CSS3를 사용하기 위한 3D 기술 단계 그림
CSS3에서 3D 시작하기
CSS3에서 3D를 다루려면 관점(perspective), 회전(rotate) 및 움직임과 같은 몇 가지 단어를 이해해야 합니다. (translate). 透视화면 속 2D 사물을 사실적인 관점에서 바라보며 3D 효과를 보여주는 것을 의미합니다. 旋转더 이상 2차원 평면에서의 회전이 아닌 X축, Y축, Z축 회전을 포함한 3차원 좌표계의 회전입니다. 平移그렇습니다.
물론 이론적으로 설명하겠지만 아직 이해가 안 되실 수도 있겠네요. 아래는 gif 3개입니다:
X축을 따라 회전

-
Y축을 따라 회전

Z축을 따라 회전

회전 문제가 없을 것입니다. 그러면 X축, Y축, Z축으로 이동하는 번역을 이해하기가 더 쉬울 것입니다.
원근법은 이해하기 어렵다고 말할 수도 있습니다. 원근법의 몇 가지 속성을 소개하겠습니다.
perspective
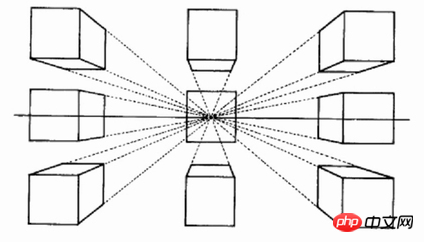
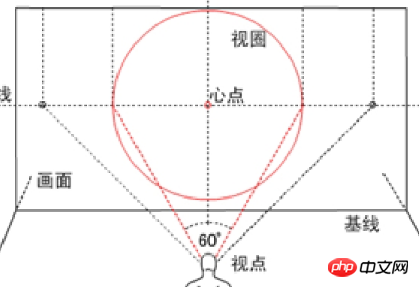
perspective이것이 없으면 3D 효과를 낼 방법이 없는데, 이게 어떻게 우리의 브라우저를 허용하는 걸까요? 3D 효과를 내려면? 네, 아래 그림을 보시면 됩니다. 사실 회화를 공부한 분들은 원근감의 관계를 아셔야 하는데, 이것이 사실입니다.

그런데 CSS에서는 숫자값이 있는데 예를 들어 perspective: 1000px은 무슨 뜻인가요? 이렇게 이해할 수 있는데, 어떤 물체를 직접 보면 그 물체가 엄청나게 커져서 우리의 시야를 차지하게 되고, 그 물체로부터 멀어질수록 그 물체는 작아지고 입체감이 생기게 됩니다. 사실 이런 수치적 구조는 우리의 눈과 화면 사이의 거리를 결정함으로써 가상의 3D 환상이 구성되는 것입니다.
perspective-origin
위에서 perspective을 이해했는데, 이 origin에 추가된 것은 무엇인가요? 눈과 물체의 거리, 그리고 이것이 눈의 시선입니다. 시점의 다양한 위치에 따라 우리가 보는 다양한 장면이 결정됩니다. 기본값은 perspectice-origin: 50% 50%인 중심입니다. 3D 요소의 기반이 되고 두 번째 A 위치는 y축에 정의됩니다.
요소에 대해spective-origin 속성이 정의되면 해당 하위 요소는 원근감 효과를 얻습니다. 요소 자체. Perspective 속성과 함께 사용해야 하며 3D 변환 요소에만 영향을 미칩니다. (W3school)

변신형
관점또 간다, 맞다 , CSS에서 3D의 핵심입니다. transform-style의 기본값은 flat입니다. 요소에 3D 효과를 적용하려면 transform-style: preserve-3d을 사용해야 합니다. 그렇지 않으면 평면 변환만 됩니다. 3D 변환이 아닙니다
css3-3d를 단계별로 플레이해 보세요
위에서 개념을 조금 이해했으니 실제 연습을 시작하겠습니다!
효과 한번 볼까요~

