14가지 무료 반응형 웹 테스트 도구
[소개] 웹사이트를 구축하기로 결정했다면 디자인 표준을 정해야 합니다. 다음에는 무엇을 해야 한다고 생각하시나요? 시험! 저는 귀하의 웹사이트가 다양한 화면과 브라우저 크기에 얼마나 잘 반응하는지 테스트하기 위해 테스트라는 단어를 사용합니다. 테스트는 반응형 웹 디자인 프로세스에서 중요한 단계입니다. 이해하신다면...
웹사이트를 구축하기로 결정했다면 이미 디자인 표준이 마련되어 있어야 합니다. 다음에는 무엇을 해야 한다고 생각하시나요? 시험! 저는 귀하의 웹사이트가 다양한 화면과 브라우저 크기에 얼마나 잘 반응하는지 테스트하기 위해 "테스트"라는 단어를 사용합니다. 테스트는 반응형 웹 디자인 프로세스에서 중요한 단계입니다. 내가 말하는 내용을 알고 있다면 모든 유형의 장치에서 웹사이트가 보기 좋게 표시되도록 해야 합니다.
오늘날 기술의 발전과 도구의 발전으로 사용자는 웹을 사용하는 노트북이나 데스크톱 이상의 기능을 갖게 되었습니다. 이는 통신업체가 제공하는 놀라운 데이터 속도 덕분에 가능합니다. 이로 인해 디자이너는 웹 사이트가 다양한 장치에서 잘 작동하는지 확인해야 합니다.
다행히 큰 문제는 아닙니다. 웹 사이트 디자인이 사용자 친화적이고 다양한 장치에 반응하는지 확인하는 데 도움이 되는 좋은 무료 반응형 웹 디자인 테스트 도구가 온라인에서 많이 있습니다. 웹사이트는 사용자 친화적이어야 하며 사용 가능한 다양한 장치에서 반응형이어야 합니다. 스마트하고 유연하며 일반 웹 경험과 일치하는 반응형/다중 장치 호환 웹 사이트 디자인을 만드는 것은 반드시 성공으로 이어질 것입니다.

다음 목록은 다양한 기기 크기와 운영 체제에 맞게 조정할 수 있는 웹사이트를 디자인하는 데 도움이 되는 몇 가지 훌륭한 도구와 리소스입니다. 아래 나열된 도구와 리소스를 사용하여 반응형 사이트를 테스트하는 데 코딩 지식이 필요하지 않습니다.
최고의 무료 반응형 웹 디자인 테스트 도구
1. 반응형 디자인 북마크
반응형 디자인 북마크는 반응형 디자인 테스트를 위한 편리한 도구입니다. 북마크바에서 북마크를 드래그하면 브라우저에 적용됩니다. 작동 방식: 먼저 가상 키보드가 트리거되어 사용자가 데이터를 입력할 때 여유 공간이 얼마나 되는지 확인합니다. 나중에 CSS 새로 고침을 트리거합니다.
CSS 파일을 저장하면 작업 중인 브라우저를 새로 고칠 필요 없이 변경 사항이 즉시 적용됩니다. 마지막으로 북마크를 닫고 현재 페이지로 돌아갑니다. 이를 통해 현재 페이지를 태블릿이나 스마트폰 화면 너비에 맞는 크기로 미리 볼 수 있습니다.

2. jResize 플러그인
jResize는 반응형 개발 프로젝트를 지원하기 위해 jQuery에 통합된 반응형 웹 개발 도구입니다. 프레임은 다양한 너비로 웹 페이지에 삽입됩니다. 따라서 브라우저에서 HTML을 쉽게 조정할 수 있습니다. 여러분이 해야 할 일은 이 멋진 도구를 다운로드하는 것뿐입니다. 그러면 원하는 너비를 클릭하면 치수가 변경됩니다.

