옛날에 저는 패배자였고 대학생이었습니다. 사람들은 선의의 거짓말이라고 했지만 나는 어리석게도 그것을 믿었다. 고등학교 3학년 때 한동안 열심히 일했지만 불행하게도 운명은 항상 사람을 속이는 것을 좋아합니다. 나는 대학 입시에 합격하고 그때부터 고향과 작별했습니다. 대학 캠퍼스에 발을 디디다 보니 새들이 알을 낳지 않고 똥을 싸는 곳이 나왔습니다. 처음 대학에 와서 1학년을 멍하니 보냈는데, 현관문은 잘 됐는데, 두 번째 문은 안 열려서 거의 반년을 그렇게 지냈어요. 대학에서의 최고의 시절은 나에게서 멀리 떨어져 있었습니다. 1년이 지나서 이제 선배가 되었습니다. 선배로서 뒤쳐지지 않으려고 수업이 끝나면 친구들과 함께 공놀이를 하러 갑니다. 아니면 도서관에 가서 html, css, javascript, java를 공부하며 4점 1줄의 삶을 살며 2학년 때 장학금을 두 번이나 받았습니다. 이제 나는 벌써 대학교 3학년이 되었다... 아직도 시간은 흐르고 있고, 지금도 나는 여전히 패자이고, 열심히 일하는 대학생이고, 나의 작은 허영심을 충족시키기 위해 여러 웹사이트를 기어다니는 것을 좋아한다... 자, 말도 안되는 시간이 지났습니다. 이제 코드를 작성할 시간입니다.
말도 안되는 소리를 용서해주세요. 오늘의 주제인 HTML 파싱과 웹 크롤링부터 시작해 보겠습니다.
html, 웹 크롤러란?
여기서는 html이 무엇인지 자세히 설명하지 않겠습니다. 그런데 웹 크롤러가 무엇인가요? 인터넷상의 버그를 두려워하시나요? 하하, 이건 너무 약해요. 이전 말도 안되는 소리처럼 저는 모든 종류의 웹사이트를 크롤링하는 것을 좋아합니다. 저는 학교의 공식 웹사이트와 학사 관리 시스템을 크롤링하고, 다양한 IT 웹사이트를 크롤링하고, 간단한 뉴스 클라이언트가 되었습니다. 웹 크롤러는 실제로 World Wide Web에서 정보를 자동으로 크롤링하는 프로그램이나 스크립트, 또는 웹사이트 데이터를 동적으로 크롤링하는 프로그램을 의미합니다.
html을 구문 분석하는 방법은 무엇입니까?
여기서는 Java에서 HTML을 구문 분석하는 강력한 도구인 Jsoup를 통해 html을 구문 분석합니다. 키가 크고 고급스러운 사람으로 순식간에 분위기가 고급스러워요.
html을 구문 분석하는 이유는 무엇입니까?
네트워크 데이터 전송에는 일반적으로 사용되는 세 가지 형식, xml, json([JSON 구문 분석)이 있다는 것을 모두 알고 있습니다. ] JSON 구문 분석 전문가) 및 html을 사용하여 클라이언트가 서버에 요청하면 서버는 일반적으로 위의 세 가지 형태의 데이터를 반환합니다. 동시에, 개별 개발이라면 자체 서버가 없기 때문에 우리가 개발하는 애플리케이션은 다른 사람의 웹사이트를 크롤링하고 HTML을 구문 분석하여 원하는 데이터를 얻을 수 있습니다. 물론 이런 방식으로 얻은 데이터입니다. 권장되지 않으며 너무 많습니다. 웹사이트에 의해 제한되거나 구문 분석이 어려운 등 제한적입니다. 물론 이 글을 읽고 나면 분석하기가 어렵지 않죠, 하하.
Jsoup 소개:
jsoup는 URL 주소와 HTML 텍스트 콘텐츠를 직접 구문 분석할 수 있는 Java HTML 파서입니다. jQuery와 유사한 DOM, CSS 및 작업 방법을 통해 데이터를 검색하고 조작할 수 있는 매우 노동력이 절약되는 API를 제공합니다.
주요 기능:
jar 패키지 다운로드(두 가지 방법):Android 프로젝트를 생성하고(인코딩은 UTF-8로 설정됨) 다운로드한 jsoup jar 패키지를 추가합니다. 프로젝트의 libs 디렉토리에 다운로드하여 빌드 경로에 추가하세요. 여기서는 완전한 애플리케이션을 개발할 계획이 없으므로 사용되는 개발 도구는 더 간단하게 eclipse입니다. Android Studio (as)가 필요하지 않으며 Same으로 사용할 수 있습니다.
