Flv.js
는 Flash를 사용하지 않고 순수하게 네이티브 JavaScript로만 개발된 HTML5 Flash 비디오(FLV) 플레이어입니다. bilibili 웹사이트에서 오픈소스 제공.
개요:
HTML5 비디오에서 FLV 형식 비디오 재생을 구현하는 JavaScript 라이브러리입니다. FLV 파일 스트림을 ISO BMFF(MP4 조각) 조각으로 트랜스코딩 및 멀티플렉싱한 다음 미디어를 통해 전달하는 방식으로 작동합니다. 소스 확장은 MP4 클립을 브라우저에 제공합니다. flv.js는 ECMAScript 6으로 작성된 후 Babel Compiler를 통해 ECMAScript 5로 컴파일되고 Browserify를 사용하여 패키징됩니다.
기능:
위는 공식 소개이며, 핵심은 오픈 소스를 통해 사용할 수 있다는 것입니다. 감사합니다. 빌리빌리의 주인님께 우리
다음은 제가 정리한 통합 활용 계획입니다
1. 배포 계획
1. 전제조건
우선 여기서는 nodejs와 npm을 사용합니다. 설치 및 배포 방법은 이전 글에서 자세히 다루지 않겠습니다. 당신이 필요하다면 그들을 위해.
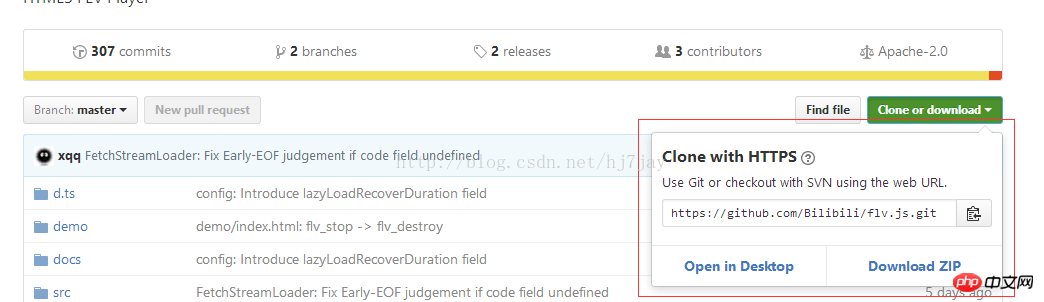
2. 코드 다운로드
github 주소: https://github.com/Bilibili/flv.js
최신 코드를 동기화해야 하는 학생은 git을 사용하세요. git이 없는 학생도 zip 파일을 다운로드할 수 있습니다

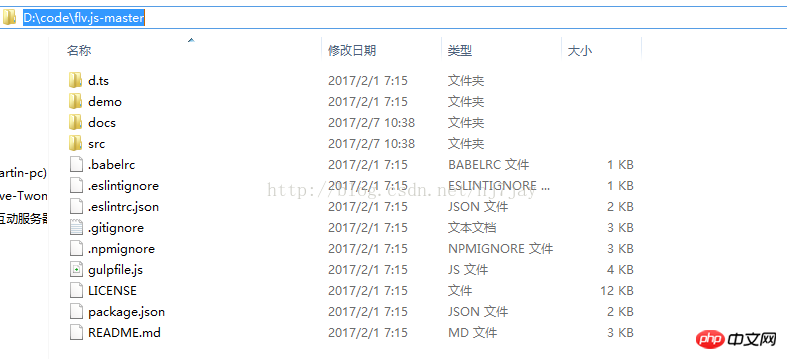
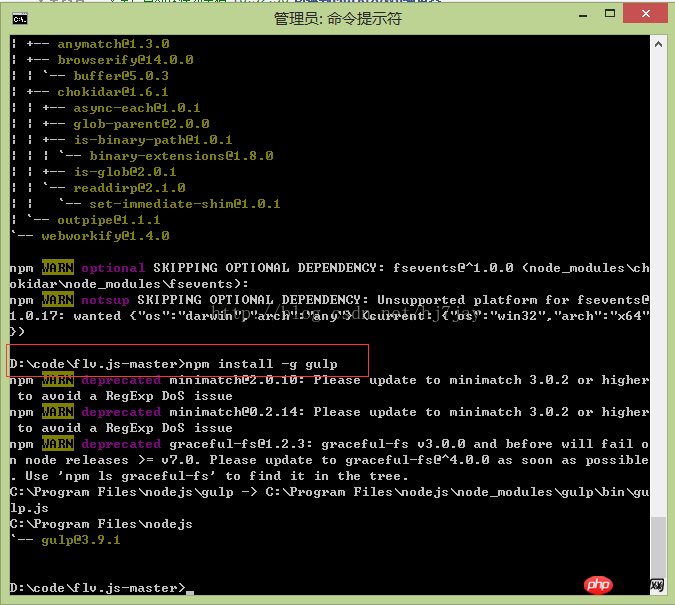
코드 다운로드 후 D:codeflv.js-master에 넣었습니다 3. 코드 빌드 코드를 직접 사용할 수 없기 때문에 nodejs의 npm 모듈 빌드 1) 먼저 cmd 명령줄 창을 엽니다( 여기를 마우스 오른쪽 버튼으로 클릭하여 여는 것을 기억하세요). 관리자 권한으로 실행합니다. (코드가 있는 곳은 D:codeflv.js-master
2) npm 실행 빌드, 개발환경 설치과정은 다음과 같습니다 아아아아
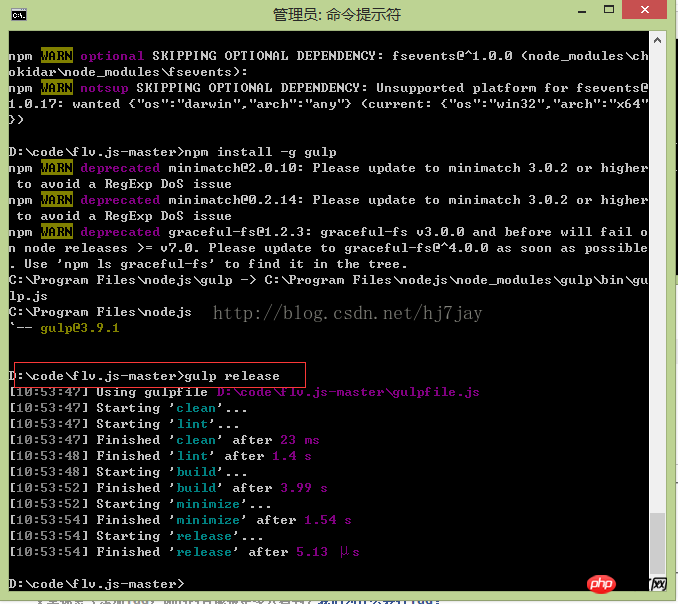
실행을 기다리면 아래와 같은 화면이 나옵니다
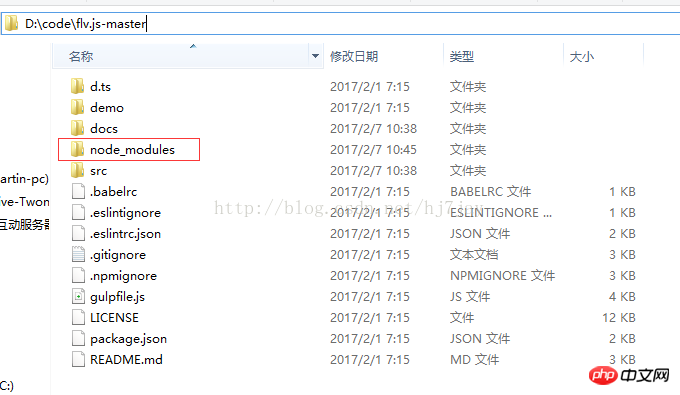
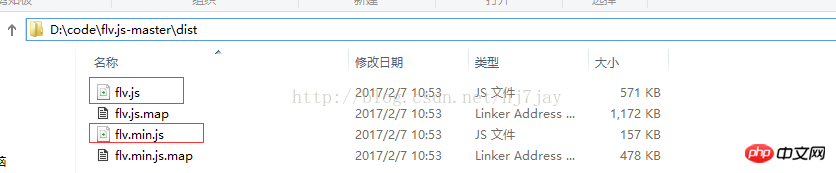
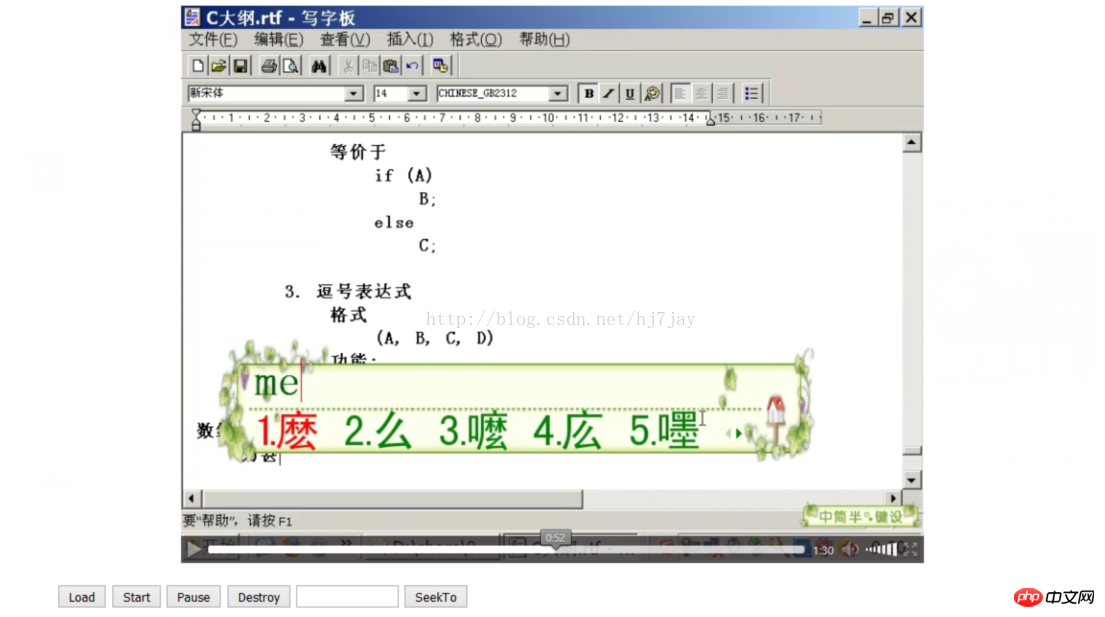
D:codeflv.js-master추가 node_modules 3)安装生成工具 4)包装和最小化JS放在dist文件夹里 然后D:\code\flv.js-master\dist里就终于得到我们需要flv.js和flv.min.js代码了 flv.js压缩前代码 flv.min.js压缩后代码 二、整合方案 代码DEMO-html页面 结果 Ps:视频要放在服务器上,这里我用的是Java Web项目,tomcat部署,视频找个位置就可以了,主要是记住位置 相关文章:


 폴더
폴더
npm install -g gulp

gulp release


<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>flv.js demo</title>
<style>
.mainContainer {
display: block;
width: 1024px;
margin-left: auto;
margin-right: auto;
}
.urlInput {
display: block;
width: 100%;
margin-left: auto;
margin-right: auto;
margin-top: 8px;
margin-bottom: 8px;
}
.centeredVideo {
display: block;
width: 100%;
height: 576px;
margin-left: auto;
margin-right: auto;
margin-bottom: auto;
}
.controls {
display: block;
width: 100%;
text-align: left;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<p class="mainContainer">
<input name="urlinput" class="urlInput" type="text" value="http://localhost/Test/test1.mp4"/>
<video name="videoElement" class="centeredVideo" controls autoplay width="1024" height="576">
Your browser is too old which doesn't support HTML5 video.
</video>
<br>
<p class="controls">
<button onclick="flv_load()">Load</button>
<button onclick="flv_start()">Start</button>
<button onclick="flv_pause()">Pause</button>
<button onclick="flv_destroy()">Destroy</button>
<input style="width:100px" type="text" name="seekpoint"/>
<button onclick="flv_seekto()">SeekTo</button>
</p>
</p>
<script src="flv.min.js?1.1.9"></script>
<script>
function flv_load() {
console.log('isSupported: ' + flvjs.isSupported());