3. resizeMyBrowser
resizeMyBrowser는 테스트하려는 브라우저 크기를 선택할 수 있는 반응형 웹 디자인 도구입니다. 사용자는 15가지 사전 설정 크기 중에서 선택하거나 사용자 정의 크기를 입력할 수 있습니다.

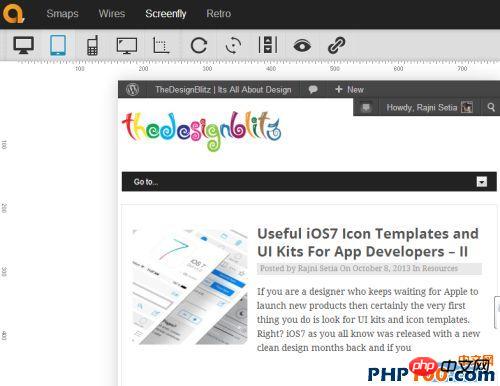
4. Screenqueri.es
Screenqueri.es는 30가지의 다양한 테스트가 가능한 완벽한 픽셀 수준의 반응형 디자인 테스트 도구입니다. 장치 또는 사용자 정의 해상도 창에서.

5. 응답 계산기
응답 계산기는 디자이너가 주어진 상황에서 픽셀을 100%로 변환할 수 있도록 도와주는 도구입니다. PSD 픽셀을 웹 사이트에 완벽하게 맞추는 데 도움이 됩니다. 귀하의 요구 사항을 클릭하기만 하면 됩니다.

6. Screenfly
QuirkTools의 Screenfly는 사용자가 데스크톱과 같은 다양한 장치 웹 사이트에서 반응형 디자인을 미리 볼 수 있는 온라인 디지털 장치 시뮬레이션 도구입니다. , 태블릿, 휴대폰 또는 TV. 사용하기 쉽고 앞서 언급했듯이 다양한 크기의 데스크탑 컴퓨터 모니터 및 가상 TV 화면에서 보는 것과 같은 다양한 옵션을 제공합니다. 또한 디스플레이 스크롤 또는 회전을 활성화하거나 비활성화하는 옵션도 있습니다.

7. Responsinator
Responsinator는 스마트폰과 태블릿에서 웹 페이지를 세로 및 가로 모드로 미리 볼 수 있는 멋진 도구인 온라인 웹사이트입니다. 또한 Responsinator는 다양한 화면에서 웹사이트를 탐색하는 현실적인 경험을 제공할 수 있습니다. URL을 입력하고 iPhone, iPad, Kindle 및 기타 Android 휴대폰에서 미리 보세요.

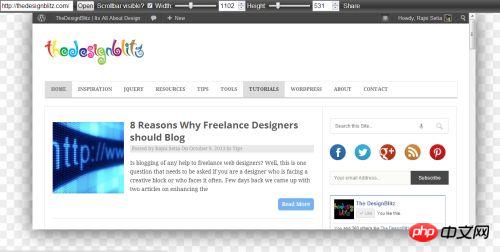
8. 뷰포트 크기 조절기
뷰포트 크기 조절기는 사용자가 웹사이트의 반응성을 테스트할 수 있는 브라우저 기반 도구입니다. 사용자는 북마크를 저장하고, 테스트하려는 페이지를 방문하고, 생성된 북마크를 클릭하고, 페이지가 모든 유형의 화면 해상도에서 어떻게 작동하는지 확인하기만 하면 됩니다.

9. 응답
테스트하려는 사이트나 페이지의 URL을 입력한 후 선택하라는 간단하고 유용한 도구입니다. 테스트하려는 장치입니다.

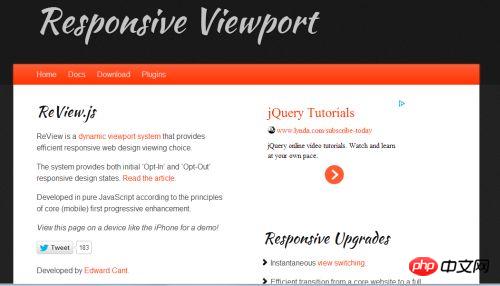
10. ReView.Js
Edward Cant가 개발한 ReView는 효과적인 반응형 웹 보기 선택을 제공하는 동적 창 시스템입니다. 사용자는 반응형 디자인 상태를 시작하고 종료하도록 선택할 수 있습니다.

