[소개] CSS 구문 CSS 규칙은 선택기와 하나 이상의 선언이라는 두 가지 주요 부분으로 구성됩니다. selector {declaration1;declarationN } 선택기는 일반적으로 스타일을 변경해야 하는 HTML 요소입니다. 각 선언은 속성과
CSS 구문
CSS 규칙으로 구성됩니다. 선택기와 하나 이상의 선언이라는 두 가지 주요 부분으로 구성됩니다.
selector {declaration1; declaration2; ... declarationN }선택기는 일반적으로 스타일을 변경하는 데 필요한 HTML 요소입니다.
각 선언은 속성과 값으로 구성됩니다.
속성은 설정하려는 스타일 속성입니다. 각 속성에는 값이 있습니다. 속성과 값은 콜론으로 구분됩니다.
selector {property: value}다음 코드 줄은 h1 요소 내의 텍스트 색상을 빨간색으로 설정하고 글꼴 크기를 14픽셀로 설정합니다.
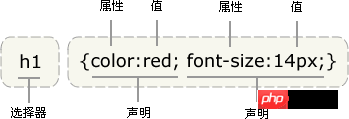
이 예에서는 h1이 선택기이고, 색상과 글꼴 크기가 속성이고, 빨간색과 14px가 값입니다.
h1 {color:red; font-size:14px;}아래 다이어그램은 위 코드의 구조를 보여줍니다.

팁: 중괄호를 사용하여 문장을 둘러싸세요. .
다양한 쓰기 방법 및 값 단위
영어 단어 red 외에도 16진수 색상 값 #ff0000을 사용할 수도 있습니다.
p { color: #ff0000; }바이트를 절약하기 위해 CSS의 약어를 사용할 수 있습니다:
p { color: #f00; }또한 두 가지 방법으로 RGB 값을 사용할 수 있습니다:
p { color: rgb(255,0,0); }p { color: rgb(100%,0%,0%); }사용 시 주의하세요. RGB 백분율의 경우 값이 0이더라도 백분율 기호를 씁니다. 그러나 다른 경우에는 이렇게 할 필요가 없습니다. 예를 들어 크기가 0픽셀인 경우 0 뒤에는 px 단위를 사용할 필요가 없습니다. 단위가 무엇이든 0은 0이기 때문입니다.
따옴표 쓰기를 잊지 마세요
팁: 값이 여러 단어로 구성된 경우 값에 따옴표를 추가해야 합니다.
p {font-family: "sans serif";}여러 선언:
팁: 둘 이상의 선언을 정의하려면 각 선언을 세미콜론으로 구분해야 합니다. 아래 예에서는 빨간색 텍스트로 가운데 정렬된 단락을 정의하는 방법을 보여줍니다. 마지막 규칙에는 세미콜론이 필요하지 않습니다. 왜냐하면 세미콜론은 영어에서 종결자가 아니라 구분 기호이기 때문입니다. 그러나 대부분의 숙련된 디자이너는 각 선언 끝에 세미콜론을 추가합니다. 이는 기존 규칙에서 선언을 추가하거나 뺄 때 오류 가능성을 최소화하는 이점이 있습니다. 예:
p {text-align:center; color:red;}한 줄에 하나의 속성만 설명해야 스타일 정의를 더 쉽게 읽을 수 있습니다.
p { text-align: center; color: black; font-family: arial;}공백 및 대문자 사용
대부분의 스타일 시트에는 둘 이상의 규칙이 포함되어 있으며 대부분의 규칙에는 둘 이상의 선언이 포함되어 있습니다. 다중 선언과 공백 사용으로 인해 스타일시트를 더 쉽게 편집할 수 있습니다.
body { color: #000; background: #fff; margin: 0; padding: 0; font-family: Georgia, Palatino, serif; }공백 포함 여부는 CSS가 브라우저에서 작동하는 방식에 영향을 주지 않습니다. 또한 CSS는 XHTML과 달리 대소문자를 구분하지 않습니다. 한 가지 예외가 있습니다. HTML 문서 작업 시 클래스 및 ID 이름은 대소문자를 구분합니다.
위 내용은 CSS 기본 구문의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!