HTML5 12 디자인 팁에 대한 자세한 소개(그림 및 텍스트)
이 기사는 모두에게 잘 알려지지 않은 12가지 HTML5 디자인 팁을 주로 공유합니다. 관심 있는 친구들이 참고하면 좋을 것입니다. 모두에게 잘 알려지지 않은 HTML5 디자인 팁 12가지, 내용은 다음과 같습니다
1. 인터랙션 측면에서 올바른 슬라이딩 조작 방법을 주의해서 사용하세요.
예: 스크래치 음악번짐 효과, 왼쪽 및 오른쪽으로 슬라이드하여 페이지 넘기기 등
이유: Apple 휴대폰에서는 오른쪽으로 밀면 쉽게 "이전 페이지"로 돌아가는 효과가 발생할 수 있습니다.

2. 인터랙션 측면에서 가로 화면 표시 효과를 주의해서 사용하세요.
이유: 경험상 사용자 기기가 정상적으로 시청하려면 화면 회전 기능을 켜야 하고, 사용자 운영 비용이 많이 든다. 화면이 다른 휴대폰의 경우 화면 비율이 다르기 때문에 최상의 시각 효과를 표시하기가 어렵습니다.

3. 시각적으로 버튼 등의 기능은 페이지 하단에서 멀리 떨어져 있어야 합니다(약 128px, 이 크기는 고정된 Z 값이 아님), 자세한 내용은 재구성에 어떤 적응 방법이 사용되는지 참조하세요(참고용: 640*1136px, 위에서 아래로 계산, 주요 콘텐츠는 1008px 이내입니다).
이유: 버튼이 막히는 것을 방지하기 위해 다양한 화면을 갖춘 휴대폰용 장비가 더 좋습니다.

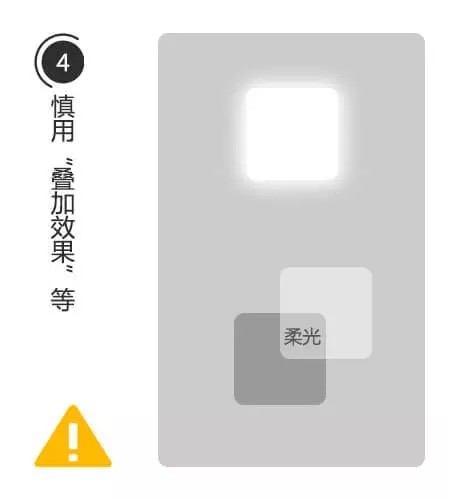
4. PS의 "라이트 오버레이 효과" 또는 "레이어 스타일" 효과는 시각적으로 주의하여 사용하세요.
예: 시각적 요소를 하나로 병합할 수 없는 경우 "부드러운 조명", "화면 색상", "색조" 등의 효과를 레이어에 추가합니다.
원인: 재구성에 구멍을 파서 그림을 자르기 어렵고 시각적 효과를 복원할 수 없습니다.

5. 시각적으로는 벡터 그래픽? 간단한 애니메이션을 만들고 싶으신가요? SVG 형식으로 내보내 보세요!
이유: 크기를 줄일 수 있는 것을 왜 거부하나요...

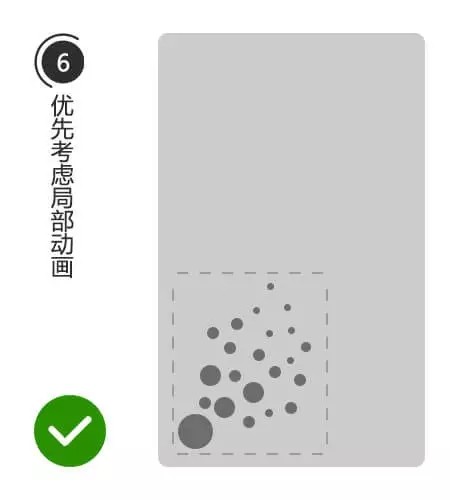
6. 전체 화면 애니메이션을 사용하려면 로컬 애니메이션 방법을 우선시하세요.
예: 화면을 가로질러 떠다니는 다양한 입자 효과 등
이유: 제시된 시각 효과를 코드로 구현할 수 없는 경우 전체 화면 크기 시퀀스 프레임을 사용하여 처리해야 하며 볼륨이 급증하여 로딩 경험에 영향을 미칩니다.

