
이 글에서는 주로 ASP.NET Baidu UeditorEditor1.4.3 버전을 소개하여 이미지 업로드 워터마크 효과를 구현한 글을 소개하고 있습니다. 사진, 텍스트 및 샘플 코드를 통해 자세히 설명되어 있으며 필요한 모든 사람에게 참조 가치가 있다고 생각합니다.
머리말
최근 직장에서 asp.net Baidu에 업로드된 이미지에 워터마크를 추가하는 기능을 구현해야 하는 필요성이 생겼습니다. ueditor, 검색을 통해 관련 정보가 드디어 구현되었습니다. 구현 효과를 기사 마지막 부분에 나와 있으니 참고하시면서 함께 배워보실 수 있습니다.
렌더링
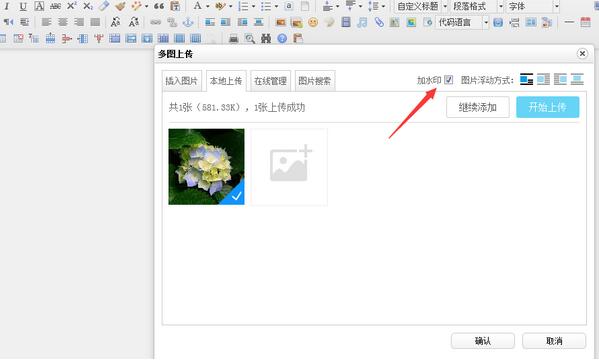
먼저 우리가 원하는 기능적 인터페이스를 살펴보겠습니다. 이 효과가 원하는 것이 아니라면, 다음 내용을 읽을 필요가 없습니다.

준비
공식에서 다운받은 유에디터 압축패키지 웹사이트에서 ueditor1_4_3-utf8-net 버전을 다운로드했습니다. 다음 소개는 이 버전에 대한 것입니다.
인터페이스 수정
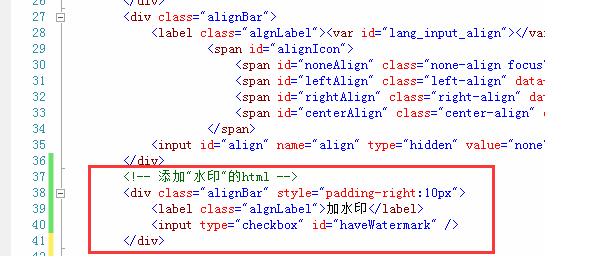
먼저 "워터마크[체크박스]"를 추가하고 싶은 곳을 찾으세요

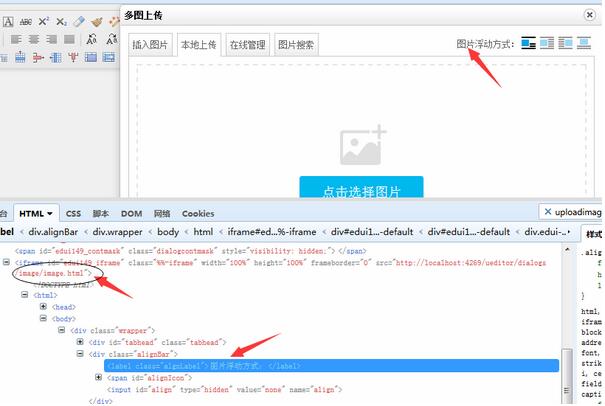
이를 통해 우리는 image.html 파일로 이동하여 html 코드를 수정하고 36번째 줄부터 시작하는 몇 줄의 html 코드를 추가해야 한다는 것을 알 수 있습니다. image.html 파일은 아래와 같습니다.

인터페이스를 새로 고치고 다중 이미지 업로드>로컬 업로드를 클릭하면 인터페이스는 다음과 같습니다.

실행 가능한 솔루션 찾기
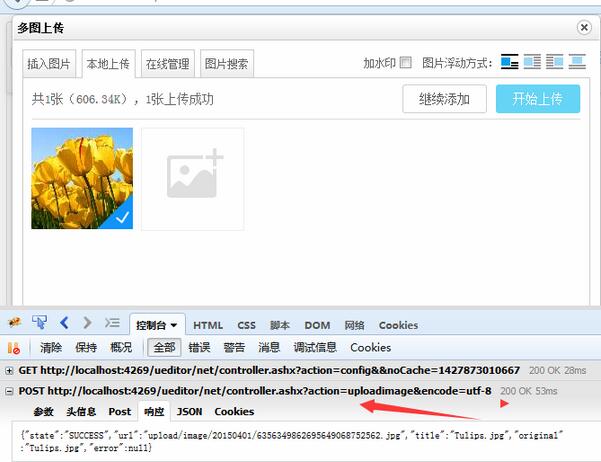
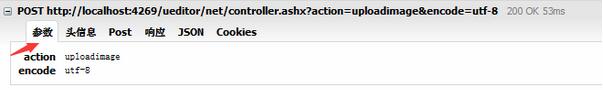
FireBug를 열고 콘솔을 선택합니다. 사진을 업로드하고, 요청정보를 살펴보세요:


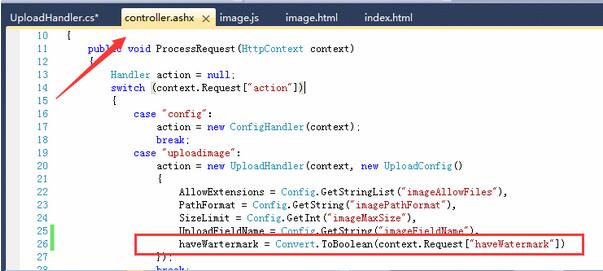
여기서 보시는 것처럼 이미지 업로드가 이는 Controller.ashx에 의해 처리되며 요청된 매개변수가 있습니다: action 및 인코딩. 그러면 Controller.ashx가 구체적으로 어떻게 처리되는지 살펴보겠습니다.

