js의 상속 메커니즘에 대한 자세한 설명
서문
최근에 Vue를 배우고 있는데, 드디어 주말에 글을 쓸 시간이 생겼습니다. (좋아요를 다시 속일 수 있게 될 것을 생각하면 조금 설렙니다!) JavaScript의 기본에서는 클로저 외에도 상속도 어렵습니다. 글이 길어서 2부로 나누어 쓸 예정입니다. 또한 "Javascript Advanced 프로그래밍"을 바탕으로 자세히 설명하겠습니다. 잘못된 점이 있으면 정정해 주시기 바랍니다.
준비 지식
상속을 더 잘 설명하기 위해 몇 가지 준비 지식을 먼저 짚어보겠습니다.
1. 생성자, 인스턴스
생성자는 에서 객체를 생성하는 데 사용하는 함수이며 본질적으로 함수입니다. 다른 함수와의 차이점은 호출 메서드 가 다르다는 점입니다.
new연산자를 통해 호출하면 생성자new연산자를 통해 호출되지 않으면 일반 함수입니다.
예:
function Person(name, age) {
this.name = name;
this.age = age;
}
//当做构造函数调用
var person1 = new Person('Mike',10);
//当做普通函数调用,这里相当于给window对象添加了name和age属性,这个不是重点,只要注意调用方式
Person('Bob',12);
console.log(person1)//Person {name: "Mike", age: 10}
console.log(name)//Bob
console.log(age)//12var person1 = new Person('Mike',10);에서 함수는 새로운 연산자 Person를 통해 호출되고 person1,
을 생성합니다. 여기서 Person은 생성자 라고 하며 person1은 <의 Person 인스턴스 라고 합니다. 🎜> 함수 객체. 인스턴스에는 해당 생성자 를 가리키는 constructor 속성이 있습니다. 다음 예를 참조하세요.
function Person(name, age) {
this.name = name;
this.age = age;
}
var person1 = new Person('Mike',10);
var person2 = new Person('Alice',20);
console.log(person1.constructor)//function Person(){省略内容...}
console.log(person2.constructor)//function Person(){省略内容...} 프로토타입 객체 prototype를 가리키는 포인터 인 속성이 있습니다. 프로토타입 객체의 본질도 객체입니다. 이 문장을 처음 읽으면 조금 이해하기 어려울 수 있습니다. 예를 들어, 방금 나온 함수를 살펴보세요:
function Person(name, age) {
this.name = name;
this.age = age;
}
console.log(Person.prototype)//object{constructor:Person}가 <의 프로토타입 객체인 객체를 가리키는 것을 볼 수 있습니다. 🎜>Person Person.prototype, 이 객체에는 속성이 있으며, 이는 함수 객체를 가리킵니다. 조금 현기증이 나나요? 중요하지 않습니다. 다음에는 그림 그리기 예제를 제공하는 것보다 더 나은 방법을 사용할 것입니다. constructorPerson3. 생성자, 프로토타입 객체 및 인스턴스의 관계
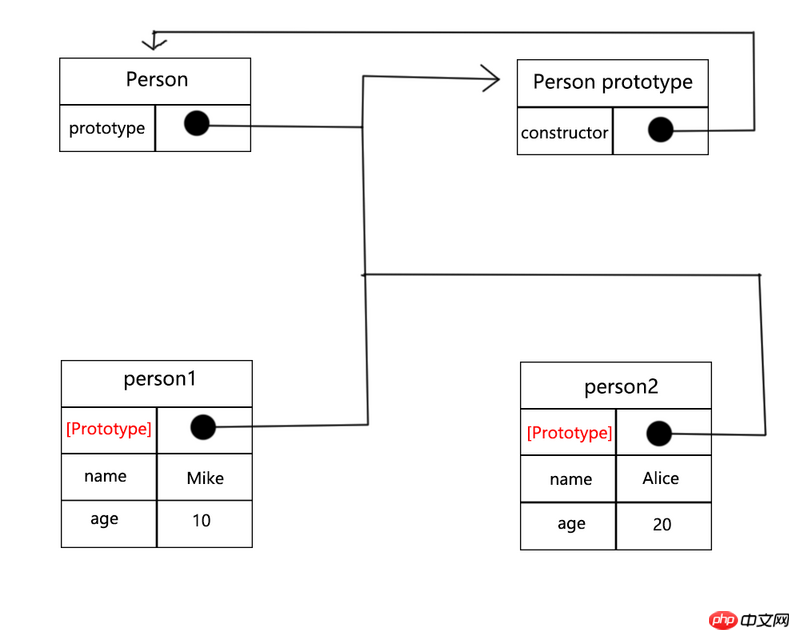
앞서 생성자, 인스턴스 및 프로토타입 객체를 소개했습니다. 다음으로 이 세 가지를 그림으로 표현합니다. PS로 이런 그림 그리기 귀찮네요. 혹시 좋은 도구 추천해주실 수 있나요?):
그림에서 볼 수 있는 것은: 
- <🎜 함수 객체의 >는 프로토타입 객체를 가리키고, 프로토타입 객체의
- 은 함수 객체를 가리킵니다.