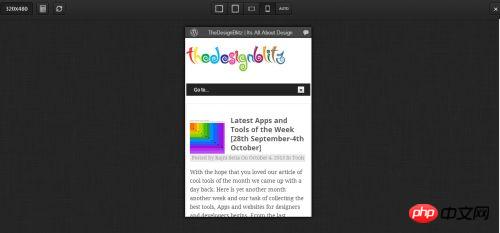
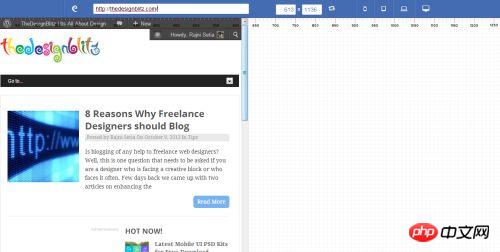
11. Designmodo 반응성 테스트
Designmodo 반응성 테스트 이름에서 알 수 있듯이 다양한 분야에서 도움을 줄 수 있는 반응형 웹사이트 테스트 도구입니다. 화면 크기로 웹사이트 테스트를 테스트하세요. 간단히 URL을 입력하여 장치 유형을 선택하거나 사용자 정의 크기를 입력하세요. 아래 이미지는 당사 웹사이트의 반응형 테스트를 보여줍니다.

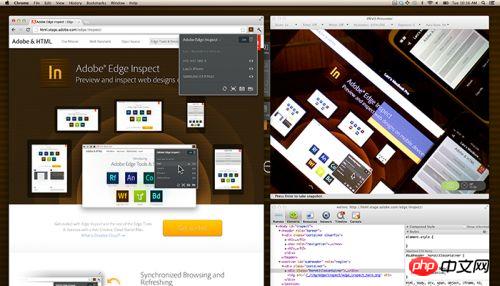
12. Adobe Edge Inspect
Adobe Edge Inspect CC를 사용하면 다양한 디바이스에서 웹 디자인을 미리 보고 확인할 수 있습니다. 동기식 브라우징, 원격 검사, 스크린샷, 가장자리 감지, 확장성 등과 같은 많은 기능을 갖추고 있습니다.

13. Responsepx
반응형 웹사이트 디자인을 테스트하는 데 사용할 수 있는 멋진 온라인 포털 또는 도구입니다. 웹 사이트를 픽셀 단위로 조정할 수 있습니다. 이 기능을 사용하면 중단점을 설정하고 사이트에서 CSS 미디어가 작동하는 방식을 테스트할 수 있습니다.

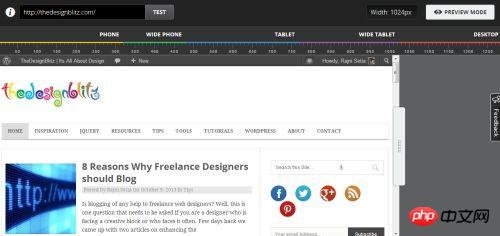
14. DimensionsApp
DimensionsApp은 태블릿, 와이드 스크린 장치, 휴대폰 다양한 장치에서 웹사이트의 반응성을 테스트합니다. 블로그의 URL을 입력하고 다양한 장치의 이름을 클릭하면 블로그가 어떻게 보이는지 확인할 수 있습니다.

