CSS 레이아웃 플렉스는 div 교차 배열 및 하단 정렬 방법을 구현합니다.
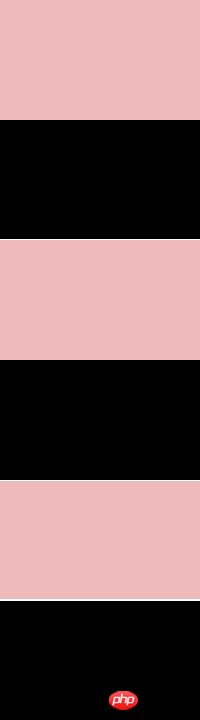
최근 WordPress에서 페이지를 작성할 때 디자이너가 이전에 접하지 못했던 웹 페이지 레이아웃 패턴을 생각해 냈습니다. 컴퓨터에서 렌더링(해상도 768px 이상)은 다음과 같습니다.

휴대폰(해상도가 768px 이하)에서는 다음과 같이 정리해야 합니다.

제 생각엔 두 가지 방법 중
첫 번째 방법은 부트스트랩의 row와 col-md를 col-md-push, col-md-pull과 함께 사용하여 코드를 구현하는 것입니다. 🎜>
아아아아
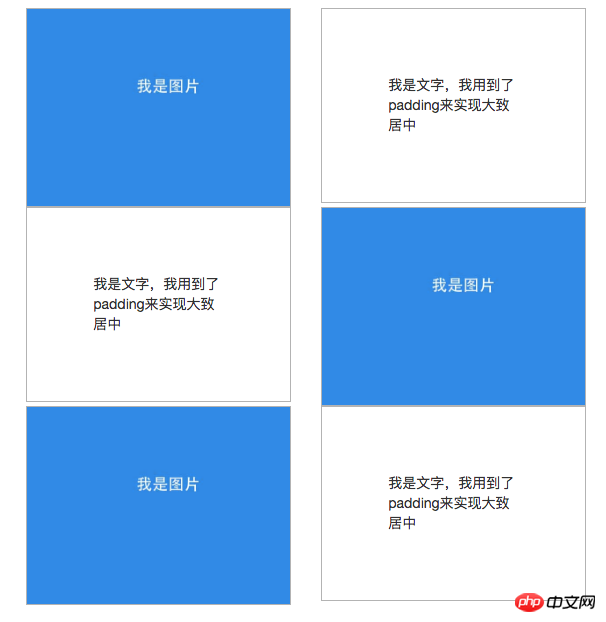
컴퓨터에 미치는 영향: 

두 번째 방법은 플렉스 레이아웃에서 flex-direction: row-reverse를 사용하여 을 구현하는 코드입니다.
1 nbsp;html> 2 3 4 <meta> 5 <meta> 6 <link> 7 <title>p左右交叉布局--文字和图片交叉</title> 8 9 10 <style>11 .C {12 margin: auto;13 padding: 30px 20px 40px;14 max-width: 600px;15 }16 .I {17 width: 100%;18 }19 .IW, .TW {20 border: 1px solid rgba(0, 0, 0, 0.3);;21 }22 .TW {23 padding: 25%;24 }25 </style>26 <p>27 </p><p>28 </p><p>29 </p><p>30 <img class="I lazy" src="/static/imghw/default1.png" data-src="../../asset/images/flex/r1.jpg" alt="CSS 레이아웃 플렉스는 div 교차 배열 및 하단 정렬 방법을 구현합니다." >31 </p>32 33 <p>34 </p><p>我是文字,我用到了padding来实现大致居中</p>35 36 37 <p>38 </p><p>39 </p><p>40 <img class="I lazy" src="/static/imghw/default1.png" data-src="../../asset/images/flex/r1.jpg" alt="CSS 레이아웃 플렉스는 div 교차 배열 및 하단 정렬 방법을 구현합니다." >41 </p>42 43 <p>44 </p><p>我是文字,我用到了padding来实现大致居中</p>45 46 47 <p>48 </p><p>49 </p><p>50 <img class="I lazy" src="/static/imghw/default1.png" data-src="../../asset/images/flex/r1.jpg" alt="CSS 레이아웃 플렉스는 div 교차 배열 및 하단 정렬 방법을 구현합니다." >51 </p>52 53 <p>54 </p><p>我是文字,我用到了padding来实现大致居中</p>55 56 57 58 59 컴퓨터에 미치는 영향은 다음과 같습니다.