인스턴스 객체의prototypeconstructor 속성은 <를 가리킵니다. 🎜>프로토타입 객체 - ,
여기에
인스턴스에[Protoptype]내부 속성 이 있는데, 이는 존재하는 것으로 먼저 이해할 수 있지만 액세스가 허용되지 않습니다(일부 브라우저에서는 이 속성에 대한 액세스를 허용하지만) , 그러나 우리는 먼저 이것을 이렇게 이해합니다.) 이 속성의 기능은 다음과 같습니다. 인스턴스가 이[Protoptype]속성을 통해 프로토타입 객체의 속성과 메서드에 액세스할 수 있도록 합니다. 예:여기서function Person(name, age) { this.name = name; this.age = age; } //在原型对象中添加属性或者方法 Person.prototype.sex = '男'; var person1 = new Person('Mike',10); var person2 = new Person('Alice',20); //只给person2设置性别 person2.sex = '女'; console.log(person1.sex)//'男' console.log(person2.sex)//'女'로그인 후 복사 속성을 설정하지 않았지만
동시에 person1 속성을 person2로 설정하면 출력은 'female'입니다. 즉, sex 인스턴스 자체에 해당 속성이나 메서드가 없는 경우에만 프로토타입 객체 [Protoptype]<에 해당하는 속성이나 메소드를 찾을 수 있습니다. 🎜>
상속sex프로토타입 체인
프로토타입 체인의 원칙은 하나의 참조 유형이 다른 참조 유형의 속성과 메서드를 상속하도록 하는 것입니다.
방금 언급한 지식을 검토해 보겠습니다.
프로토타입 객체
- 속성을 통해
- 생성자
<를 가리킵니다. 🎜>
속성constructorInstance는 을 통해
예:[Prototype]프로토타입 객체를 가리킵니다. 이제 생각해 보겠습니다. 질문: 프로토타입 객체를 다른 생성자의 인스턴스와 동일하게 만들면 어떻게 되나요?다음으로 A의 프로토타입 객체에
sayA()메소드
*를 추가했습니다. 그런 다음 중요한 단계B.prototype = new A();, 함수 객체의protytype포인터를 B는 A 의 인스턴스를 가리킵니다. 설명에 주의하세요. 는 함수 개체 B의protytype포인터가 A 의 인스턴스를 가리키도록 하는 것입니다. B의 프로토타입 객체에는 더 이상 생성자 속성 이 없습니다. 실제로 B에는 원래 B.prototype을 통해 액세스할 수 있는 실제 프로토타입 객체가 있었지만 이제 이 포인터를 다시 작성했습니다. 이는 다른 객체를 가리키므로 B의 실제 프로토타입 객체는 지금 액세스할 수 없습니다. 대신 새 프로토타입 객체는 A의 인스턴스입니다. 당연히constructor속성- 다음으로
B .prototype이 가리키는 객체에 대해 메서드
sayB - 를 추가합니다.
