CSS 플로팅에 대한 자세한 소개
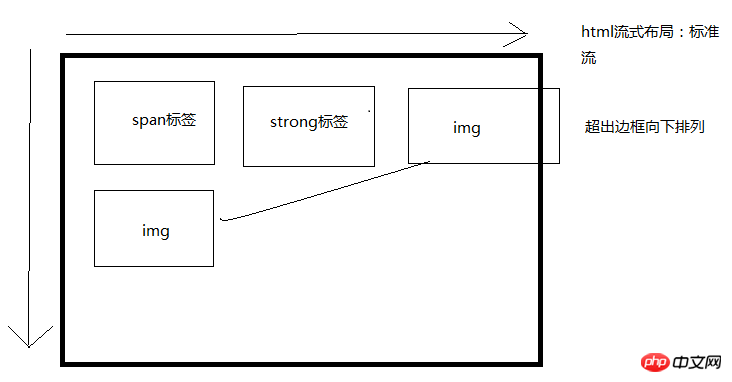
1. 표준 흐름은 브라우저의 기본 레이아웃으로 위에서 아래로, 왼쪽에서 오른쪽으로 기본 일정 레이아웃이 설정됩니다.

2. 레이아웃 방법
2.1 플로팅의 본질: 그림과 텍스트의 서식 문제를 나란히 해결합니다.
*요소가 부동된 후에는 표준 흐름에서 벗어나 레이아웃에 영향을 미칩니다.
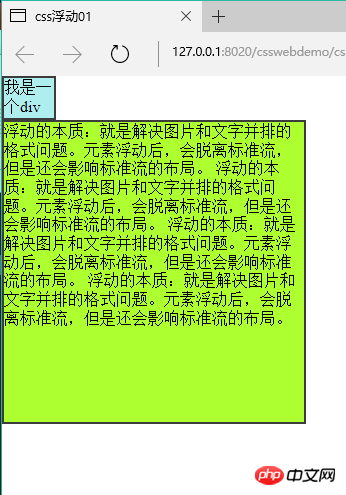
2.1.1 float 설정 전(before):

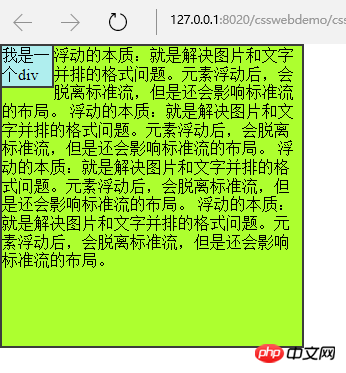
2.1.2. 이후(after)

* {
padding: 0;
margin: 0;
}
.box1 {
width: 50px;
height: 40px;
background-color: #AFEEEE;
border: 2px solid #3C3C3C;
float: left;
}
.box2 {
width: 300px;
height: 300px;
background-color: #ADFF2F;
border: 2px solid #3C3C3C;
}*플로팅 요소는 표준 흐름의 공간을 차지하지 않습니다. 그러나 이는 표준 스트림의 텍스트 형식에 영향을 미칩니다.
3.플로팅의 특징
3.1.플로팅은 표준흐름과 분리되어 위치를 차지하지 않으므로 표준흐름에 영향을 미친다. 부동은 왼쪽과 오른쪽에만 떠 있습니다.
3.2.플로팅 요소 A의 배열 위치는 이전 요소(블록 수준)와 관련됩니다. 이전 요소에 부동 소수점이 있는 경우 A 요소의 상단은 이전 요소의 상단에 정렬됩니다. 이전 요소가 표준 흐름이면 A 요소의 상단은 이전 요소의 하단에 정렬됩니다. .
3.3.상위 상자의 하위 상자 중 하나가 플로팅된 경우, 한 줄에 정렬되어 표시되도록 하려면 다른 하위 상자도 플로트되어야 합니다.
3.4.Float는 요소의 쓰기 위치에 따라 해당 float를 표시합니다.
3.5. 요소가 플로팅된 후 너비와 높이가 설정되지 않으면 해당 요소는 인라인 블록 요소의 특성을 갖게 됩니다. 요소의 크기는 정의된 크기나 기본 콘텐츠에 따라 전적으로 달라집니다. 즉, 요소가 래핑됩니다.
3.6. 플로팅은 파괴적입니다. 요소가 플로팅된 후 원래의 일반 흐름 레이아웃을 파괴하고 콘텐츠가 붕괴됩니다.
참고: 표준 흐름의 상위 상자가 높게 설정되지 않고 모든 하위 상자가 부동 상태인 경우 상위 상자의 높이는 0으로 축소됩니다.
4. 부동 파괴성에 의한 축소 문제
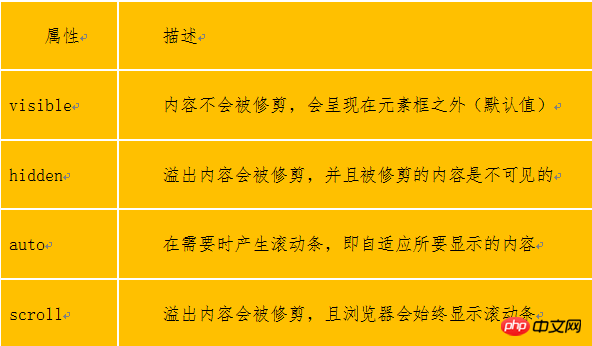
4.1.overflow방법: 오버플로 설정: 상위 상자에 숨겨짐(포장하도록 함)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>溢出处理案例</title>
<style>
.box1 {
/*滚动条随着需要而产生*/
height: 60px;
width: 60px;
overflow: auto;
float: left;
background-color: #5F9EA0;
}
.box2 {
height: 60px;
width: 60px;
overflow: hidden;
float: left;
background-color: #ADFF2F;
}
.box3 {
height: 60px;
width: 60px;
overflow: visible;
float: left;
background-color: #CCCCCC;
}
.box4 {
/*始终有滚动条*/
height: 160px;
width: 160px;
overflow: scroll;
float: right;
background-color: #FFC0CB;
}
</style>
</head>
<body>
<div class="box1">overflow:auto;**minking 的博客minking 的博客minking 的博客</div>
<hr />
<div class="box2">overflow: hidden;**minking 的博客minking 的博客minking 的博客</div>
<hr />
<div class="box3">overflow: visible;**minking 的博客minking 的博客minking 的博客</div>
<hr />
<div class="box4">overflow: scroll;**minking 的博客minking 的博客minking 的博客</div>
</body>
</html>
5. 보충: BFC
오버플로는 요소의 BFC를 트리거하여 요소가 독립적인 레이아웃 공간과 권한을 갖도록 허용합니다. 레이아웃, 모든 상위 요소에는 높이 축소 문제를 해결하는 원칙인 래핑 속성이 있습니다.
예: 플로팅은 bfc를 트리거할 수도 있으며 위치 지정, 오버플로, 디스플레이: 테이블, 테이블-셀...
6. 웹사이트 핵심 디스플레이 영역은 일반적으로 중앙에 표시됩니다. 너비는 960px 980px 1000px 1190px 1200px입니다.
7. 부동 지우기: 현재 요소의 왼쪽과 오른쪽에 부동 요소가 없는 경우에만 해당 요소가 표준 흐름에 표시됩니다.
************지우기: 왼쪽/오른쪽/모두
위 내용은 CSS 플로팅에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7490
7490
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
이 기사에서는 그림자 및 그라디언트와 같은 텍스트 효과에 CSS를 사용하여 성능을 최적화하고 사용자 경험을 향상시킵니다. 초보자를위한 리소스도 나열됩니다. (159 자)
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.