이미지 로딩이 안될시 https://bupt- hjm.github.io/css3-3d/, 가능하다고 생각하시면 꼭 별표표시 해주세요 ㅎㅎ
첫 번째 단계: html 구조
매우 간단한 컨테이너는 6개의 piece을 포함하는 piece-box
<p class="container">
<p class="piece-box">
<p class="piece piece-1"></p>
<p class="piece piece-2"></p>
<p class="piece piece-3"></p>
<p class="piece piece-4"></p>
<p class="piece piece-5"></p>
<p class="piece piece-6"></p>
</p>
</p>를 래핑합니다. 2단계: 필요한 3D 속성을 추가하고 3D 세계로 들어갑니다
위의 내용을 통해 perspective,
/*容器*/
.container {
-webkit-perspective: 1000px;
-moz-perspective: 1000px;
-ms-perspective: 1000px;
perspective: 1000px;
}
/*piece盒子*/
.piece-box {
perspective-origin: 50% 50%;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
}에 익숙해져야 합니다. 3단계: 필요한 스타일 추가
/*容器*/
.container {
-webkit-perspective: 1000px;
-moz-perspective: 1000px;
-ms-perspective: 1000px;
perspective: 1000px;
}
/*piece盒子*/
.piece-box {
position: relative;
width: 200px;
height: 200px;
margin: 300px auto;
perspective-origin: 50% 50%;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
}
/*piece通用样式*/
.piece {
position: absolute;
width: 200px;
height: 200px;
background: red;
opacity: 0.5;
}
.piece-1 {
background: #FF6666;
}
.piece-2 {
background: #FFFF00;
}
.piece-3 {
background: #006699;
}
.piece-4 {
background: #009999;
}
.piece-5 {
background: #FF0033;
}
.piece-6 {
background: #FF6600;
} 물론 이 단계를 완료한 후에도 여전히 3D piece-6가 아직 시작되지 않았기 때문에 transform인 사각형이 보입니다.

第四步:3D变换来袭
首先是实现走马灯,我们先不要让它走,先实现灯部分。
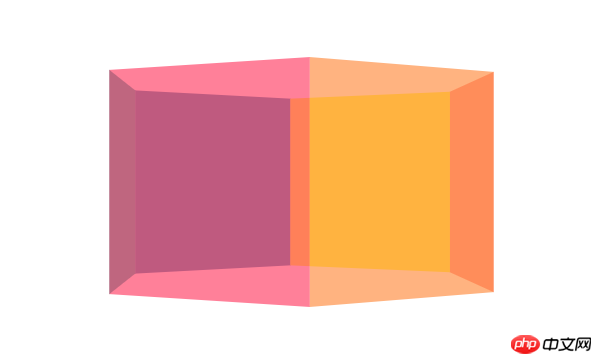
如何实现呢?因为要构成一个圆,圆是360度,而我们有6个piece,那么,很容易想到,我们需要把每一个piece以递增60度的方式rotateY,就变成如下

如何把他们从中心拉开呢?
这里我们还要注意一点,在我们使元素绕Y轴旋转以后,其实X轴和Z轴也会跟着旋转,所所以正方体的每个面的垂直线还是Z轴,我们就只需要改变下
translateZ的值,而当translateZ为正的时候,就朝着我们的方向走来,这样就可以拉开了
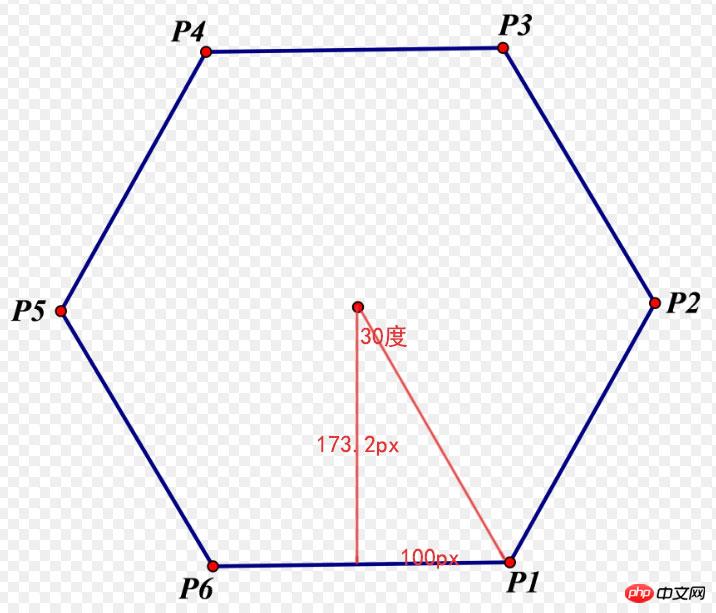
但是拉开的距离如何衡量?

