DataTable 플러그인과 결합된 vue2.0을 사용하여 테이블을 동적으로 새로 고치는 방법
이 글에서는 주로 vue2.0과 DataTable 플러그인을 결합하여 동적 테이블 새로 고침을 수행하는 방법을 소개합니다. vue2.0과 DataTable 플러그인을 결합하여 동적 테이블 새로 고침을 수행하는 과정에서 발생하는 문제를 분석합니다. 구체적인 프로젝트 사례를 기반으로 한 해당 솔루션은
을 참조하세요. 이 글에서는 DataTable 플러그인과 결합된 vue2.0을 사용하여 테이블을 동적으로 새로 고치는 방법을 설명합니다. 참고하실 수 있도록 모두와 공유해 주세요.
제품에서 제시하는 요구 사항은 서버 측 작업의 완료율과 상태를 계산하는 매우 일반적인 표입니다. 그 안에 있는 데이터는 자동으로 새로 고쳐져야 하고, 단일 작업이 완료되면 서버에 보고하는 것이 정말 쉬운 요청인 것 같습니다! 내 말을 들어보세요!
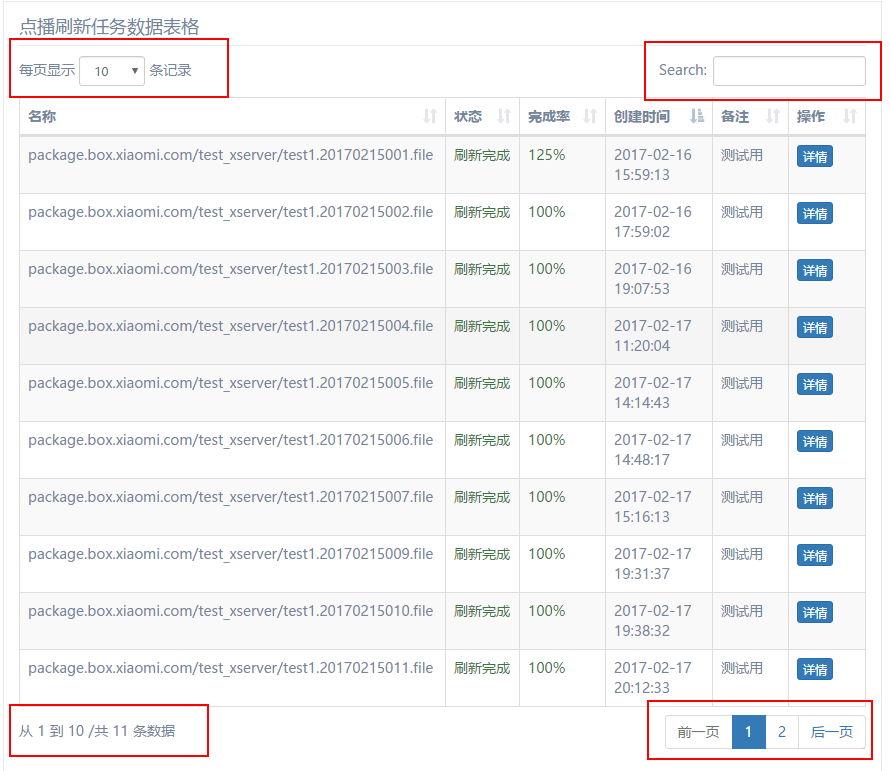
여기서 사용하는 것은 vue인 프레임워크 입니다. 테이블은 v-for로 자연스럽게 렌더링되고 페이징 이 있습니다. 검색 Shenma는 모두 프런트 엔드에서 수행됩니다. 즉, 백 엔드는 프런트 엔드에 많은 데이터를 입력한 다음 프런트 엔드는 페이지네이터를 조립하여 퍼지 검색을 완료합니다. 이전에 DataTable 플러그인을 사용했는데, 어셈블된 형태의 효과는 다음과 같습니다. 괜찮아 보입니다!

