이 글에서는 Vue.js 개발 환경을 빠르게 설정하기 위한 튜토리얼을 자세하게 소개하고 있는데, 관심 있는 친구들이 참고할 수 있습니다.
Vue.js는 이제 백엔드인 Front에 있습니다. -end, WeChat 및 모바일 웹은 매우 인기가 있습니다.
npm을 설치하세요.
node.js 패키지 관리 도구, 설치 프로세스 주소: https://docs.npmjs.com/cli/install 속도가 매우 느린 것으로 예상됩니다. Taobao NPM 미러를 사용하여 다운로드하고 설치할 수 있습니다: https ://npm.taobao.org /
##安装npm## sudo npm install -g cnpm --registry=https://registry.npm.taobao.org

2. Vue 설치
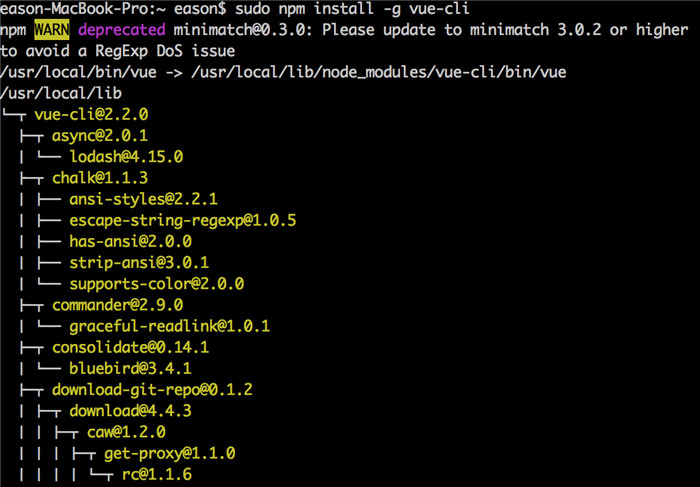
## 全局安装 vue-cli## sudo npm install -g vue-cli

3. Vue 템플릿 생성
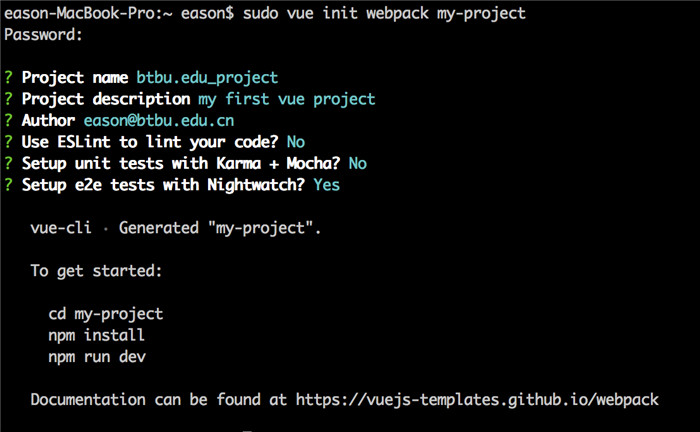
## 创建一个基于 "webpack" 模板的新项目 sudo vue init webpack my-project ? Project name 项目名 ? Project description 项目名描述 ? Author 作者邮箱 ? Use ESLint to lint your code? 是否需要ESlist语法检查 ? Setup unit tests with Karma + Mocha? 是否需要单元测试 ? Setup e2e tests with Nightwatch? Yes是否需要e2e测试

