우선 제가 자바스크립트에 대해 잘 모른다는 점을 말씀드리고 싶습니다. 오디오와 비디오 처리 부분만 잘 알고 있어서 실수가 있을 수 있습니다.
flv.js프로젝트의 코드에는 일정한 규모가 있습니다. 공부하고 싶다면 demux부터 시작하는 것이 좋습니다. 이전 미디어 데이터 다운로드 및 이후 미디어 데이터 재생을 쉽게 이해할 수 있습니다.
먼저, HTML5 비디오 재생이 flv 형식을 사용하는 이유는 무엇입니까?
플래시 때문이다. 내 타이틀 이미지는 "flash RIP"을 사용합니다. Flash는 죽어가고 있지만 그 영향력은 여전히 존재합니다. Flash 기술은 지난 10년 동안 CDN과 같은 수많은 관련 인프라가 Flash를 중심으로 구축되었습니다. . http 프로토콜을 통해 RTMP 및 flv를 지원합니다. 웹에서의 Flash 재생과 호환되기 위해 인터넷 라이브 방송을 하는 회사에서는 변함없이 flv 미디어 형식을 선택합니다. Flash에서 HTML5로 전환하는 동안 HTML5가 Flash 프로토콜을 지원하면 원활하게 전환할 수 있다면 좋겠지만 HTML5는 기본적으로 Flash 프로토콜을 지원하지 않습니다. flv.js 프로젝트는 플래시 프로토콜을 지원하는 HTML5의 문제를 해결합니다. 이것이 flv.js의 등장과 단기적인 인기의 역사적 배경입니다.
flv.js의 demux는 FLV 미디어 데이터 형식에 대한 파서 세트입니다. FLV 형식을 이해하려면 다음 문서를 주의 깊게 읽어야 합니다.
Adobe의 공식 flv 형식 설명
http://www.adobe.com/content/dam/Adobe/en/devnet/flv/pdfs/video_file_format_spec_v10.pdf
flv 방법 js를 사용하려면? 이제 본론으로 들어가겠습니다. flv.js 코드 해석: demux 부분
코드 열기 https://github.com/Bilibili/flv.js/blob/master/src/demux/flv-demuxer.js
static probe(buffer) {
let data = new Uint8Array(buffer);
let mismatch = {match: false};
if (data[0] !== 0x46 || data[1] !== 0x4C || data[2] !== 0x56 || data[3] !== 0x01) {
return mismatch;
}0x46 0x4c 0x56 이 숫자는 실제로 flv 파일 헤더를 나타내는 'F' 'L' 'V'의 ASCII 코드입니다. 다음 0x01은 flv 형식의 데이터인지 여부를 감지하는 데 사용됩니다. .
아아아아다섯 번째 바이트를 꺼내십시오. 여섯 번째 및 여덟 번째 비트는 각각 오디오 및 비디오 데이터가 존재하는지 여부를 나타냅니다. 나머지 비트는 무시할 수 있습니다.
이 프로브는 ParseChunks에 의해 호출됩니다. 최소 13바이트를 읽은 후 flv 데이터인지 판단한 후 후속 분석을 계속합니다. 왜 13인가요? flv의 파일 헤더가 13바이트이기 때문입니다. 위 PDF의 "FLV 헤더"를 참조하세요. 이 13바이트에는 다음과 같은 4바이트 크기가 포함됩니다. 첫 번째 태그는 이전 태그에 존재하지 않으므로 첫 번째 크기는 항상 0입니다.
ParseChunks 뒤에 있는 코드는 지속적으로 태그를 구문 분석합니다. 각 태그는 실제로 오디오, 비디오 및 스크립트 데이터에 해당하는 세 가지 유형만 사용합니다. .
아아아아이 코드는 태그 유형을 판단하는 코드입니다. 숫자 11에 주의하세요. 태그 헤더가 11바이트이고 그 뒤에 태그 본문이 있으므로 오프셋에 이 오프셋을 더하면 다음 태그 위치로 점프합니다.
태그 헤더의 형식은 다음과 같습니다. UI는 unsigned int와 비트 수를 나타냅니다.
