턴스
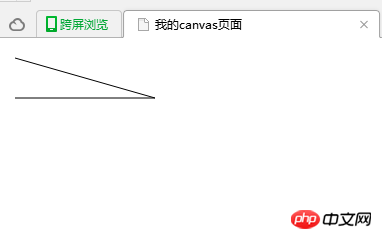
직선
<!Doctype html><html><head><title>我的canvas页面</title>
<meta charset="utf-8"/>
</head>
<body>
<canvas id="myCanvas" width="200" height="200">
</canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
cxt.moveTo(10,10);
cxt.lineTo(150,50);
cxt.lineTo(10,50);
cxt.stroke();</script></body></html>실행 결과는 다음과 같습니다. 
원
<!Doctype html>
<html>
<head>
<title>我的canvas页面</title>
<meta charset="utf-8"/>
</head>
<body>
<canvas id="myCanvas" width="200" height="200">
</canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.beginPath();
cxt.arc(70,18,15,0,Math.PI*2,true);
cxt.closePath();
cxt.fill();</script></body></html>실행 결과는 다음과 같습니다. 
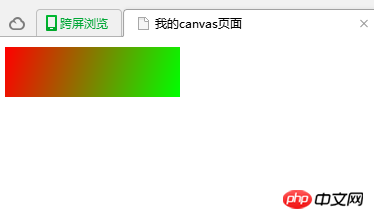
Gradient
<!Doctype html><html><head><title>我的canvas页面</title>
<meta charset="utf-8"/>
</head>
<body>
<canvas id="myCanvas" width="200" height="200">
</canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
var grd=cxt.createLinearGradient(0,0,175,50);
grd.addColorStop(0,"#FF0000");
grd.addColorStop(1,"#00FF00");
cxt.fillStyle=grd;
cxt.fillRect(0,0,175,50);
</script>
</body>
</html>효과는 다음과 같습니다. 
이미지
<!Doctype html>
<html>
<head>
<title>我的canvas页面</title>
<meta charset="utf-8"/>
</head>
<body>
<canvas id="myCanvas" width="800" height="600">
</canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
var img=new Image();
img.src="1.png";
img.onload=function(e){
cxt.drawImage(img,0,0);
}
cxt.drawImage(img,0,0);
</script>
</body>
</html>참고로 Img에 onload 이벤트 를 추가하세요. 그렇지 않으면 이미지가 표시되지 않습니다.
그 중에 제가 찾은 그림자료는 1.png 입니다. 페이지를 열면 캔버스에 이미지가 표시되는 것을 볼 수 있습니다. 제 런닝 효과는 이렇습니다 바이두에서 무작위로 찾은 사진이니 한번 보세요~~ 
위 내용은 HTML5 캔버스에 대한 자세한 설명(1)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 47
47
 19
19
 18
18
 20
20
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