4. >
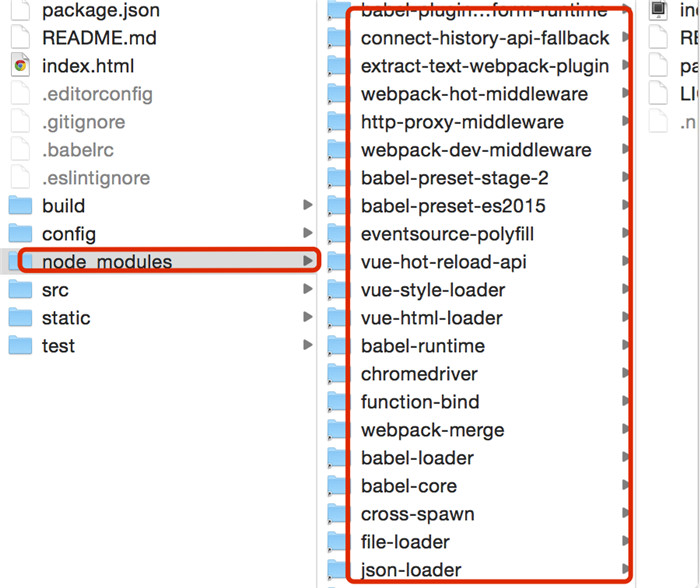
##下载依赖## sduo npm install
프로젝트 경로에 추가 종속성 패키지...
 5.
5.
##运行vue## sudo npm run dev
이 명령은 package.
json
"scripts": {
"dev": "node build/dev-server.js",
"build": "node build/build.js",
"e2e": "node test/e2e/runner.js",
"test": "npm run e2e"
},Vue 공식 홈페이지에서도 확인하실 수 있습니다…
http://vuejs.org.cn/guide/installation.html#
my-project eason$ sudo npm run dev Password: > btbu.edu_project@1.0.0 dev /Users/eason/my-project > node build/dev-server.js Listening at http://localhost:8080 webpack built afe85d235050b4bfe7d7 in 3096ms Hash: afe85d235050b4bfe7d7 Version: webpack 1.13.2 Time: 3096ms Asset Size Chunks Chunk Names app.js 1.06 MB 0 [emitted] app index.html 249 bytes [emitted] Child html-webpack-plugin for "index.html": Asset Size Chunks Chunk Names index.html 21.5 kB 0 webpack: bundle is now VALID.
실행 시 다음과 같은 결과가 나타날 수 있습니다. 그 이유는 npm install 종속성이 완전히 설치되지 않았으므로 sudo npm install을 다시 실행해야 하기 때문입니다. node build/dev-server.js
module.js:341
throw err;
^
Error: Cannot find module 'express'
at Function.Module._resolveFilename (module.js:339:15)
at Function.Module._load (module.js:290:25)
at Module.require (module.js:367:17)
at require (internal/module.js:16:19)
at Object.<anonymous> (/Users/eason/my-project/build/dev-server.js:2:15)
at Module._compile (module.js:413:34)
at Object.Module._extensions..js (module.js:422:10)
at Module.load (module.js:357:32)
at Function.Module._load (module.js:314:12)
at Function.Module.runMain (module.js:447:10)
npm ERR! Darwin 14.5.0
npm ERR! argv "/usr/local/bin/node" "/usr/local/bin/npm" "run" "dev"
npm ERR! node v5.6.0
npm ERR! npm v3.6.0
npm ERR! code ELIFECYCLE
성공적으로 실행하고 8080 포트에서 모니터링..
청취
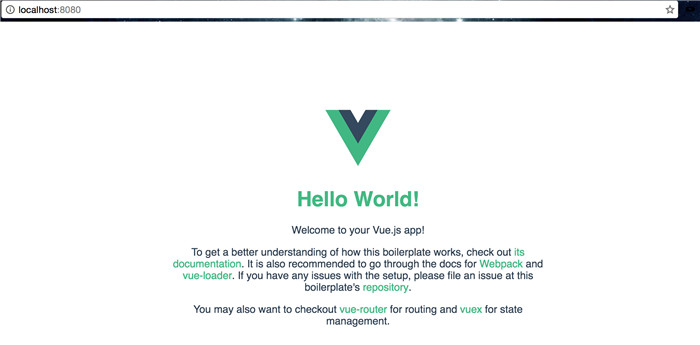
마지막으로 브라우저에 진입 http://localhost:8080/
설치가 성공했음을 나타내려면 다음 인터페이스를 참조하세요.
vue를 지원하려면 두 종류의 숭고한 텍스트를 추가하세요. 플러그인
Sublime Text에서 Ctrl+Shift+P를 눌러 가져옵니다.
install을 입력하여 패키지 설치 옵션을 불러오고 Enter를 누르세요. Pretty를 입력하고 목록에 넣으세요. HTML-CSS-JS Prettify를 선택하고 Enter를 눌러 설치하세요.
ps: 아주 간단하지는 않습니다. 한번 시도해 보세요
몇 분 정도 걸립니다. Vue.js 구성 요소를 사용해 보세요
vue.js를 사용하여 재미있는 퍼즐 게임 예제 코드 작성
require.js+vue 사용 WeChat 업로드 이미지 구성 요소 방법 개발
위 내용은 Vue.js 개발 환경을 빠르게 구축하는 방법에 대한 자세한 그래픽 및 텍스트 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!