테스트 데이터로 이 웹사이트를 크롤링해 보겠습니다: http://it.ithome.com/
이 웹사이트를 방문하면 최신 페이지가 다음과 같이 표시되는 것을 볼 수 있습니다. 기사는 지속적으로 업데이트됩니다. 기사를 작성할 때 페이지(페이지의 일부)는 다음과 같습니다.

우리의 임무는 다음을 포함하여 기사의 관련 정보를 캡처하는 것입니다. 🎜>

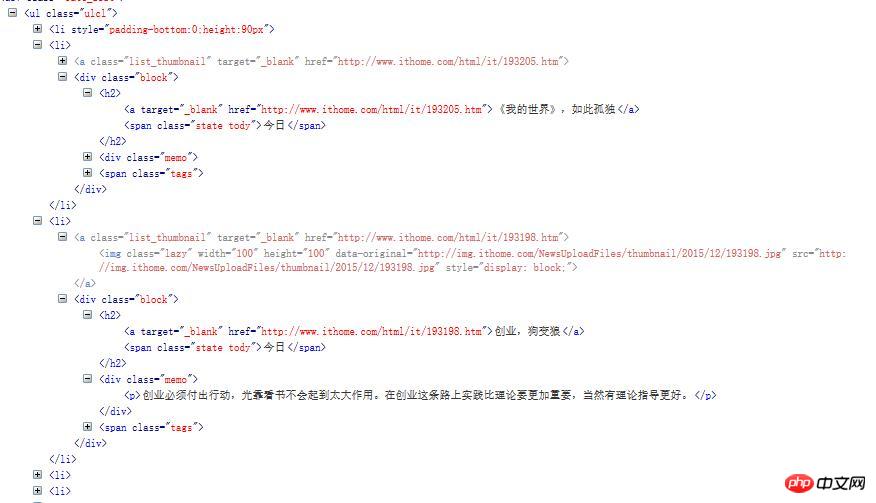
Firebug 우리가 관심 있는 데이터 부분을 찾기 위해 페이지의 소스 코드를 열고 보려면:
 단, 이 ul의 첫 번째 li는 데이터가 아닙니다. 우리는 서로가 기사에 대한 정보를 저장하기를 원합니다. 그 중 2개를 선택해 살펴보세요.
단, 이 ul의 첫 번째 li는 데이터가 아닙니다. 우리는 서로가 기사에 대한 정보를 저장하기를 원합니다. 그 중 2개를 선택해 살펴보세요.
 이제 파싱 코드를 작성할 수 있습니다.
이제 파싱 코드를 작성할 수 있습니다.
1단계: 새 JavaBean 만들기,
Article.javapackage com.jxust.lt.htmlparse;
/**
* 文章bean
* @author lt
*
*/
public class Article {
private String title; // 标题
private String summary; // 文章内容简介
private String imageUrl; // 图片url
private String tags; // 关键子
private String postime; // 发表时间
// setter...
// getter...
@Override
public String toString() {
return "Article [title=" + title + ", summary=" + summary
+ ", imageUrl=" + imageUrl + ", tags=" + tags + ", postime="
+ postime + "]";
}
}
만들기, 작성 네트워크에 연결하고 반환된 HTML 페이지를 구문 분석하는 한 가지 방법: /**
* 请求网络加载数据得到文章的集合
* @param url:网站url
*/
public static List<Article> getArticles(String url){
List<Article> articles = new ArrayList<Article>();
Connection conn = Jsoup.connect(url);
try {
// 10秒超时时间,发起get请求,也可以是post
Document doc = conn.timeout(10000).get();
// 1. 只要我们关心的信息数据,这里使用css类选择器
Element ul = doc.select(".ulcl").get(0);
// 2. 得到所有的li,排除个别不是同种类型的数据
Elements lis = ul.getElementsByTag("li");
for(int i=1;i<lis.size();i++){ // 通过FileBug发现这个网页里面第一个li不是我们要的类型,所以从1开始
Article article = new Article();
Element li = lis.get(i);
// 数据1,得到图片的url,通过img标签的src属性获得
Element img = li.getElementsByTag("img").first();
// 获取标签的属性值,参数为属性名称
String imageUrl = img.attr("src");
// 数据2,得到文章的标题
Element h2 = li.getElementsByTag("h2").first();
// 取h2元素下面的第一个a标签的文本即为标题
String title = h2.getElementsByTag("a").first().text();
// 数据3,得到文章的发表时间,取h2元素下面的第一个span标签的文本即为文章发表时间
String postime = h2.getElementsByTag("span").first().text();
// 数据4,得到文章内容简介,取li下面第一个p标签的文本
String summary = li.getElementsByTag("p").first().text();
// 数据5,得到文章的关键字,取li下面的class为tags的第一个元素的所有的a标签文本
Element tagsSpan = li.getElementsByClass("tags").first();
Elements tags = tagsSpan.getElementsByTag("a");
String key = "";
for(Element tag : tags){
key+=","+tag.text();
}
// 去掉key的第一个","号
key = key.replaceFirst(",", "");
article.setTitle(title);
article.setSummary(summary);