- 마지막으로 b1의 sayB 메소드가 실행될 수 있습니다. 왜일까요?
b1에는 B 프로토타입의 메소드에 액세스할 수 있는 속성이 있기 때문에[Prototype] - b1의 sayA 메소드를 호출했습니다. 왜?
b1은 속성을 따라 B 프로토타입에 액세스할 수 있기 때문에 B 프로토타입은[Prototype]속성을 따라 A 프로토타입에 계속 액세스하고 마침내 A.prototype에서 sayA() 메서드를 찾습니다. 실행[Prototype]따라서 현재 결과는
function A() {
}
//在A的原型上绑定sayA()方法
A.prototype.sayA = function(){
console.log("from A")
}
function B(){
}
//让B的原型对象指向A的一个实例
B.prototype = new A();
//在B的原型上绑定sayB()方法
B.prototype.sayB = function(){
console.log("from B")
}
//生成一个B的实例
var a1 = new A();
var b1 = new B();
//b1可以调用sayB和sayA
b1.sayB();//'from B'
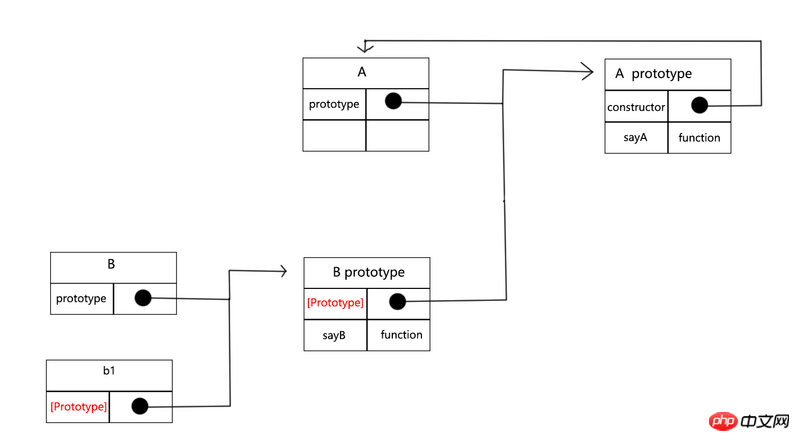
b1.sayA();//'from A'이제 사진과 결합된 코드를 살펴보겠습니다.
먼저 두 개의 함수 객체 A와 B를 생성하고  프로토타입 객체도 생성했습니다
프로토타입 객체도 생성했습니다
b1이 A의 속성과 메서드를 상속하는 것과 같습니다. 이런 종류의 은 다음과 같이 지속적으로 결합됩니다. 프로토타입 객체를 연결하는 구조가 프로토타입 체인[Prototype]입니다. 이는 js에서 상속을 구현하는 주요 방법이기도 합니다.
위 내용은 js의 상속 메커니즘에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 53
53
 19
19
 21
21
 68
68
 C++ 함수 상속에 대한 자세한 설명: 상속에서 '기본 클래스 포인터'와 '파생 클래스 포인터'를 사용하는 방법은 무엇입니까?
May 01, 2024 pm 10:27 PM
C++ 함수 상속에 대한 자세한 설명: 상속에서 '기본 클래스 포인터'와 '파생 클래스 포인터'를 사용하는 방법은 무엇입니까?
May 01, 2024 pm 10:27 PM
함수 상속에서는 "기본 클래스 포인터" 및 "파생 클래스 포인터"를 사용하여 상속 메커니즘을 이해합니다. 기본 클래스 포인터가 파생 클래스 개체를 가리키는 경우 상향 변환이 수행되고 기본 클래스 멤버에만 액세스됩니다. 파생 클래스 포인터가 기본 클래스 개체를 가리키는 경우 하향 캐스팅이 수행되므로(안전하지 않음) 주의해서 사용해야 합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 상속과 다형성은 C++의 클래스 결합에 어떤 영향을 미치나요?
Jun 05, 2024 pm 02:33 PM
상속과 다형성은 C++의 클래스 결합에 어떤 영향을 미치나요?
Jun 05, 2024 pm 02:33 PM
상속과 다형성은 클래스 결합에 영향을 줍니다. 상속은 파생 클래스가 기본 클래스에 종속되기 때문에 결합을 증가시킵니다. 다형성은 객체가 가상 함수와 기본 클래스 포인터를 통해 일관된 방식으로 메시지에 응답할 수 있기 때문에 결합을 줄입니다. 모범 사례에는 상속을 적게 사용하고, 공용 인터페이스를 정의하고, 기본 클래스에 데이터 멤버를 추가하지 않고, 종속성 주입을 통해 클래스를 분리하는 것이 포함됩니다. 다형성과 종속성 주입을 사용하여 은행 계좌 애플리케이션에서 결합을 줄이는 방법을 보여주는 실제 예입니다.
 C++ 함수 상속에 대한 자세한 설명: 상속 오류를 디버깅하는 방법은 무엇입니까?