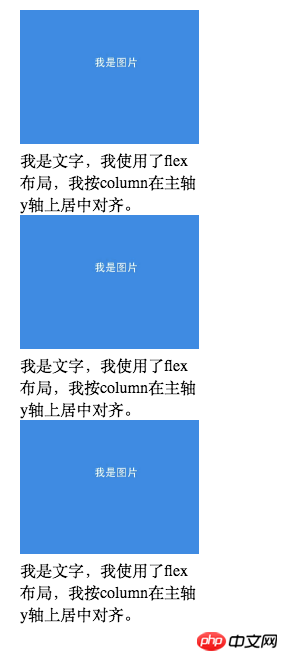
.R:nth-child(even ) { flex-direction: row-reverse; } 그런 다음 휴대폰에서 정상적으로 정렬합니다 .R { display: block width: 100% } .
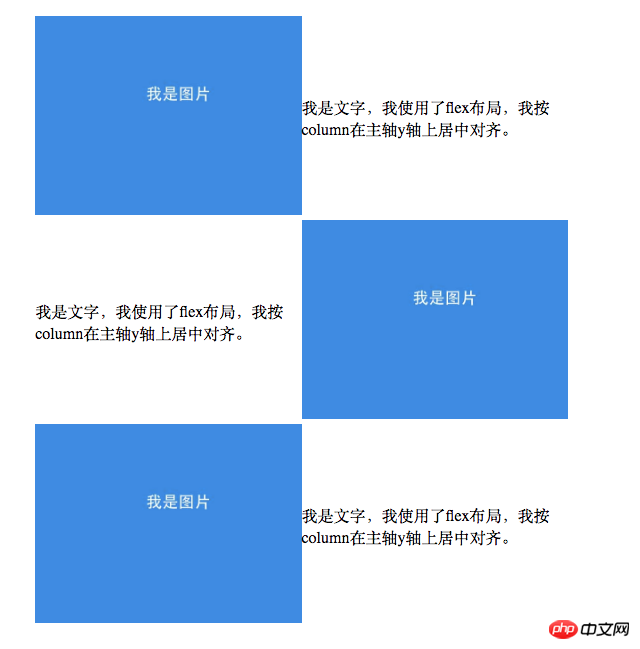
또한 flex를 사용하면 두 p의 하단 정렬을 쉽게 달성할 수 있다는 것을 알았습니다. 구체적인 코드는 다음과 같습니다. 1 nbsp;html> 2 3 4 <meta> 5 <meta> 6 <title>p左右交叉布局--文字和图片交叉</title> 7 8 9 <style>10 .C {11 margin: auto;12 padding: 30px 20px 40px;13 max-width: 600px;14 }15 .R {16 display: block;17 width: 100%;18 }19 @media only screen and (min-width: 768px) {20 .R {21 display: flex;22 width: 100%;23 }24 }25 .R:nth-child(even) {26 flex-direction: row-reverse;27 }28 .I, .W {29 width: 50%;30 }31 .I img {32 width: 100%;33 }34 .W {35 display: flex;36 flex-direction: column;37 font-size: 16px;38 justify-content: center;39 }40 </style>41 <p>42 </p><p>43 </p><p><img src="/static/imghw/default1.png" data-src="../images/flex/r1.jpg" class="lazy" alt="CSS 레이아웃 플렉스는 div 교차 배열 및 하단 정렬 방법을 구현합니다." ></p>44 <p>我是文字,我使用了flex布局,我按column在主轴y轴上居中对齐。</p>45 46 <p>47 </p><p><img src="/static/imghw/default1.png" data-src="../images/flex/r1.jpg" class="lazy" alt="CSS 레이아웃 플렉스는 div 교차 배열 및 하단 정렬 방법을 구현합니다." ></p>48 <p>我是文字,我使用了flex布局,我按column在主轴y轴上居中对齐。</p>49 50 <p>51 </p><p><img src="/static/imghw/default1.png" data-src="../images/flex/r1.jpg" class="lazy" alt="CSS 레이아웃 플렉스는 div 교차 배열 및 하단 정렬 방법을 구현합니다." ></p>52 <p>我是文字,我使用了flex布局,我按column在主轴y轴上居中对齐。</p>53 54 55 56 실제로 C의 p가 주축을 x로 가정하면(행별로 정렬할 경우 주축은 x, flex-direction을 지정하지 않으면 기본값은 행별로 정렬), 배열 방향은 행이 됩니다. , 그리고 나서 p를 y축(교차축)의 맨 아래에 두도록 합니다.
align-items: flex-end;
효과는 다음과 같습니다:
물론, 이를 달성하기 위해 다른 방법을 사용할 수도 있습니다. 예를 들어 C를 상대적으로 위치시키고, C에서 하나의 p를 절대적으로 위치시킨 후, 하단을 0으로 설정하면 다음과 같으며, 효과는 위와 동일합니다.
아아아아
하지만 분명히 flex로 구현하는 것이 더 쉽습니다.
위 내용은 CSS 레이아웃 플렉스는 div 교차 배열 및 하단 정렬 방법을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.