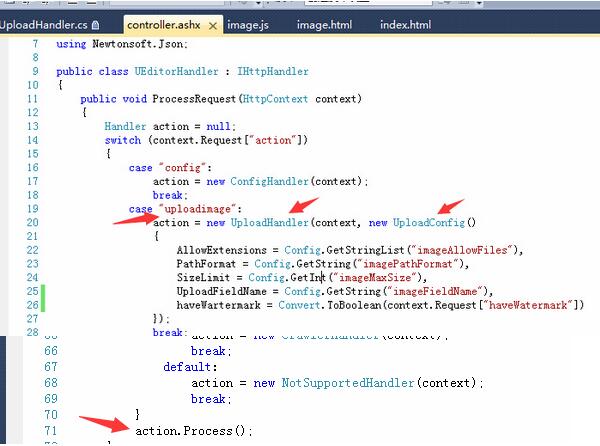
프런트 데스크에서 전달된 매개변수 작업 매개변수 값은 uploadimage이고, 클래스 작업은 UploadHandler 클래스에서 파생된 UploadHandler는 생성자 를 통해 UploadConfig 클래스의 인스턴스를 주입하고 마지막으로 action.Process()에 의해 호출됩니다.

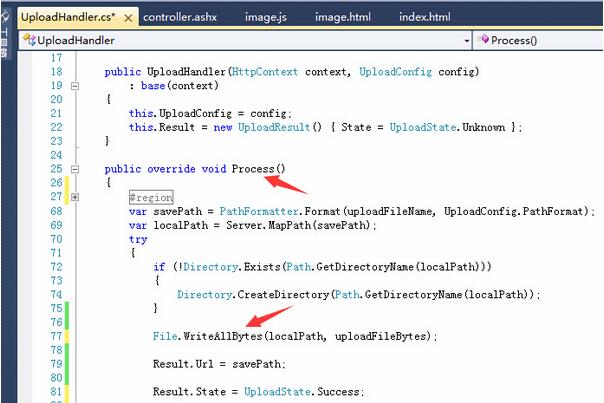
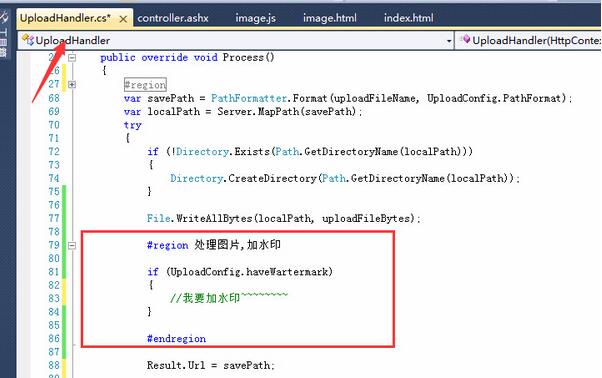
여기서 File.WriteAllBytes는 사진을 저장하는 방법입니다.
위는 이미지 업로드에서 '로컬 업로드'를 위한 주요 처리 코드입니다. 이제 생각해 보세요. 사진에 워터마크를 추가하고 싶은데 어떻게 해야 할까요?
누군가는 프론트엔드에서 Controller.ashx를 요청할 때 백엔드에 워터마크를 추가할지 여부와 함께 "문자열"을 전달할 수 있다는 사실을 빨리 깨달았습니다. 판단을 통해 해당 처리!
구현
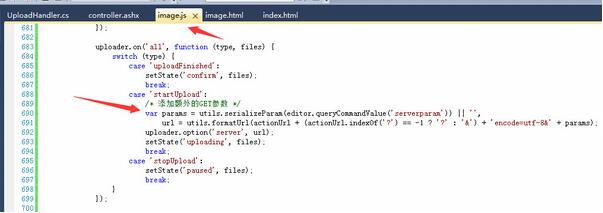
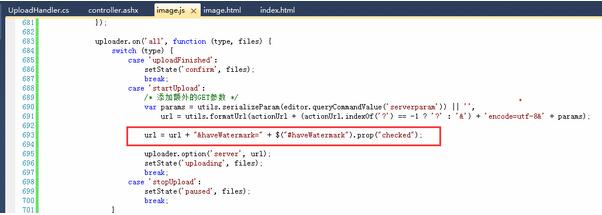
1. 먼저 Controller.ashx, js 요청 시 매개변수가 추가된 위치를 찾습니다. 더 나은 기본을 갖춘 학생을 찾는 것은 어렵지 않습니다.

그에게 매개변수를 추가합니다: "워터마크 추가 여부"

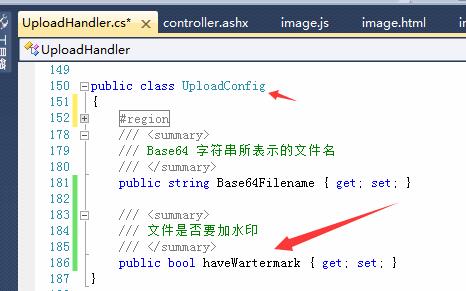
2. 백그라운드에서 매개변수를 가져와서 워터마크 추가 여부를 결정



자, 끝났습니다~
보시려면 사진을 업로드하세요.

위 내용은 업로드된 사진에 워터마크 효과를 추가하는 ASP.NET Baidu Ueditor 편집기의 예에 대한 자세한 그래픽 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!