是不是一目了然了~
下面我们再修改下css
.piece-1 {
background: #FF6666;
-webkit-transform: rotateY(0deg) translateZ(173.2px);
-ms-transform: rotateY(0deg) translateZ(173.2px);
-o-transform: rotateY(0deg) translateZ(173.2px);
transform: rotateY(0deg) translateZ(173.2px);
}
.piece-2 {
background: #FFFF00;
-webkit-transform: rotateY(60deg) translateZ(173.2px);
-ms-transform: rotateY(60deg) translateZ(173.2px);
-o-transform: rotateY(60deg) translateZ(173.2px);
transform: rotateY(60deg) translateZ(173.2px);
}
.piece-3 {
background: #006699;
-webkit-transform: rotateY(120deg) translateZ(173.2px);
-ms-transform: rotateY(120deg) translateZ(173.2px);
-o-transform: rotateY(120deg) translateZ(173.2px);
transform: rotateY(120deg) translateZ(173.2px);
}
.piece-4 {
background: #009999;
-webkit-transform: rotateY(180deg) translateZ(173.2px);
-ms-transform: rotateY(180deg) translateZ(173.2px);
-o-transform: rotateY(180deg) translateZ(173.2px);
transform: rotateY(180deg) translateZ(173.2px);
}
.piece-5 {
background: #FF0033;
-webkit-transform: rotateY(240deg) translateZ(173.2px);
-ms-transform: rotateY(240deg) translateZ(173.2px);
-o-transform: rotateY(240deg) translateZ(173.2px);
transform: rotateY(240deg) translateZ(173.2px);
}
.piece-6 {
background: #FF6600;
-webkit-transform: rotateY(300deg) translateZ(173.2px);
-ms-transform: rotateY(300deg) translateZ(173.2px);
-o-transform: rotateY(300deg) translateZ(173.2px);
transform: rotateY(300deg) translateZ(173.2px);
}是不是已经实现了走马灯了?