UI8 태그 유형
UI24 데이터 크기
UI24 타임스탬프
UI8 TimestampExtended
UI24 StreamID
정확히 11바이트인지 보이시죠? Adobe에서는 24비트로 표현할 수 있다면 절대 32비트를 사용하지 않을 것입니다. 하지만 여전히 가장 높은 바이트를 저장하기 위해 타임스탬프에 대한 확장 비트를 설정합니다. 이 이상한 코드는 먼저 3바이트를 가져와 Big-Endian에 따라 정수로 변환한 다음 네 번째 바이트를 상위 비트에 넣습니다.
아아아아태그 헤더를 구문 분석한 후 다양한 태그 유형에 따라 다양한 구문 분석 함수가 호출됩니다.
아아아아태그 유형: 8오디오
오디오 구조는 비교적 간단합니다. AUDIODATA의 첫 번째 바이트는 실제로 기본적으로 ACC 16비트 스테레오 44.1kHz 샘플링이므로 가장 일반적인 숫자는 0xAF이고 그 다음은 AACAUDIODATA입니다. >태그 유형: 9개 영상
가장 중요한 시청은 영상
let hasAudio = ((data[4] & 4) >>> 2) !== 0; let hasVideo = (data[4] & 1) !== 0;
if (tagType !== 8 && tagType !== 9 && tagType !== 18) {
Log.w(this.TAG, `Unsupported tag type ${tagType}, skipped`);
// consume the whole tag (skip it)
offset += 11 + dataSize + 4;
continue;
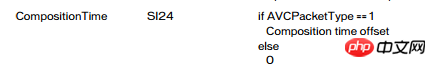
}这里有个坑,参考adobe的文档,这是CTS是个有符号的24位整数,SI24,就是说它有可能是个负数,所以我怀疑flv.js解析cts的代码有bug,没有处理负数情况。因为负数的24位整型到32位负数转换的时候要手工处理高位的符号位和补码问题。(我只是怀疑,没有调试确认过,但是我在处理YY直播数据的时候是踩过这个坑的,个别包含 B frame的视频是会出现CTS为负数的情况的)

packetType有两种,0 表示 AVCDecoderConfigurationRecord,这个是H.264的视频信息头,包含了 sps 和 pps,AVCDecoderConfigurationRecord的格式不是flv定义的,而是264标准定义的,如果用ffmpeg去解码,这个结构可以直接放到 codec的extradata里送给ffmpeg去解释。
flv.js作者选择了自己来解析这个数据结构,也是迫不得已,因为JS环境下没有ffmpeg,解析这个结构主要是为了提取 sps和pps。虽然理论上sps允许有多个,但其实一般就一个。
let config = SPSParser.parseSPS(sps);
pps的信息没什么用,所以作者只实现了sps的分析器,说明作者下了很大功夫去学习264的标准,其中的Golomb解码还是挺复杂的,能解对不容易,我在PC和手机平台都是用ffmpeg去解析的。SPS里面包括了视频分辨率,帧率,profile level等视频重要信息。
packetTtype 为 1 表示 NALU,NALU= network abstract layer unit,这是H.264的概念,网络抽象层数据单元,其实简单理解就是一帧视频数据。
NALU的头有两种标准,一种是用 00 00 00 01四个字节开头这叫 start code,另一个叫mp4风格以Big-endian的四字节size开头,flv用了后一种,而我们在H.264的裸流里常见的是前一种。
TAG type : 18 Script Data
除了音视频数据外还有 ScriptData,这是一种类似二进制json的对象描述数据格式,JavaScript比较惨只能自己写实现,其它平台可以用 librtmp的代码去做。
我觉得作者处理解决flv播放问题外,也为前端贡献了 amf 解析,sps解析,Golomb解码等基础代码,这些是可以用在其他项目里的。
在用传输协议获取了flv数据流后,用demux分离出音视频数据的属性和数据包,这为后面的播放打下了基础,从demux入手去读代码是个不错的切入点,而且一定要配合 flv file format spec一起看,反复多看几遍争取熟记在心。我现在已经可以从wireshark的抓包数据里人肉分析flv数据包了,对于debug相当有帮助。
相关文章:
如何看待B站 (bilibili) 开源 HTML5 播放器内核 flv.js?
위 내용은 flv.js를 어떻게 사용하나요? flv.js 코드의 포괄적인 해석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!