May 02, 2024 am 09:54 AM
C++ 함수 상속에 대한 자세한 설명: 상속 오류를 디버깅하는 방법은 무엇입니까?
May 02, 2024 am 09:54 AM
상속 오류 디버깅 팁: 올바른 상속 관계를 확인하세요. 디버거를 사용하여 코드를 단계별로 실행하고 변수 값을 검사합니다. 가상 수정자를 올바르게 사용했는지 확인하세요. 숨겨진 상속으로 인해 발생하는 상속 다이아몬드 문제를 살펴봅니다. 추상 클래스에서 구현되지 않은 순수 가상 함수를 확인하세요.
 C++ 함수 상속에 대한 자세한 설명: 상속에서 'is-a' 및 'has-a' 관계를 이해하는 방법은 무엇입니까?
May 02, 2024 am 08:18 AM
C++ 함수 상속에 대한 자세한 설명: 상속에서 'is-a' 및 'has-a' 관계를 이해하는 방법은 무엇입니까?
May 02, 2024 am 08:18 AM
C++ 함수 상속에 대한 자세한 설명: "is-a"와 "has-a" 사이의 관계를 마스터하세요. 함수 상속이란 무엇인가요? 함수 상속은 파생 클래스에 정의된 메서드를 기본 클래스에 정의된 메서드와 연결하는 C++의 기술입니다. 파생 클래스가 기본 클래스의 메서드에 액세스하고 재정의할 수 있도록 하여 기본 클래스의 기능을 확장합니다. "is-a" 및 "has-a" 관계 함수 상속에서 "is-a" 관계는 파생 클래스가 기본 클래스의 하위 유형, 즉 파생 클래스가 기본 클래스의 특성과 동작을 "상속"함을 의미합니다. 기본 클래스. "has-a" 관계는 파생 클래스에 기본 클래스 개체에 대한 참조 또는 포인터가 포함되어 있음을 의미합니다. 즉, 파생 클래스가 기본 클래스 개체를 "소유"합니다. 구문다음은 함수 상속을 구현하는 방법에 대한 구문입니다. classDerivedClass:pu
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 'PHP의 객체 지향 프로그래밍 소개: 개념에서 실습까지'
Feb 25, 2024 pm 09:04 PM
'PHP의 객체 지향 프로그래밍 소개: 개념에서 실습까지'
Feb 25, 2024 pm 09:04 PM
객체 지향 프로그래밍이란 무엇입니까? 객체 지향 프로그래밍(OOP)은 실제 엔터티를 클래스로 추상화하고 객체를 사용하여 이러한 엔터티를 나타내는 프로그래밍 패러다임입니다. 클래스는 객체의 속성과 동작을 정의하고, 객체는 클래스를 인스턴스화합니다. OOP의 가장 큰 장점은 코드를 더 쉽게 이해하고 유지 관리하며 재사용할 수 있다는 것입니다. OOP의 기본 개념 OOP의 주요 개념에는 클래스, 개체, 속성 및 메서드가 포함됩니다. 클래스는 객체의 속성과 동작을 정의하는 객체의 청사진입니다. 객체는 클래스의 인스턴스이며 클래스의 모든 속성과 동작을 갖습니다. 속성은 데이터를 저장할 수 있는 개체의 특성입니다. 메소드는 객체의 데이터에 대해 작동할 수 있는 객체의 함수입니다. OOP의 장점 OOP의 주요 장점은 다음과 같습니다. 재사용성: OOP는 코드를 더 많이 만들 수 있습니다.
 C++ 함수 상속 설명: 언제 상속을 사용하지 않아야 합니까?
May 04, 2024 pm 12:18 PM
C++ 함수 상속 설명: 언제 상속을 사용하지 않아야 합니까?
May 04, 2024 pm 12:18 PM
다음 상황에서는 C++ 함수 상속을 사용하면 안 됩니다. 파생 클래스에 다른 구현이 필요한 경우 다른 구현을 사용하는 새 함수를 만들어야 합니다. 파생 클래스에 함수가 필요하지 않은 경우 빈 클래스로 선언하거나 구현되지 않은 전용 기본 클래스 멤버 함수를 사용하여 함수 상속을 비활성화해야 합니다. 함수에 상속이 필요하지 않은 경우 코드 재사용을 위해 다른 메커니즘(예: 템플릿)을 사용해야 합니다.