위에 나열된 도구 외에도 좋아하는 무료 반응형 웹 디자인 도구가 있나요? 그렇다면 빨리 공유해주세요.
관련 도구 권장 사항:
매우 유용한 JavaScript 개발 도구: WebStorm Mac 버전
시간을 절약해 주는 브라우저 동기화 테스트 도구: 브라우저 -sync-master
php 중국어 웹사이트 도구 상자: php 개발 도구 무료 다운로드
위 내용은 14가지 무료 반응형 웹 테스트 도구의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7541
7541
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 86
86
 Golang의 테스트 도구: 왜 테스트 프로세스를 단순화할 수 있나요?
Sep 10, 2023 pm 06:21 PM
Golang의 테스트 도구: 왜 테스트 프로세스를 단순화할 수 있나요?
Sep 10, 2023 pm 06:21 PM
Golang의 테스트 도구: 왜 테스트 프로세스를 단순화할 수 있나요? 소개 소프트웨어 개발 과정에서 테스트는 필수적인 연결 고리입니다. 테스트를 통해 개발자는 코드의 정확성을 확인하고 소프트웨어 품질을 향상시킬 수 있습니다. 강력한 프로그래밍 언어인 Golang에서는 테스트 프로세스를 단순화하기 위한 간단하고 효과적인 테스트 도구 세트를 제공합니다. 이 기사에서는 Golang 테스트 도구의 장점과 이것이 테스트 프로세스를 단순화할 수 있는 이유를 살펴보겠습니다. 1. Golang의 테스트 도구 Golang의 테스트 도구
 MTR: MySQL 테스트 프레임워크를 사용한 대규모 데이터베이스 테스트를 위한 방법 및 도구
Jul 13, 2023 am 09:52 AM
MTR: MySQL 테스트 프레임워크를 사용한 대규모 데이터베이스 테스트를 위한 방법 및 도구
Jul 13, 2023 am 09:52 AM
MTR: MySQL 테스트 프레임워크를 사용한 대규모 데이터베이스 테스트를 위한 방법 및 도구 소개: 최신 소프트웨어 개발에서는 데이터베이스 성능과 안정성이 매우 중요합니다. 부하가 높고 복잡한 시나리오에서 데이터베이스 시스템의 안정적인 작동을 보장하려면 개발자는 대규모 데이터베이스 테스트를 수행해야 합니다. 이 기사에서는 MySQL 테스트 프레임워크(MySQLTestRun, MTR이라고도 함)를 사용하여 대규모 데이터베이스 테스트를 위한 방법과 도구를 소개하고 코드 예제를 제공합니다. 1. MTR 소개 MTR은 나의 것
 앱 테스트 도구
Jul 04, 2023 am 11:05 AM
앱 테스트 도구
Jul 04, 2023 am 11:05 AM
앱 테스트 도구: 1. Appium; 3. uiautomator2; 6. UICrawler; 10. QNET; 13. 찰스, 15. 텐센트 Utest, 17. 알리바바 MQC 등
 Java 언어의 성능 테스트 도구 소개
Jun 10, 2023 am 08:43 AM
Java 언어의 성능 테스트 도구 소개
Jun 10, 2023 am 08:43 AM
컴퓨터 기술이 지속적으로 발전함에 따라 소프트웨어 성능 테스트는 항상 매우 중요한 측면이었습니다. 소프트웨어 시스템을 개발하는 동안 지속적인 성능 테스트는 팀이 개선이 필요한 영역을 식별하고 성능 오류로 인한 부정적인 영향을 방지하는 데 도움이 될 수 있습니다. 강력한 프로그래밍 언어인 Java에는 Java 애플리케이션의 성능을 모니터링하고 분석하는 데 사용할 수 있는 많은 성능 테스트 도구도 있습니다. 이 기사에서는 독자에게 참조를 제공하기 위해 Java 언어에서 일반적으로 사용되는 성능 테스트 도구를 소개합니다. JMeterApacheJMete
