
버튼버튼구성요소 설명:
버튼, 이름 그대로 버튼, HTML의 버튼 태그와 유사합니다. 글꼴 색상 크기, 배경 색상 등과 같은 버튼의 속성을 설정할 수 있습니다. 이벤트 를 버튼에 바인딩할 수 있으며 사용자가 클릭하면 이벤트가 트리거됩니다.
버튼 버튼컴포넌트 샘플 코드는 다음과 같이 실행됩니다. 🎜 >

다음은 WXML 코드입니다.
1 2 3 4 5 |
|
JS 코드는 다음과 같습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
다음은 입니다. WXSS 코드:
1 2 3 4 5 6 7 8 9 10 11 12 |
|

WXML 코드는 다음과 같습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
JS 코드는 다음과 같습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
WXSS 코드는 다음과 같습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|

다음은 WXML 코드입니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
JS 코드는 다음과 같습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
WXSS 코드는 다음과 같습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|

다음은 WXML 코드입니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
JS 코드는 다음과 같습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
여기 WXSS 코드는 다음과 같습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
|

아래는 WXML 코드
1 2 3 4 5 6 |
|
JS 코드는 다음과 같습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
WXSS 코드는 다음과 같습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
button按钮的主要属性:
属性 |
类型 |
默认值 |
描述 |
| size | String | default | 表示按钮的大小,有两个值:default和mini |
| type | String | default | 表示按钮的样式类型,有三个值:default、primary和warn |
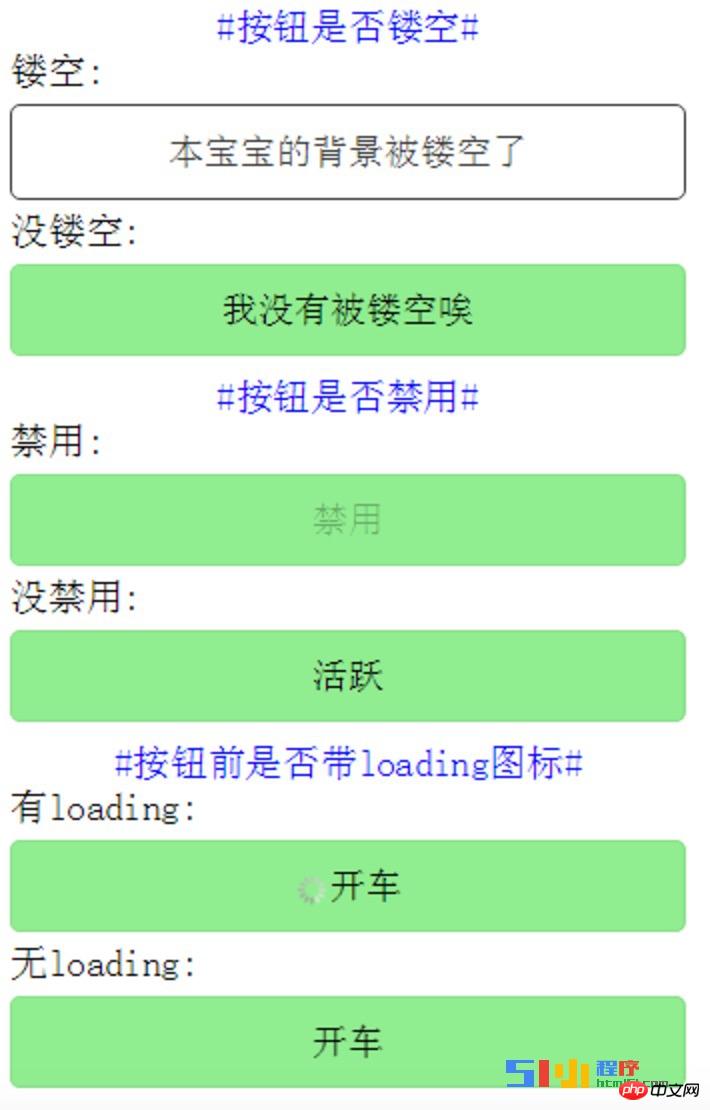
| plain | Boolean | false | 表示按钮是否镂空,即背景是否被抹去,不写该属性则为false,写上该属性则为true,也可写成plain=”false” |
| disabled | Boolean | false | 表示按钮是否被禁用,不写该属性则为false,写上该属性则为true,也可写成plain=”false” |
| loading | Boolean | false | 表示按钮名称前是否有loading图标,不写该属性则为false,写上该属性则为true,也可写成plain=”false” |
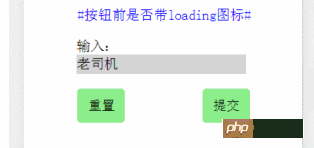
| form-type | String | 无 | 与form表单组件一起使用时,reset表示清空form表单内容事件,submit表示提交form表单内容事件,即有两个值:reset和submit |
| hover-class | String | button-hover | 表示按钮被点击时的样式,可以自定义一个css,然后将hover-class指向这个css |
위 내용은 WeChat 애플릿 구성요소 해석 및 분석: 버튼 버튼 예제 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!