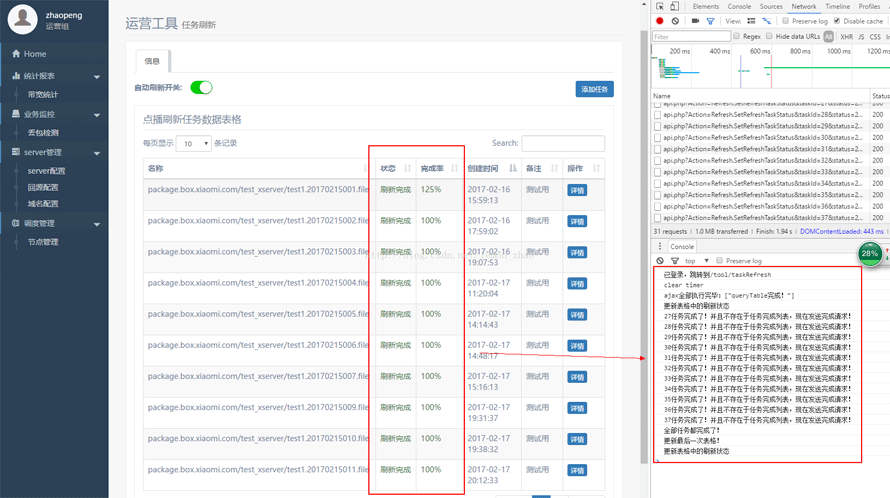
그러나 자동 새로 고침의 경우 데이터를 가져올 때마다 데이터 전체를 모아서 정리하면 문제가 발생합니다. 테이블을 삭제하려면 조립된 테이블을 삭제해야 합니다. 그런 다음 v-for 및 DataTable() 어셈블리를 삭제해야 합니다. 페이지가 계속 깜박일 것입니다! 정말 끔찍한 경험이었습니다!
이 부분 새로 고침 문제를 해결하기 위해 비교적 어리석은 방법을 생각해냈습니다. 더 좋은 방법이 있으면 알려주세요! ! 코드를 타세요!
1.v-for는 이름 메모 등 변경되지 않은 데이터만 렌더링합니다. 상태 및 완료율과 같이 지속적으로 새로 고쳐지는 필드는 비어 있습니다. 즉, 테이블을 렌더링하는 데만 사용됩니다. 처음으로
2.setRefresh는 타이머로, 1초마다 자신을 재귀적으로 호출하여 전체 데이터 양을 쿼리하고 이를 OriginTableList에 저장합니다
3.updateRefreshStatus는 네이티브 js를 사용하여 각 행의 DOM을 가져온 다음 innerText를 사용하여 해당 값을 변경합니다.
4.reportTaskComplete는 현재 작업 완료율이 100%에 도달하면 서버에 보고합니다
5.checkTaskRefresh는 모든 작업을 재귀적으로 확인하고 완료된 작업을 CompleteTaskList에 넣습니다. 모두 완료되면 타이머를 지웁니다
6.beforeRouteLeave는 vue의 메서드입니다. 라우터, 경로 이탈 후 타이머 지우기
템플릿
<template>
<p class="row">
<loadingHourGlass></loadingHourGlass>
<p class="col-xs-12 top-offset-15 bottom-offset-15">
<p>
<strong class="pull-left line-height-24 right-offset-15">自动刷新开关:</strong>
<iphoneSwitcher v-bind:status="refresh.status" v-bind:canSwitch="false" v-bind:callBackName="'switchRefreshStatus'"></iphoneSwitcher>
</p>
<button type="button" class="btn btn-sm btn-primary pull-right" v-on:click="editRecord()">添加任务</button>
</p>
<p class="col-xs-12 main-table-wrapper">
<h4 id="点播刷新任务数据表格-nbsp-nbsp-small-Secondary-nbsp-text-small-nbsp">点播刷新任务数据表格 <!-- <small>Secondary text</small> --></h4>
<!-- <p>123</p> -->
<table class="table table-striped table-hover table-bordered" id="main-table">
<thead>
<tr>
<th>名称</th>
<th>状态</th>
<th>完成率</th>
<th>创建时间</th>
<th>备注</th>
<th>操作</th>
</tr>
</thead>
<tbody><!-- v-bind:class=" (item.completeCount/item.total=='1')?'text-success':'text-danger' " -->
<tr v-for="item in tableList" v-bind:class="'id-' + item.id">
<td>{{ item.file_name }}</td>
<!-- {{ item.status | statusFilter }} -->
<td class="status"></td>
<!-- v-bind:class=" (item.completeCount/item.total=='1')?'text-success':'text-danger' " -->
<!-- {{ item.completeRate }} -->
<td class="rate"></td>
<td>{{ item.create_time }}</td>
<td>{{ item.description }}</td>
<td>
<button type="button" class="btn btn-primary btn-xs" v-on:click="showDetailModal(item.id,item.file_name)">详情</button>
<!-- <button type="button" class="btn btn-danger btn-xs" v-on:click="test()">test</button> -->
</td>
</tr>
</tbody>
</table>
</p>
</p>
</template>js
전체적인 기능은 다음과 같습니다만, 너무 엉뚱한 생각이 있으시면 말씀해주세요! !

위 내용은 DataTable 플러그인과 결합된 vue2.0을 사용하여 테이블을 동적으로 새로 고치는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 40
40
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
이 기사는 Java의 컬렉션 프레임 워크의 효과적인 사용을 탐구합니다. 데이터 구조, 성능 요구 및 스레드 안전을 기반으로 적절한 컬렉션 (목록, 세트, 맵, 큐)을 선택하는 것을 강조합니다. 효율적인 수집 사용을 최적화합니다
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.