第五步:animation让3D动起来
要实现走马灯动,其实很简单,我们只要在piece-box上加上旋转动画就行了,5s完成动画,从0度旋转到360度
/*piece盒子*/
.piece-box {
position: relative;
width: 200px;
height: 200px;
margin: 300px auto;
perspective-origin: 50% 50%;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
animation: pieceRotate 5s;
-moz-animation: pieceRotate 5s; /* Firefox */
-webkit-animation: pieceRotate 5s; /* Safari and Chrome */
-o-animation: pieceRotate 5s ; /* Opera */
}
/*走马灯动画*/
@keyframes pieceRotate
{
0% {-webkit-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
transform: rotateY(0deg);}
100% {-webkit-transform: rotateY(360deg);
-ms-transform: rotateY(360deg);
-o-transform: rotateY(360deg);
transform: rotateY(360deg);}
}
/* Firefox */
@-moz-keyframes pieceRotate
{
0% {-webkit-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
transform: rotateY(0deg);}
100% {-webkit-transform: rotateY(360deg);
-ms-transform: rotateY(360deg);
-o-transform: rotateY(360deg);
transform: rotateY(360deg);}
}
/* Safari and Chrome */
@-webkit-keyframes pieceRotate
{
0% {-webkit-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
transform: rotateY(0deg);}
100% {-webkit-transform: rotateY(360deg);
-ms-transform: rotateY(360deg);
-o-transform: rotateY(360deg);
transform: rotateY(360deg);}
}
/* Opera */
@-o-keyframes pieceRotate
{
0% {-webkit-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
transform: rotateY(0deg);}
100% {-webkit-transform: rotateY(360deg);
-ms-transform: rotateY(360deg);
-o-transform: rotateY(360deg);
transform: rotateY(360deg);}
}这里就不放gif了~hhh是不是实现了酷炫的效果,还没结束哦~更酷炫的正方体组装
正方体,其实也不难实现,我这里就不很详细说了,你首先可以想象一个面,然后去拓展其他面如何去实现,比如我们把正方体的前面
translateZ(100px)让它靠近我们100px,然后后面translateZ(-100px)让它远离我们100px,左边是先translateX(-100px再rotateY(90deg),右边就是translateX(100px)再rotateY(90deg),上面是先translateY(-100px),rotateX(90deg),下面是先translateY(100px),rotateX(90deg),只要我们写进动画,一切就大功告成。
css就为如下,以下就只放piece1,其他读者可以自己类比实现,或者看我github的源码
.piece-1 {
background: #FF6666;
-webkit-transform: rotateY(0deg) translateZ(173.2px);
-ms-transform: rotateY(0deg) translateZ(173.2px);
-o-transform: rotateY(0deg) translateZ(173.2px);
transform: rotateY(0deg) translateZ(173.2px);
animation: piece1Rotate 5s 5s;
-moz-animation: piece1Rotate 5s 5s; /* Firefox */
-webkit-animation: piece1Rotate 5s 5s; /* Safari and Chrome */
-o-animation: piece1Rotate 5s 5s; /* Opera */
-webkit-animation-fill-mode: forwards; /* Chrome, Safari, Opera */
animation-fill-mode: forwards;
}
/*front*/
@keyframes piece1Rotate
{
0% {-webkit-transform: rotateY(0deg) translateZ(173.2px);
-ms-transform: rotateY(0deg) translateZ(173.2px);
-o-transform: rotateY(0deg) translateZ(173.2px);
transform: rotateY(0deg) translateZ(173.2px);}
100% {-webkit-transform: rotateY(0deg) translateZ(100px);
-ms-transform: rotateY(0deg) translateZ(100px);
-o-transform: rotateY(0deg) translateZ(100px);
transform: rotateY(0deg) translateZ(100px);}
}
/* Firefox */
@-moz-keyframes piece1Rotate
{
0% {-webkit-transform: rotateY(0deg) translateZ(173.2px);
-ms-transform: rotateY(0deg) translateZ(173.2px);
-o-transform: rotateY(0deg) translateZ(173.2px);
transform: rotateY(0deg) translateZ(173.2px);}
100% {-webkit-transform: rotateY(0deg) translateZ(100px);
-ms-transform: rotateY(0deg) translateZ(100px);
-o-transform: rotateY(0deg) translateZ(100px);
transform: rotateY(0deg) translateZ(100px);}
}
/* Safari and Chrome */
@-webkit-keyframes piece1Rotate
{
0% {-webkit-transform: rotateY(0deg) translateZ(173.2px);
-ms-transform: rotateY(0deg) translateZ(173.2px);
-o-transform: rotateY(0deg) translateZ(173.2px);
transform: rotateY(0deg) translateZ(173.2px);}
100% {-webkit-transform: rotateY(0deg) translateZ(100px);
-ms-transform: rotateY(0deg) translateZ(100px);
-o-transform: rotateY(0deg) translateZ(100px);
