HTML5 캔버스에 대한 자세한 설명(6)
베지어 곡선
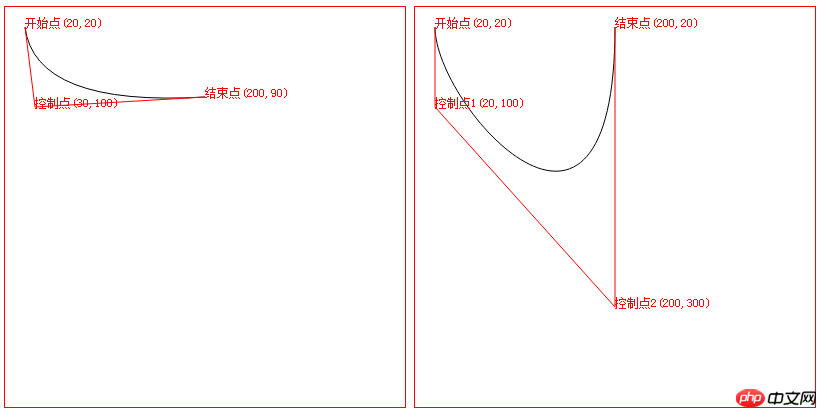
다음은 캔버스에서 베지어 곡선을 그리는 코드입니다.
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title>canvas绘图</title>
<script>
window.onload = function()
{
drawCanvas1();
drawCanvas2();
} function drawCanvas1()
{
var canvas=document.getElementById("myCanvas1");
var context=canvas.getContext("2d");
context.beginPath();
context.moveTo(20,20);
context.quadraticCurveTo(30,100,200,90);
context.stroke(); //标注坐标点
//context.textAlign = "center";
context.fillStyle = "red";
context.fillText("开始点(20,20)",20,20);
context.fillText("控制点(30,100)",30,100);
context.fillText("结束点(200,90)",200,90);
//红色辅助线
context.strokeStyle = "red";
context.beginPath();
context.moveTo(20,20);
context.lineTo(30,100);
context.lineTo(200,90);
context.stroke();
} function drawCanvas2()
{
var canvas = document.getElementById("myCanvas2");
var context = canvas.getContext("2d");
context.beginPath();
context.moveTo(20,20);
context.bezierCurveTo(20,100,200,300,200,20);
context.stroke(); //标注坐标点
//context.textAlign = "center";
context.fillStyle = "red";
context.fillText("开始点(20,20)",20,20);
context.fillText("控制点1(20,100)",20,100);
context.fillText("控制点2(200,300)",200,300);
context.fillText("结束点(200,20)",200,20);
//红色辅助线
context.strokeStyle = "red";
context.beginPath();
context.moveTo(20,20);//起始点
context.lineTo(20,100);//控制点1
context.lineTo(200,300);//控制点2
context.lineTo(200,20);//结束点
context.stroke();
} </script></head><body>
<canvas id="myCanvas1" width="400" height="400" style="border:#F00 solid 1px">
您的浏览器不支持canvas
</canvas>
<canvas id="myCanvas2" width="400" height="400" style="border:#F00 solid 1px">
您的浏览器不支持canvas
</canvas>
<br />
</body>
</html>효과는 다음과 같습니다. 
위 내용은 HTML5 캔버스에 대한 자세한 설명(6)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