article.setImageUrl(imageUrl);
article.setPostime(postime);
article.setTags(key);
articles.add(article);
}
} catch (Exception ex) {
ex.printStackTrace();
}
return articles;
}
매니페스트 파일 아래에 네트워크 권한 요청 추가:
<uses-permission android:name="android.permission.INTERNET"/>
설명: 네트워크에
개체 를 가져오도록 요청한 후(패키지를 내보내지 말고 <🎜 아래에 있음) >jsoup), 선택을 통해 () 메소드는 ulcl 클래스가 있는 ul 요소를 선택합니다. 이 페이지에는 ul 아래의 첫 번째 li가 우리가 원하는 것이 아닙니다. 각 li 요소에는 기사가 포함됩니다. 중요한 구문 분석 방법에 대한 설명:
Document.select(String cssQuery): CSS 선택기를 통해 요소 세트를 가져옵니다. >Element .getElementsByTag(String tagName): 요소 가져오기 Elements
Element.getElementsByClass(String className): 요소 가져오기
Element.getElementById(String id): id로 요소 가져오기
Element.attr(String attrName): 속성 값 가져오기 속성 이름으로
Element.text(): 레이블 요소의 텍스트 가져오기
js DOM 및 JQuery
프로그래밍을 사용하는 사람단위 테스트
사용: if<instrumentation android:targetPackage="com.jxust.lt.htmlparse" android:name="android.test.InstrumentationTestRunner"></instrumentation>
새로운 테스트 클래스 HtmlParseTest.java<🎜를 생성하려면 AndroidManifest.xml에 use-library
<uses-library android:name="android.test.runner"/>
AndroidTestCase
public void testParseHtml(){
List<Article> articles = HtmlParseUtil.getArticles(url); for(int i=0;i<articles.size();i++){
Log.e("result"+i, articles.get(i).toString());
}
}
여기서 URL 값은 다음과 같습니다. "http: //it.ithome.com/"
시뮬레이터를 열고 테스트 메서드를 실행합니다. Run As Android JUnit Test
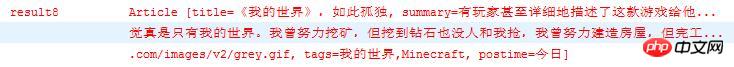
...

데이터가 20개 있는데 그 중 하나를 살펴보겠습니다

기사 제목, 내용 소개, 이미지 URL, 키워드, 게재 시간 등이 모두 분석된 것을 볼 수 있습니다. HTML 구문 분석은 여기까지입니다. 이제 데이터가 있으므로 listView에 데이터를 표시할 수 있습니다(여기서는 데이터가 ListView에 표시되지 않습니다. 이는 매우 간단합니다. 하나의 레이아웃과 하나의 어댑터가 모두 완료되었습니다. 이해가 안 되시죠?) 물어보셔도 됩니다. 그래야 웹사이트용 뉴스 클라이언트를 직접 작성하고, 원하는 데이터를 모두 얻을 수 있으며, 다른 사람의 데이터를 나만의 용도로 사용하는 즐거움을 경험할 수 있습니다. 하하.
요약:
jsoup가 html을 구문 분석하는 단계:
문서 개체 가져오기:
Jsoup get 또는 post 요청
을 보내 Document 객체를 반환합니다. Document 객체(Jsoup.parse() 메소드를 통해):
데이터의 예비 필터링을 위해 Document.select() 사용
Element A 일련의 방법을 사용하여 원하는 데이터를 필터링합니다.
참고: 페이지 소스 코드를 분석하려면 데이터를 구문 분석하기 전에 먼저 페이지의 구조를 알아야 합니다. HTML 페이지를 보면서 파싱할 데이터를 소스 코드에서 어떻게 Document, Element, 기타 객체의 관련 메소드를 간단하게 호출하고 파싱할 수 있을까요?
jsoup의 get 및 post 요청 네트워크는 실제 애플리케이션에서 많이 사용되지 않습니다. 보통 저는 Volley, XUtils, Okhttp 및 기타 유명 안드로이드 네트워크인 프레임워크, 즉 요청 네트워크와 함께 jsoup를 사용합니다. 구문 분석을 위해 Volley 및 Jsoup와 같은 프레임워크를 사용합니다. 적어도 그것이 제가 하는 일입니다.
위 내용은 HTML 파싱 웹 크롤러 그래픽 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!