 Go 언어의 통합 테스트 도구
Jun 01, 2023 pm 12:12 PM
Go 언어의 통합 테스트 도구
Jun 01, 2023 pm 12:12 PM
Go 언어는 최근 몇 년 동안 많은 주목을 받고 있는 프로그래밍 언어입니다. 빠른 컴파일 속도와 높은 실행 효율성을 가지고 있어 네트워크 애플리케이션, 서버, 클라우드 컴퓨팅 및 기타 분야에서 널리 사용됩니다. Go 언어 개발 과정에서 테스트는 코드의 정확성, 논리의 합리성, 프로그램의 안정성을 보장할 수 있기 때문에 매우 중요한 부분입니다. 개발 효율성과 테스트 결과를 향상시키기 위해 Go 언어 개발자는 자신의 경험과 실습을 바탕으로 다른 언어의 테스트 도구와 아이디어를 활용하여 통합 테스트 도구 gotest를 개발했습니다.
 프로젝트 실습: CSS 그리드 레이아웃을 사용하여 반응형 웹 페이지를 만드는 방법에 대한 경험 공유
Nov 02, 2023 am 08:24 AM
프로젝트 실습: CSS 그리드 레이아웃을 사용하여 반응형 웹 페이지를 만드는 방법에 대한 경험 공유
Nov 02, 2023 am 08:24 AM
모바일 기기의 대중화와 웹 브라우징 습관의 변화로 인해 반응형 디자인은 현대 웹 디자인에서 중요한 트렌드가 되었습니다. 반응형 디자인에서 CSS 그리드 레이아웃은 매우 효과적인 레이아웃 도구로 간주됩니다. 이 기사에서는 CSS 그리드 레이아웃을 사용하여 실제 프로젝트에서 반응형 웹 페이지를 만드는 방법에 대한 내 경험과 팁을 공유하겠습니다. 먼저 CSS 그리드 레이아웃의 기본 개념을 살펴보겠습니다. CSS 그리드 레이아웃은 페이지를 행과 열의 그리드로 나누어 페이지 요소의 레이아웃과 레이아웃을 구현하는 2차원 레이아웃 시스템입니다.
 프로젝트 실습: CSS를 사용하여 반응형 웹 페이지를 만드는 방법에 대한 경험 공유
Nov 03, 2023 pm 02:42 PM
프로젝트 실습: CSS를 사용하여 반응형 웹 페이지를 만드는 방법에 대한 경험 공유
Nov 03, 2023 pm 02:42 PM
실용적인 프로젝트: CSS를 사용하여 반응형 웹 페이지를 만드는 방법에 대한 경험을 공유합니다. 모바일 장치의 인기와 웹 페이지 방문의 지속적인 증가로 인해 반응형 웹 디자인은 현대 웹 디자인의 중요한 부분이 되었습니다. 합리적인 CSS 레이아웃과 미디어 쿼리 기술을 통해 웹 페이지는 다양한 기기의 화면 크기에 따라 레이아웃과 스타일을 자동으로 조정하여 다양한 기기의 탐색 효과에 적응할 수 있습니다. 이 글에서는 CSS를 적용하여 실제 프로젝트에서 반응형 웹 페이지를 만드는 몇 가지 경험과 기술을 공유할 것입니다. 1. 설계 계획을 수립합니다. 프로젝트를 시작하기 전에 먼저 설계 계획을 명확하게 정의해야 합니다.
 PHP의 테스트 자동화 도구
May 23, 2023 am 08:42 AM
PHP의 테스트 자동화 도구
May 23, 2023 am 08:42 AM
소프트웨어 개발 분야가 계속 발전함에 따라 테스트 자동화 도구도 점점 더 많은 관심과 중요성을 받고 있습니다. PHP 개발자의 경우 테스트 자동화 도구를 사용하여 코드 품질을 향상시키는 방법은 무엇입니까? 이 기사에서는 PHPUnit, Codeception 및 Behat을 포함하여 일반적으로 사용되는 일부 PHP 테스트 자동화 도구를 소개하고 각각의 장점과 단점을 논의합니다. PHPUnit PHPUnit은 PHP 세계에서 가장 널리 사용되는 테스트 자동화 도구 중 하나입니다. 단위 테스트, 통합 및 기능 테스트에 사용할 수 있습니다. 피




