Vue.js 환경 구축 튜토리얼 소개
이 기사에서는 Vue 환경을 신속하게 구축하는 데 도움이 되는 매우 간단한 Vue.js 환경 구축 튜토리얼을 주로 공유합니다. 관심 있는 친구들이 참고할 수 있습니다.
Vue, 새로운 도구 , 실제로 효율성을 향상시킬 수 있습니다. vue 시작의 핵심: (네트워크에 연결되어 있다는 전제)
1. vue를 사용하여 프런트엔드프레임워크를 개발합니다. 우선 환경이 있어야 합니다. 이 환경에는 node의 도움이 필요하므로 node를 먼저 설치하고 node에서 npm을 사용하여 필요한 종속성 등을 설치해야 합니다.
여기 작은 요령이 있습니다: npm을 사용하여 일부 도구를 cmd에 직접 설치하면 속도가 느려지므로 Taobao의 npm Mirror를 사용합니다. :
npm install -g cnpm –registry=https://registry.npm.taobao.org를 입력하여 npm 미러를 설치하세요. 앞으로 npm이 사용되는 곳에 직접 cnpm을 사용하세요.
npm 이미지 설치 후 전역 vue-cli 스캐폴딩 설치를 시작합니다. vue-cli를 사용하는 이유는 이 도구가 우리에게 필요한 템플릿 프레임워크를 구축하는 데 도움이 되기 때문입니다. 이는 비교적 간단합니다. . 방법: cnpm install -g vue-cli 를 누르고 Enter를 눌러 설치 성공 여부를 확인합니다. 명령줄에 vue를 입력하면 vue 정보가 나옵니다. --- 설치 성공
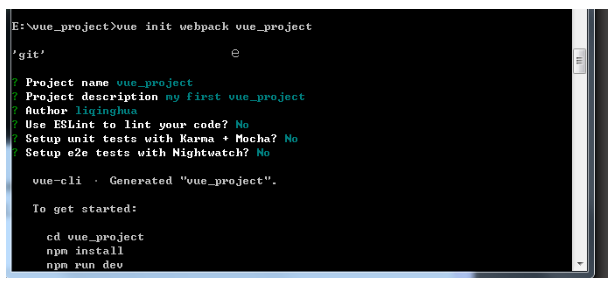
2. 설치 후 스캐폴딩, 생성을 시작합니다. vue init webpack vue_project 명령(마지막 것은 제가 만든 프로젝트 폴더의 이름입니다)
이 프로세스 중에 나타납니다

3 cd vue_project
종속성 설치 및 node_모듈 디렉터리 생성(종속 코드 라이브러리 설치)
npm install => 이 폴더 node_modules가 생성됩니다. (참고: vue-cli 스캐폴딩으로 빌드된 vue 프로젝트를 다른 위치에 복사할 때 node_modules 디렉토리를 삭제해야 합니다. 그렇지 않으면 cnpm run dev를 다른 위치에서 실행할 수 없습니다. 경로가 설계되었습니다. 질문. 삭제 후 cnpm 설치를 다시 해야 합니다.)
npm run dev 준비가 완료되면 프로젝트의 기본 app.vue 모듈이 실행 가능한지 테스트합니다. 먼저 설치해야 합니다. 명령줄에 "npm run dev"를 입력하면 "npm run build" 파일이 실행됩니다. " (release를 실행하는 데 사용됨)은 build/build.js 파일입니다. 코드 읽기 및 분석을 위해 이 두 파일에서 시작할 수 있습니다.
Devdeendency는 컴파일 프로세스의 일부 종속성을 나타냅니다.
Readme 파일: 프로젝트 설명 파일
각 구성 요소는 템플릿, 로직, 스타일의 세 부분으로 구분됩니다.
cnpm run dev Enter 키를 누르면 브라우저가 열립니다. http://localhost:8080
애플리케이션 시나리오:
복잡한 상호작용 로직을 사용하는 프런트엔드 애플리케이션의 경우
기본 아키텍처 추상화를 제공할 수 있습니다.
AJAX를 통해 데이터를 유지하여 프런트엔드 사용자 경험을 보장할 수 있습니다.
이점:
프런트엔드에서 데이터로 일부 작업을 수행할 때 AJAX 요청을 통해 백엔드에서 데이터 지속성을 만들 수 있습니다. 전체 페이지를 새로 고치려면 DOM에서 변경해야 하는 데이터 부분을 변경하면 됩니다. 특히 모바일 애플리케이션 시나리오에서는 페이지를 새로 고치는 데 비용이 너무 많이 들고 많은 리소스가 다시 로드되지만 일부는 캐시되지만 페이지의 DOM, JS 및 CSS는 페이지에서 다시 구문 분석됩니다. , 따라서 모바일 페이지는 일반적으로 SPA 단일 페이지 애플리케이션을 만듭니다.
Vue.js 기능: MVVM 프레임워크, 데이터 기반, 구성 요소화, 가볍고 간결하며 효율적이고 빠르며 모듈 친화적입니다.