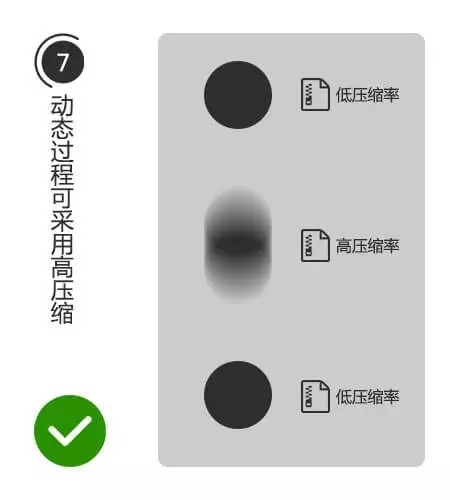
7. 애니메이션의 경우 시퀀스 프레임 압축에 대한 팁, 정적 사진을 더 고화질로 저장하세요. 중앙의 흐릿한 움직임 상태는 과감하게 화질을 낮춰보세요.
이유: 압축된 볼륨으로 인해 모션 상태가 들쭉날쭉해도 눈에 띄지 않습니다.

8. 사진은 "tinypng.com"에 가셔서 압축하시면 효과적으로 크기를 줄일 수 있습니다.
이유: 음, 굳이 이유를 대야 할까요? 이제 이 웹사이트는 PNG뿐만 아니라 JPG도 압축할 수 있으며, 더 중요한 것은... 일괄 다운로드를 지원한다는 사실을 비밀리에 말씀드리겠습니다!

9. 재구성을 위해 음악을 압축해 주세요. 전체 크기가 크게 줄어들 수 있습니다.
팁: 특별한 요구 사항이 없다면 비트 전송률이 48 이하인 모노 오디오 파일을 만드는 것을 고려할 수 있습니다.

10. 안드로이드는 재구성 측면에서 다중 오디오 동시 재생을 지원하지 않습니다. 즉, 배경 음악 및 음향 효과를 재생할 수 없습니다. 동시! (Macintosh는 문제 없습니다.)

11. 리팩토링, 동영상 자동 재생이 안되고, 사용자가 클릭해서 재생해야 함 처음으로 트리거됩니다.
(동영상은 어떤 형식으로 제작되나요? mp4 형식 사용을 권장하며 H.264 인코더 사용을 권장합니다)

12. 재구성 측면에서는 테스트 시 화면 하단에 가상 버튼을 사용하는 '메이주' 휴대폰과 화웨이 P6/P7 휴대폰에 더 많은 관심 부탁드립니다. 장비에 문제가 발생하기 쉽습니다.
여기에 몇 가지 추가 정보가 있습니다.
◆WeChat은 어떤 브라우저 커널을 사용합니까? 글쎄, 이 질문은 명확하게 설명하기가 정말 어렵습니다.
안드로이드:
WeChat 버전 5.4-6.1. QQ 브라우저가 설치되어 있는 경우 QQ 브라우저 커널을 사용하세요. 그렇지 않으면 휴대폰 시스템과 함께 제공되는 것을 사용하십시오.
WeChat 버전 6.1 이후에는 QQ 브라우저의 핵심이 내장됩니다.
QQ 브라우저: 버전 6.2 이상에서는 깜박임 커널을 사용합니다. 이전에는 웹킷 커널을 사용했습니다.
Apple:
항상 시스템에 내장되어 있습니다...
◆ 페이지를 넘기기 위해 위로 슬라이드하는 작업의 경우 페이지를 클릭하지 않는 한 시각적 안내 화살표가 아래가 아닌 위로 향해야 합니다. 회전 효과, 아래쪽 화살표를 사용하세요.
◆ 지문인식? Pro 화면이 상호작용을 유발하나요? 가스 조성을 감지하기 위해 불어?
이것들은 모두 의사 기술입니다. 재미있게 놀아보세요, 하하.
그러나 멀티스크린 인터랙션, 오디오 분석 등과 같은 다양한 인터페이스를 통한 기술 지원 제공 및 일부 인터랙티브 작업 실현 등이 미래 트렌드입니다!

위 내용은 HTML5 12 디자인 팁에 대한 자세한 소개(그림 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 40
40
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