transform: rotateY(0deg) translateZ(100px);}
}
/* Opera */
@-o-keyframes piece1Rotate
{
0% {-webkit-transform: rotateY(0deg) translateZ(173.2px);
-ms-transform: rotateY(0deg) translateZ(173.2px);
-o-transform: rotateY(0deg) translateZ(173.2px);
transform: rotateY(0deg) translateZ(173.2px);}
100% {-webkit-transform: rotateY(0deg) translateZ(100px);
-ms-transform: rotateY(0deg) translateZ(100px);
-o-transform: rotateY(0deg) translateZ(100px);
transform: rotateY(0deg) translateZ(100px);}
}细心的读者可以发现我用了一个
animation-fill-mode: forwards;,这个其实就是让这些piece保持动画最后的效果,也就是正方体的效果,读者可以不加试试看,那还是会恢复原样。
最后就是正方体的旋转了,前面我们的容器已经用过animation了,读者可能会想我再加个class放animaiton不就行了,hhh,animaiton会覆盖掉前面的,那前面的走马灯的动画就没了,所以在html结构中,我再加了一个box包裹piece, 如下
<p class="container">
<p class="piece-box">
<p class="piece-box2"><!--新加的容器-->
<p class="piece piece-1"></p>
<p class="piece piece-2"></p>
<p class="piece piece-3"></p>
<p class="piece piece-4"></p>
<p class="piece piece-5"></p>
<p class="piece piece-6"></p>
</p>
</p>
</p>在动画上我们可以控制正方体动画的延时时间,就是等到正方体组装完成后再开始动画
animation: boxRotate 5s 10s infinite;第一个5s是动画时长,第二个10s是延时时间,然后我们让正方体的旋转,绕X轴从0度到360度,绕Y轴也0到Y轴360度。
.piece-box2 {
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
animation: boxRotate 5s 10s infinite;
-moz-animation: boxRotate 5s 10s infinite; /* Firefox */
-webkit-animation: boxRotate 5s 10s infinite; /* Safari and Chrome */
-o-animation: boxRotate 5s 10s infinite; /* Opera */
}
/*正方体旋转动画*/
@keyframes boxRotate
{
0% {-webkit-transform: rotateX(0deg) rotateY(0deg););
-ms-transform: rotateX(0deg) rotateY(0deg););
-o-transform: rotateX(0deg) rotateY(0deg););
transform: rotateX(0deg) rotateY(0deg););}
100% {-webkit-transform: rotateX(360deg) rotateY(360deg);
-ms-transform: rotateX(360deg) rotateY(360deg);
-o-transform: rotateX(360deg) rotateY(360deg);
transform: rotateX(360deg) rotateY(360deg);}
}
/* Firefox */
@-moz-keyframes boxRotate
{
0% {-webkit-transform: rotateX(0deg) rotateY(0deg););
-ms-transform: rotateX(0deg) rotateY(0deg););
-o-transform: rotateX(0deg) rotateY(0deg););
transform: rotateX(0deg) rotateY(0deg););}
100% {-webkit-transform: rotateX(360deg) rotateY(360deg);
-ms-transform: rotateX(360deg) rotateY(360deg);
-o-transform: rotateX(360deg) rotateY(360deg);
transform: rotateX(360deg) rotateY(360deg);}
}
/* Safari and Chrome */
@-webkit-keyframes boxRotate
{
0% {-webkit-transform: rotateX(0deg) rotateY(0deg););
-ms-transform: rotateX(0deg) rotateY(0deg););
-o-transform: rotateX(0deg) rotateY(0deg););
transform: rotateX(0deg) rotateY(0deg););}
100% {-webkit-transform: rotateX(360deg) rotateY(360deg);
-ms-transform: rotateX(360deg) rotateY(360deg);
-o-transform: rotateX(360deg) rotateY(360deg);
transform: rotateX(360deg) rotateY(360deg);}
}
/* Opera */
@-o-keyframes boxRotate
{
0% {-webkit-transform: rotateX(0deg) rotateY(0deg););
-ms-transform: rotateX(0deg) rotateY(0deg););
-o-transform: rotateX(0deg) rotateY(0deg););
transform: rotateX(0deg) rotateY(0deg););}
100% {-webkit-transform: rotateX(360deg) rotateY(360deg);
-ms-transform: rotateX(360deg) rotateY(360deg);
-o-transform: rotateX(360deg) rotateY(360deg);
transform: rotateX(360deg) rotateY(360deg);}
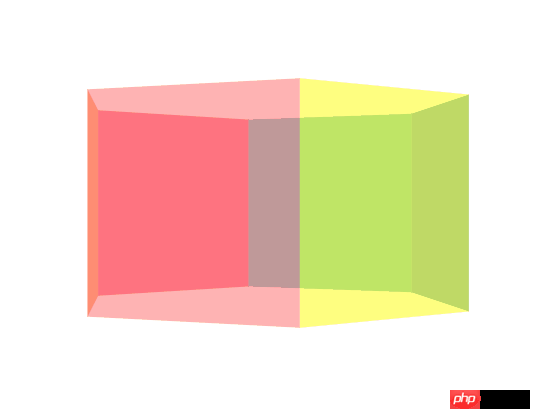
}最后效果,大功告成!

위 내용은 CSS3를 사용하기 위한 3D 기술 단계 그림의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7450
7450
 15
15
 1374
1374
 52
52
 77
77
 11
11
 40
40
 19
19
 14
14
 9
9
 고급스럽고 멋진 커스텀 CSS 스크롤 바 : 쇼케이스
Mar 10, 2025 am 11:37 AM
고급스럽고 멋진 커스텀 CSS 스크롤 바 : 쇼케이스
Mar 10, 2025 am 11:37 AM
이 기사에서 우리는 스크롤 바의 세계로 뛰어들 것입니다. 너무 화려하게 들리지는 않지만 잘 설계된 페이지가 손을 잡고 있습니다.
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다
 CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
이 기사에서는 그림자 및 그라디언트와 같은 텍스트 효과에 CSS를 사용하여 성능을 최적화하고 사용자 경험을 향상시킵니다. 초보자를위한 리소스도 나열됩니다. (159 자)