var urlinput = document.getElementsByName('urlinput')[0];
var xhr = new XMLHttpRequest();
xhr.open('GET', urlinput.value, true);
xhr.onload = function (e) {
var player;
var element = document.getElementsByName('videoElement')[0];
if (typeof player !== "undefined") {
if (player != null) {
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
}
player = flvjs.createPlayer({
type: 'mp4',
url: urlinput.value
});
player.attachMediaElement(element);
player.load();
}
xhr.send();
}
function flv_start() {
player.play();
}
function flv_pause() {
player.pause();
}
function flv_destroy() {
player.pause();
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
function flv_seekto() {
var input = document.getElementsByName('seekpoint')[0];
player.currentTime = parseFloat(input.value);
}
function getUrlParam(key, defaultValue) {
var pageUrl = window.location.search.substring(1);
var pairs = pageUrl.split('&');
for (var i = 0; i < pairs.length; i++) {
var keyAndValue = pairs[i].split('=');
if (keyAndValue[0] === key) {
return keyAndValue[1];
}
}
return defaultValue;
}
var urlInputBox = document.getElementsByName('urlinput')[0];
var url = decodeURIComponent(getUrlParam('src', urlInputBox.value));
urlInputBox.value = url;
document.addEventListener('DOMContentLoaded', function () {
flv_load();
});
</script>
</body>
</html>
위 내용은 오픈 소스 코드 flv.js 사용 지침의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!