관련 기사:
순수한 Vue.js를 통해 Bootstrap 구성 요소 구축
위 내용은 Vue.js 환경 구축 튜토리얼 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7814
7814
 15
15
 1646
1646
 14
14
 1402
1402
 52
52
 1300
1300
 25
25
 1236
1236
 29
29
 Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Ace는 JavaScript로 작성된 내장형 코드 편집기입니다. Sublime, Vim 및 TextMate와 같은 기본 편집기의 기능 및 성능과 일치합니다. 모든 웹페이지와 JavaScript 애플리케이션에 쉽게 삽입할 수 있습니다. Ace는 Cloud9 IDE의 메인 편집자로 유지되며 Mozilla Skywriter(Bespin) 프로젝트의 후속 버전입니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue.js에서 개발자는 JSX 구문과 템플릿 구문이라는 두 가지 다른 구문을 사용하여 사용자 인터페이스를 만들 수 있습니다. 두 구문 모두 장점과 단점이 있습니다. 차이점, 장점 및 단점을 논의해 보겠습니다.
 vue가 파일 분할 업로드를 구현하는 방법에 대한 간략한 분석
Mar 24, 2023 pm 07:40 PM
vue가 파일 분할 업로드를 구현하는 방법에 대한 간략한 분석
Mar 24, 2023 pm 07:40 PM
실제 개발 프로젝트 프로세스에서는 상대적으로 큰 파일을 업로드해야 하는 경우가 있는데, 그러면 업로드가 상대적으로 느려지므로 백그라운드에서 파일 조각을 업로드하려면 매우 간단합니다. 기가바이트 파일 스트림이 여러 개의 작은 파일 스트림으로 절단된 다음 인터페이스는 작은 파일 스트림을 각각 전달하도록 요청됩니다.
 vue3에서 Amap API를 사용하는 방법에 대해 이야기해 보겠습니다.
Mar 09, 2023 pm 07:22 PM
vue3에서 Amap API를 사용하는 방법에 대해 이야기해 보겠습니다.
Mar 09, 2023 pm 07:22 PM
Amap을 사용할 때 공식적으로 많은 사례와 데모를 추천했지만 이러한 사례는 모두 기본 액세스 방법을 사용했으며 vue 또는 React의 데모를 제공하지 않았습니다. 그러나 이 기사에서는. , 우리는 vue3가 일반적으로 사용되는 Amap API를 어떻게 사용하는지 살펴보겠습니다. 모든 사람에게 도움이 되기를 바랍니다!
 Vue 프레임워크에서 통계 차트 시스템을 빠르게 구축하는 방법
Aug 21, 2023 pm 05:48 PM
Vue 프레임워크에서 통계 차트 시스템을 빠르게 구축하는 방법
Aug 21, 2023 pm 05:48 PM
Vue 프레임워크에서 통계 차트 시스템을 빠르게 구축하는 방법 최신 웹 애플리케이션에서 통계 차트는 필수 구성 요소입니다. 널리 사용되는 프런트엔드 프레임워크인 Vue.js는 통계 차트 시스템을 신속하게 구축하는 데 도움이 되는 많은 편리한 도구와 구성 요소를 제공합니다. 이 기사에서는 Vue 프레임워크와 일부 플러그인을 사용하여 간단한 통계 차트 시스템을 구축하는 방법을 소개합니다. 먼저 Vue 스캐폴딩 및 일부 관련 플러그인 설치를 포함하여 Vue.js 개발 환경을 준비해야 합니다. 명령줄에서 다음 명령을 실행합니다.
 chatgpt의 타자기 효과를 구현한 vue3의 상세 예시
Apr 18, 2023 pm 03:40 PM
chatgpt의 타자기 효과를 구현한 vue3의 상세 예시
Apr 18, 2023 pm 03:40 PM
chatgpt 미러 사이트에서 작업하던 중 일부 미러 사이트에서는 타자기 커서 효과가 없고 텍스트 출력만 하는 것을 원하지 않았던 걸까요? 어쨌든 하고 싶어요. 그래서 열심히 공부해서 타자기와 커서의 효과를 깨달았습니다. 이제 제 해결방법과 렌더링을 공유하겠습니다~
 Vue3을 사용하여 우아한 요소 드래그 기능을 구현하는 방법을 단계별로 가르쳐주세요.
Mar 30, 2023 pm 08:57 PM
Vue3을 사용하여 우아한 요소 드래그 기능을 구현하는 방법을 단계별로 가르쳐주세요.
Mar 30, 2023 pm 08:57 PM
요소 드래그 기능을 구현하는 방법은 무엇입니까? 다음 글은 Vue3를 사용하여 우아한 요소 드래그 기능을 구현하는 방법을 단계별로 이해하고 예제를 통해 관련 지식 포인트를 배우는 것이 도움이 되기를 바랍니다.




